今天主要是修改了之前网格布局,因为那样添加图片不好控制比例
主要使用的控件:LinearLayout ImageButton
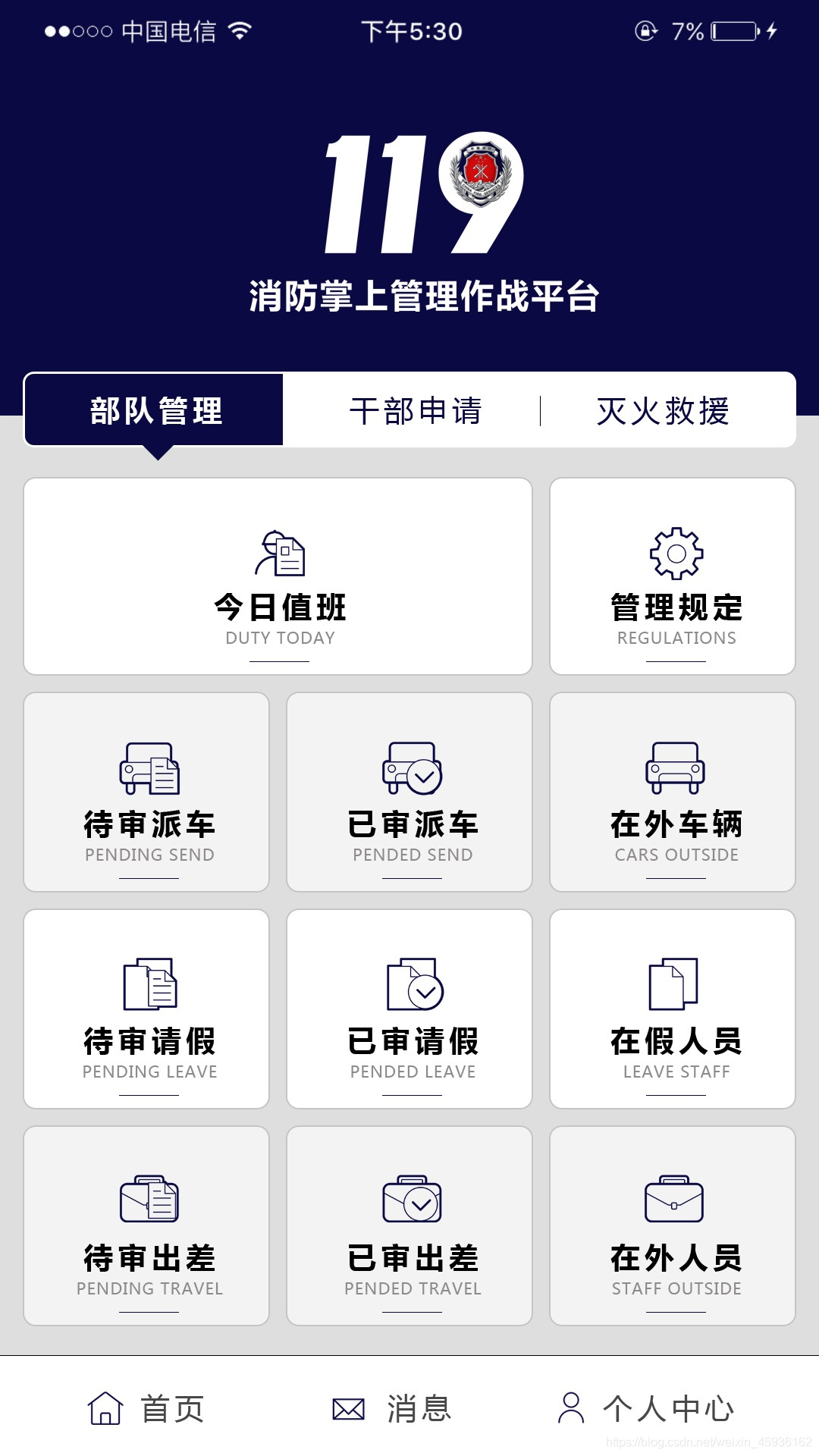
分析页面: 页面共3部分组成,由于我暂时没有顶部图片就用颜色代替。中间主要有图像按钮组成,下部有三个按钮

新建空白模板:(这个我使用自动生成那个)
【layout/activity_main】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="11"
android:background=" #0a0943" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="25"
android:background="@color/basic"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<ImageButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="1dp"
android:layout_weight="2"
android:background="@drawable/custom_border"
android:padding="5dp"
android:scaleType="centerInside"
android:src="@drawable/logo_duty_today" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_manager" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pending_send" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pended_send" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_cars_outside" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pending_leave" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pended_leave" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_leave_staff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pending_travel" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_pended_travel" />
<ImageButton
style="@style/grid_imgae"
android:src="@drawable/logo_staff_outside" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="首页"
android:textSize="23dp" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="消息"
android:textSize="23dp" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="个人中心"
android:textSize="23dp" />
</LinearLayout>
</LinearLayout>
【values/style.xml】
<style name="grid_imgae">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:padding">16dp</item>
<item name="android:background">@drawable/custom_border</item>
<item name="android:layout_margin">2dp</item>
<item name="android:scaleType">centerInside</item>
</style>
【drawable/custom_border.xml】
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="@color/white"/>
<stroke
android:width="1dp"
android:color="#555555"/>
</shape>
【manifests】
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
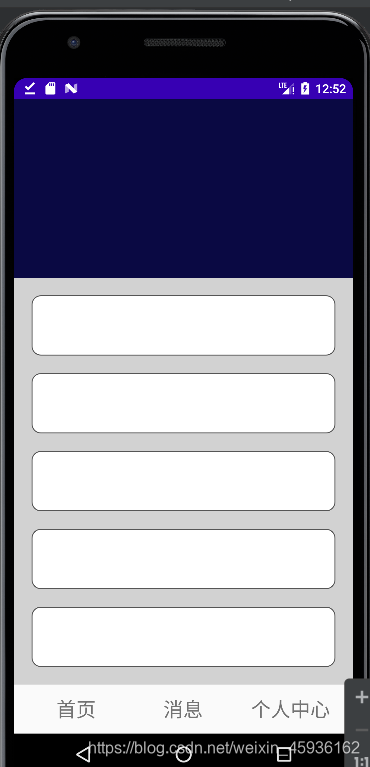
模拟器运行:

总结:
之前做这个的时候还没有是靠调整边距来完成的,并且使用的是网格,网格的那两个方法:layout_rowWeight layout_columnWeight也废弃了。就改用线性布局,按比例分割,完成了这个。另一张相差不是很大,并且没有素材,只稍微改了一点代码。做了个样式。























 2983
2983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








