loaddata();//首次加载
function loaddata(datafield) {
//alert(JSON.stringify(data));
table.render({
elem: '#order_query_table'
, url: '../order/getAutomaticRequestRecordlist'
, where: datafield
, title: '自动请货记录表'
, cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, limits: [10, 20, 30, 40, 50, 200, 400, 600]
, limit: 10
, page: true
, done: function (data) {
console.log(data);
}
, cols: [[
{ type: 'checkbox', fixed: 'left' },
{
field: 'Operator', title: '操作人', style: "text-align:center", align: "center",
},
//{
// field: 'StoreId', title: '门店id', style: "text-align:center", align: "center",
//},
{
field: 'R_time', title: '请货日期', style: "text-align:center", align: "center",
},
{
field: 'R_requestId', title: '请货号', style: "text-align:center", event: "getaddress", align: "center",
},
{
field: 'R_type', title: '请货类型', style: "text-align:center", align: "center",
templet: function (mydata) {
if (mydata.R_type == 1) {
return "手动";
} else {
return "自动";
}
}
},
{
field: 'R_state', title: '请货状态', style: "text-align:center;color:red;", event: "getprodetail", align: "center",
templet: function (mydata) {
if (mydata.R_state == 1) {
return "是";
} else {
return "否";
}
}
},
//{
// field: 'GOODSID', title: '商品Id', style: "text-align:center", align: "center",
//},
//{
// field: 'GOODSNAME', title: '商品名称', style: "text-align:center", align: "center",
//},
//{
// field: 'GOODSTYPE', title: '规格',style: "text-align:center", align: "center",
//},
//{
// field: 'FACTORYNAME', title: '厂商', style: "text-align:center", align: "center",
//},
//{
// field: 'BARCODE', title: 'UPC', style: "text-align:center", align: "center",
//},
//{
// field: 'GOODSQTY', title: '库存', style: "text-align:center", align: "center",
//},
//{
// field: 'R_Detail_time', title: '确定请货时间', style: "text-align:center", align: "center",
//},
{
fixed: 'right', title: '操作', toolbar: '#barDemo'
}]],
toolbar: "#toolbarDemo",
done: function (res, curr, count) {
$('th').css({ 'background-color': '#bdccea', 'color': 'black', 'font-weight': '500' });
$('th').css({ 'background-color': '#bdccea', 'color': 'black', 'font-weight': '500' });
$('layui-table-total.layui-table tbody tr').css({ 'color': 'red' });
$('.layui-table-total.layui-table tbody tr').css({ 'background-color': '#ffffb4' });
var that = this.elem.next(); res.data.forEach(function (item, index) {
//console.log(item.empName);item表示每列显示的数据
if (index % 2 == 0) {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']").css('background-color', '#ecedff').addClass('addclass');
} else {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']").css('background-color', '#E0EEF6').addClass('addclass');
}
})
},
text: {
none: '暂无相关数据' //默认:无数据。注:该属性为 layui 2.2.5 开始新增
},
id: 'order_list'
});
}
datafield 放在提交时调用:
form.on('submit(s_submit)',
function (data) {
if (data.field.s_timeend!="") {
if (data.field.s_timestart > data.field.s_timeend) {
layer.alert("开始日期不能大于结束日期", { icon: 2, title: "错误提示", offset: "auto", skin: 'layui-layer-molv' });
return false;
}
}
//填充到where所需要的的值
var datafiled= {
R_requestId: data.field.R_requestId,
GOODSID: data.field.GOODSID,
GOODSNAME: data.field.GOODSNAME,
R_type: data.field.R_type,
R_state: data.field.R_state,
s_timestart: data.field.s_timestart,
s_timeend: data.field.s_timeend
}
loaddata(datafiled);
return false;
});
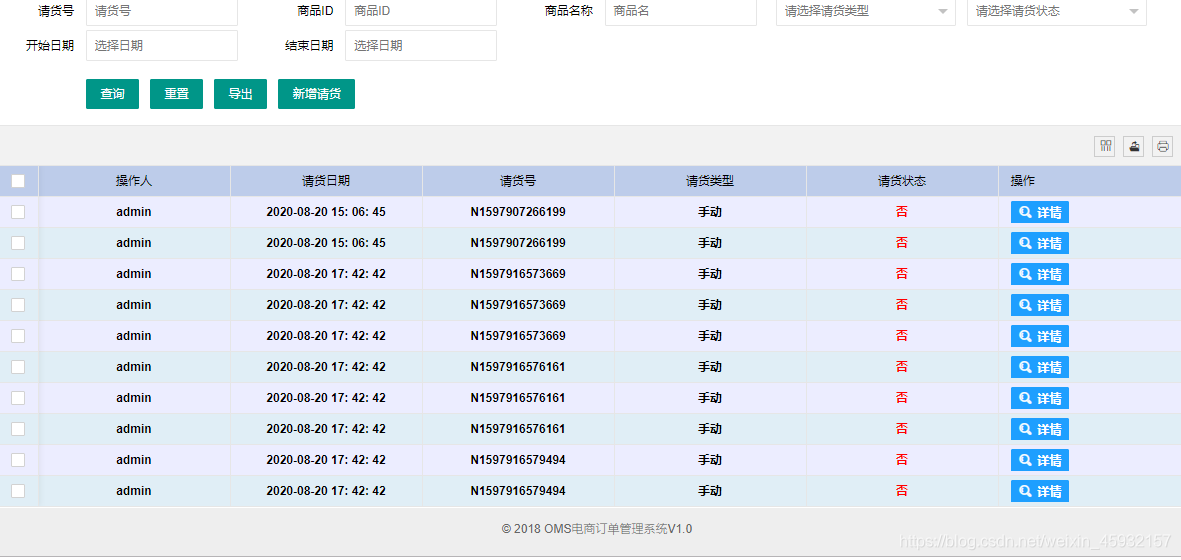
初始化显示效果:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










