html简介
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题 - 元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
**注:**在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RA6dNgXa-1611799047451)(C:%5CUsers%5C%E5%A7%9C%E9%93%AD%5CAppData%5CRoaming%5CTypora%5Ctypora-user-images%5Cimage-20210124183202411.png)]
image-20210128001907451
<!DOCTYPE> 声明
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6W1mhyMf-1611799427777)(…/AppData/Roaming/Typora/typora-user-images/image-20210128001907451.png)]
声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的
另外一些基本标签
<img src="洛阳.jpg" width="3" height="5" alt="找不到该图片"/>
//用来显示一个图片 alt:如果无法显示图像,浏览器将用alt的文字来代替
<a href="http://www.baidu.com" target="_blank">百度</a>
//超链接
target :*_blank:新窗口打开
_self:默认,当前页面跳转
_top:当前窗体打开链接,替换当前的整个窗体
<a href="mailto:155499004@qq.com?body=heloodfd&subject=hello">helo</a>//发送邮件,寄给155499004@qq.com,主题为subject等号之后,内容为body等号之后
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<base href="//www.runoob.com/images/" target="_blank">
</head>
<body>
<img src="logo.png"> - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "http://www.runoob.com/images/logo.png"
<br><br>
<a href="//www.runoob.com">菜鸟教程</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。
</body>
</html>
<hr>//创建一个水平线
<!-- 这是一个注释 -->
<b>洛阳</b><!-- 粗体 bold-->
<i>洛阳</i> //斜体 italic
//通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
<big>洛阳</big>//字体放大显示
<small>洛阳</small>//字体缩小显示
a<sup>2</sup>//上标a^2
H<sub>2</sub>O//下标 水的化学表示
<pre></pre>//预格式文本,就是说在标签之内的空格或者其他的换行都会显示在其中,与写入文本一样;
<acronym title="hell0">h</acronym>//把鼠标移至缩略词语上时,title 可用于展示表达的完整版本//和<abbr>差不多
<bdo dir="ltr"></bdo>//定义文本方向left to right rtl正相反;bdo--->Bi-Directional Override
<q>洛阳</q>//引用quote --->"洛阳" 就是在原有的基础上加个引号
<del>删除线</del>//在字的基础上添加一条删除线
点击图片跳转网页
<a href="http://www.baidu.com">
<img src="图片1.png" alt="找不到" border="3"/></a>
注:HTML 标签对大小写不敏感
a2 //markdown中上标 a ^ 2 ^ //注意:中间无空格
a2 //markdown中下标 a ~ 2 ~ //注意:中间无空格
<link rel="stylesheet" type="text/css" href="mystyle.css">
css
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.\
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 区域使用
最好的方式是通过外部引用CSS文件.
属性:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0f8nFunz-1611799047455)(…/AppData/Roaming/Typora/typora-user-images/image-20210124230118162.png)]
<p style="color:blue;margin-left:20px;">这是一个段落。</p>对于内联样式,要注意几个方面:1.引号而不是等号,2.分号而不是空格
背景颜色:
background-color: ;
HTML 样式实例 - 字体, 字体颜色 ,字体大小
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
此处需要注意的是:一定要分辨color和background-color的区别,还有font-color(实际中并不存在这种属性,是因为以上三个有两个都含有font,容易记混,所以特别写在这里;)
文本对齐方式:
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式
<h1 style="text-align:center;">居中对齐的标题</h1>
创建图像映射:
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
//shape中还有一个叫poly----多边形;
</map>
表格:
<table>
cell的英文释义:单元格;
- cellpadding:单元格内容与单元格边界之间空白距离的大小;
- cellspacing:单元格间距;
border=“1” 边界线为1
行<tr>
列<td>
属性:
colspan:跨列
rowspan:跨行
<caption> 定义表格标题
表格的表头:<th> 粗体居中
思维方法:(不要局限于所学)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W9oAXTeD-1611799047459)(…/AppData/Roaming/Typora/typora-user-images/image-20210125212936804.png)]
[外链图片转存中…(img-9OBynxfm-1611799047464)]并不是说只能用这些标签做出表格,还可以做出一些其他的东西,不要被局限起来;
列表
无序列表使用
-
标签
有序列表始于
-
标签。
type="A"从A开始的列表
="a"从a开始的标签
="I"从I开始的罗马数字列表
="i"从i开始的罗马数字列表
start=“参数”(参数要合理,是数字,)从"参数"开始的列表,可能不是从逻辑上"1"开始的;
每个列表项始于 - 标签。
自定义列表:
[外链图片转存中…(img-quToqhYE-1611799047466)]
<div> 和<span>
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)
内联元素在显示时通常不会以新行开始。
可以用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
</div>
</body>
</html>
[外链图片转存中…(img-55RRjyV1-1611799047468)]
注意细节;
表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
-
文本域通过<input type=“text”> 标签来设定.文本域的默认宽度是 20 个字符。
-
密码字段通过标签<input type=“password”> 来定义:
-
<input type=“radio”>标签定义了表单单选框选项----->注意此处,如果想要在许多单选框中选一个,必须名字相同;
-
<input type=“checkbox”> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
-
<input type=“submit”>定义了提交按钮.
