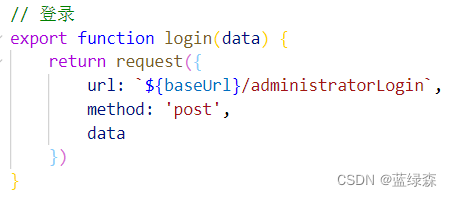
写项目时遇到如下问题:
背景:axios发送post请求
在登陆提交表单数据的时候,我按照以往的经验,在请求的时候,直接发送js对象的数据格式时,然后后端那边获取不到数据,为null


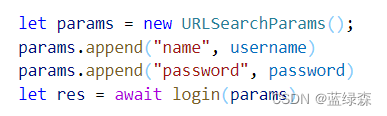
后来百度采取了如下方法,便成功了

一开始以为是后端接口的问题,可后端同学说他那边用ajax发送请求,测试是没有问题的。
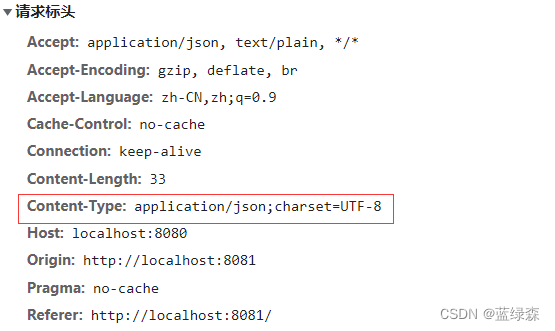
经过对比发现,在第一种请求的content-type是Json

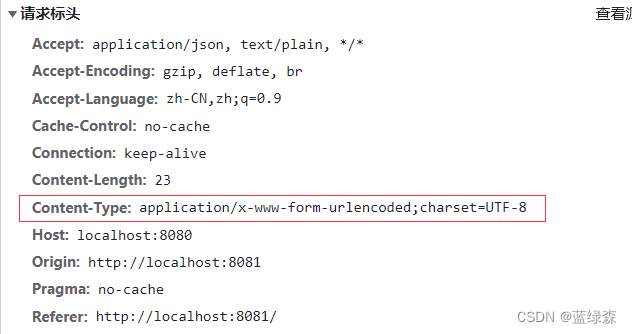
而第二种使用URLSearchParams,contenttype变为x-www-form-urlencoded

axios不能成功,而ajax可以成功是为何呢?原因如下:
Ajax:Content-Type默认application/x-www-form-urlencoded
Axios:Content-Type是采用application/json
如果你传入的是 json 格式数据,axios 会设置请求头为 application/json
当你的content-type是json的时候,java后台会认为你传递的是一个纯文本流,而非键值对,是不能存入requestMap的,所以后台那边获取不到数据
解决办法:
1、axios需要使用URLSearchParams格式化数据,将原本默认的contenttype变为x-www-form-urlencoded即可
2、如果每次都要这么append参数,真的很麻烦,所以采取了如下的解决办法:
二者content-type的区别在于:
application/x-www-form-urlencoded:数据发送过程中会对数据进行序列化处理,以键值对形式?key1=value1&key2=value2的方式发送到服务器。 数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值 name=XXX&age=1
application/json:数据是JSON字符串 {"name":"XXX","age":1}
用node.js的qs模块进行序列化:
(1)安装模块: npm i qs -S
(2)import并使用,这样请求的时候就不用写那么多append了





 本文探讨了axios发送POST请求时,使用json格式数据导致后端接收为空的问题,通过对比Ajax和axios的content-type,解析了JSON与URLSearchParams在数据编码上的差异,并提供了使用Node.js qs模块的解决方案。
本文探讨了axios发送POST请求时,使用json格式数据导致后端接收为空的问题,通过对比Ajax和axios的content-type,解析了JSON与URLSearchParams在数据编码上的差异,并提供了使用Node.js qs模块的解决方案。
















 1685
1685


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







