Vue Cli2.0项目自定义访问路径,并打包发布
1.项目说明
1.因为同一个服务器,同一个域名与端口,根目录已经配置了一个项目,所以第二个项目需要更改项目项目访问路径
不能使用 ' / ',这里使用了 " /base/ "作为根路径
2.项目的配置 和 线上nginx转发配置的路径 要一致,否则不能正确 转发 或者 访问
3.如果go后端 vue前端 前后端都要发布线上,可按顺序查看
Docker使用DockerFile部署Go项目
https://blog.csdn.net/weixin_45941687/article/details/129854513
Vue项目proxyTable跨域配置
https://blog.csdn.net/weixin_45941687/article/details/129858961
Vue Cli2.0项目自定义访问路径,并打包发布
https://blog.csdn.net/weixin_45941687/article/details/129858780
2. Vue项目配置
2.1 config下文件的配置
2.2 vue cli 2.0 自定义项目访问路径
学习链接 - 重要 - 一文详解vue-cli2.0与vue-cli3.0之间的区别
学习链接 - Vue——自定义项目访问路径
学习链接 - Cli 3.0 项目可用这条 - nginx配置同一域名同一端口下部署多个vue项目
学习链接 - 看看,没选择这个方式 - vue-cli2多个项目在同一域名和端口上的nginx配置
1. 在 router / index.js , 添加 mode: ‘history’, base: ‘/base/’
var router = new Router({
mode: "history",
base: "/base/",
routes: [
... ...
2. 在 config\index.js 配置 assetsPublicPath: '/base/',
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/base/', //资源公共路径,不配置发布线上时候,资源找不到
... ...
2.3 项目运行与打包
1. 运行命令 " npm run dev "
本地访问首页链接 :" http://127.0.0.1:8088/base/ "
2. 打包命令 " npm run build"
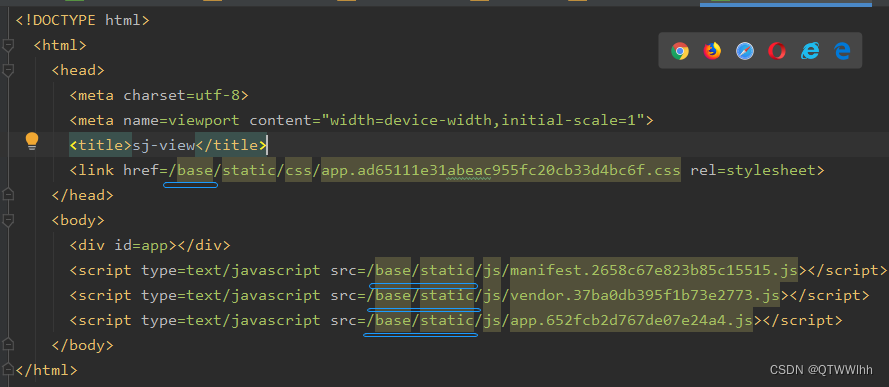
生成dist文件夹,里面 static文件夹 与 index.html 文件
其中 index.html 文件如下图

2.3 项目发布线上
1. Nginx 的 html 下,新建 " sjjwtest " 文件夹
mkdir sjjwtest
2. 将 打包生成的 dist里面的 static文件夹 与 index.html 文件 拖入 sjjwtest文件夹 (路径:/data/docker/nginx/html/sjjwtest/)
3. 配置Nginx转发,进入nginx/con.d (看你自己配置文件存在哪里)
根目录已经指向一个项目,使用alias 指向这个项目
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 这个是此项目的后端接口的配置
# 最后一点 - https://blog.csdn.net/weixin_45941687/article/details/129854513
location /api/ {
proxy_pass http://192.168.0.175:8002/;
}
# 这个是此项目前端页面的配置
# 路由router mode=history 需要配置 try_files
location /base {
alias /usr/share/nginx/html/sjjwtest;
index index.html index.htm;
try_files $uri $uri/ /base/index.html;
}
4.重启 nginx 容器 : docker restart 容器id





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








