html代码
<body>
<div class="content">
<!-- 侧边栏菜单 -->
<div class="menu">
<ul>
<li>
<a>手机</a>
<div class="children" id="one">
</div>
</li>
<li>
<a>电视</a>
<div class="children" id="two">
</div>
</li>
<li>
<a>笔记本 平板</a>
<div class="children" id="three">
</div>
</li>
<li>
<a>出行 穿戴</a>
<div class="children" id="four">
</div>
</li>
<li><a>耳机 音箱</a></li>
<li><a>家电</a></li>
<li><a>智能 路由器</a></li>
<li><a>电源 配件</a></li>
<li><a>健康 儿童</a></li>
<li><a>生活 箱包</a></li>
</ul>
</div>
</div>
</body>css代码
<style>
.content{
margin: 40px auto;
background-image:url(./01.jpg) ;
width: 1226px;
height: 460px;
position: relative;
}
.menu{
height: 460px;
width: 234px;
border: 0;
color: #fff;
background:rgba(105,101,101,.6);
}
ul{
list-style: none;
height: 420px;
padding: 20px 0;
}
/* ul li{
width: 234px;
height: 42px;
line-height: 42px;
} */
a{
/* a标签不能设置宽高,只有先设置为block块级元素 */
display: block;
padding-left: 30px;
width: 234px;
height: 42px;
line-height: 42px;
}
ul li:hover{
background: #ff6700;
}
/* 每个菜单的子项目 */
.children{
display: none;
position: absolute;
width: 992px;
height: 458px;
top: 0px;
left: 234px;
border: 1px solid #e0e0e0;
}
#one{
background: skyblue;
}
#two{
background: yellow;
}
#three{
background: red;
}
#four{
background: rgb(195, 135, 235);
}
/* 当鼠标在a上时,选择a标签的兄弟标签 */
.menu ul li a:hover+.children{
display: block;
transition: all 0.5 ease-in-out;
}
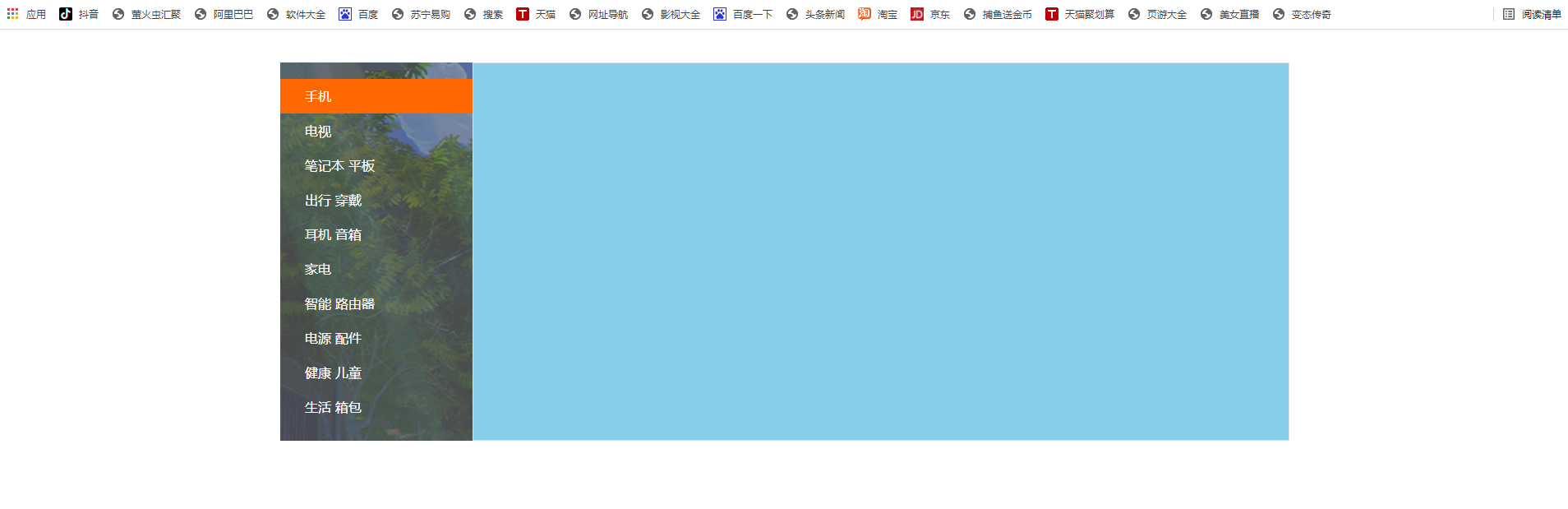
</style>效果图
























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