<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form>下拉选择框:
<select name="cars">
<option value="1" >1</option>
<option value="2" selected>2</option>
<option value="3">1</option>
<option value="4">1</option>
//multiple 可以多选
//selected表示默认选中的
</select>
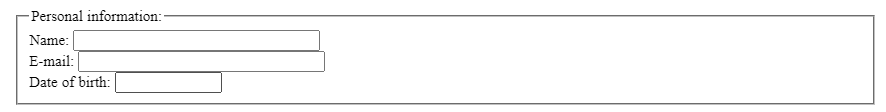
<fieldset> 标签可以将表单内的相关元素分组。
<fieldset>标签会在相关表单元素周围绘制边框。
<form action="">
<fieldset>
<legend>Personal information:</legend>//legend标签为fieldset定义标题;
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
[外链图片转存中…(img-ae1RnzKj-1611799047470)]
textarea:
[外链图片转存中…(img-9hbOkHqV-1611799047471)]
autofocus:文本区域自动获得焦点
required:必须要填文本区域;
label:
<label> 标签为 input 元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果,但它为鼠标用户改进了可用性,如果在label元素内点击文本,就会触发此控件,就是说,当用户选择此标签时,浏览器会自动将焦点转到和标签相关的表单控件上.
"for" 属性可把 label 绑定到另外一个元素。请把 “for” 属性的值设置为相关元素的 id 属性的值。
<label for="123">male</label>
<input type="radio" id="123">
<input type="submit">
[外链图片转存中…(img-cH9lB4he-1611799047472)]
言下之意就是说:==只要for属性和input的属性相同,那么根据以上代码,只要点击了male,就可以将radio点击出来;==而一般情况之下,没有label点击male没有任何改变;
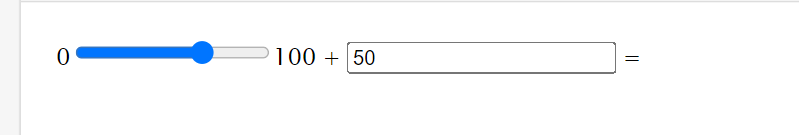
output:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
<p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p>
</body>
</html>
[外链图片转存中…(img-4fjaMWeq-1611799047473)]
此处不详解
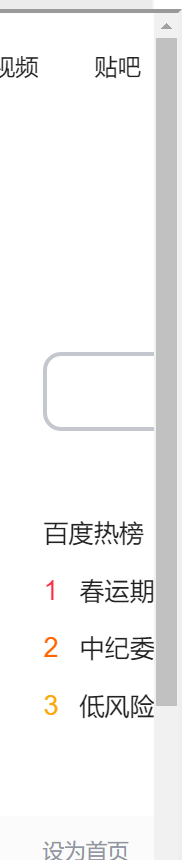
iframe:
<iframe src="http://www.baidu.com" frameborder="10" height="200"width="200"></iframe>
[外链图片转存中…(img-QoGDn3wh-1611799047474)]
-
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面;
-
height 和 width 属性用来定义iframe标签的高度与宽度。
-
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:“80%”)。(html中一般是可以用百分数来表示)
-
frameborder属性可以用来定义iframe是否显示边框;0为没有边框(此处,只有0和1做取值,但是在实践中>=1,均可作为1,缺省值为1.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="//baidu.com" target="iframe_a">百度.COM</a></p>
<p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p>
</body>
</html>
[外链图片转存中…(img-pFzETz9j-1611799047475)]
标签的 target 属性规定在何处打开链接文档。从此以后,超链接文档就可以指向这个新的窗口。
颜色
HTML 颜色由红色、绿色、蓝色混合而成。
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)
[外链图片转存中…(img-LqcbA6y0-1611799047476)]
相对于使用 rgb(255,255,0),使用 rgba(255,255,0,0.5) 可以实现设置颜色透明度的功能,这里的 0.5 表示透明度,范围 0~1,0 表示全透明。
可以省略一个0:
div {
background:rgba(255,0,0,.5);
}
由上,css中background和background-color的区别
background:
可以定义背景的一切内容,如背景颜色,背景图像,背景图像的位置,背景图片的尺寸等东西
background-color:
只能定义背景颜色,不可以定义其他的内容
background:#00FF00 url(bgImage.png) no-repeat center top;
background-color:#00FF00;
background-image:url(bgImage.png);
background-repeat:no-repeat;
background-position:center top ;
html颜色名:
十六进制值的写法为 # 号后跟三个或六个十六进制字符。
三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。
[外链图片转存中…(img-HDLIliCD-1611799047477)]
脚本
:<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素可包含脚本语句,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");//此处为重点
document.write("<p>这是一个段落。</p>");//此处为重点
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。//strong加粗,和b一样,
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
html字符实体
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)
使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
实体名称对大小写敏感!
| & | & ;(此处无空格,文件用markdown编写,直接就显示结果,所以写了个空格) | ampersand |
|---|---|---|
| ’ | &apos ; | apostrophe |
| " | " ; | quote |
[外链图片转存中…(img-Pwm8nT7I-1611799047478)]
统一资源定位器-url
url是一个网页地址.
url可以由字母组成,如"runoob.com",或者互联网协议(IP)地址:192.68.20.50.大多数人进入网站使用网站域名来访问,因为名字比数字更容易记住.
语法规则:
scheme://host.domain:port/path/filename
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
[外链图片转存中…(img-dI8yuPWZ-1611799047479)]
HTML 统一资源定位器(Uniform Resource Locators)
URL 是一个网页地址。
URL可以由字母组成,如"runoob.com",或互联网协议(IP)地址: 192.68.20.50。大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。
URL - 统一资源定位器
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
scheme://host.domain:port/path/filename
说明:
-
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
常见的 URL Scheme
以下是一些URL scheme:
| Scheme | 访问 | 用于… |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 字符编码:
URL 只能使用 ASCII 字符集.
来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。----
[外链图片转存中…(img-T0GBu6O3-1611799047482)]
[外链图片转存中…(img-bo09Y2iz-1611799047483)]
[外链图片转存中…(img-S0O1AyHl-1611799047484)]
速查列表(最为重要,可复习用)















































 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








