tailwind 依赖
根据官网提示,tailwind需要搭配 postcss 和 autoprefixer
npm install -D tailwindcss postcss autoprefixer
引入tailwind配置
根据官网的简易生成所需文件命令
npx tailwindcss init -p
之后你的项目根目录下就有 tailwind.config.js 和 postcss.config.js 配置文件。
ps: 以下为强迫症配置,如果你介意tailwind配置文件为js文件,请跳到下一节。
直接将 tailwind.config.js 修改后缀名,再将下面代码复制进去。
import type { Config } from 'tailwindcss'
export default {
content: [
'./index.html',
'./src/**/*.{vue,js,ts,jsx,tsx}'
],
theme: {
extend: {
}
},
plugins: [],
} satisfies Config
引入tailwind
配置文件导入结束后,需要引入tailwind样式。
找到 src/style.css 文件,添加以下代码
@tailwind base;
@tailwind components;
@tailwind utilities;
@tailwind variants;
这样就配置完成,可以使用 tailwindcss。
tailwind优势
不需要直接写css,将 css 拆成一个一个的,需要啥直接使用即可。
但是需要熟悉使用 tailwind 的一些写法,例如 w-11 代表配置 width,h-11 代表配置 height 等。
自定义tailwind尺寸
以下以 width 举例
tailwind 具体尺寸只支持到
w-96 24rem /* 384px */
但是我们有时候开发需要超过这个宽度,这时候需要我们自己再配置文件中进行添加配置。
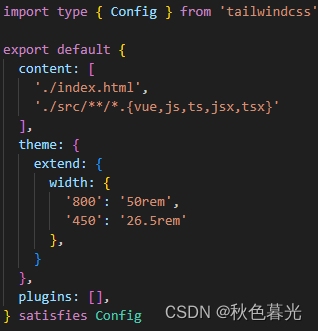
首先找到 tailwind.config.ts 文件
在 theme 添加 extend 属性,配置 width,如下:

// 我的配置
800 50rem /* 800px */
450 26.5rem /* 424px */
使用的时候,用 w-800 和 w-450 即可。
ps:除了 width 还有很多配置。具体到官方文档查看。






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








