vue3 在 main.js中编写代码
import {createApp} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const VueApp = createApp(App).use(ElementPlus)
// 屏蔽错误信息
VueApp.config.errorHandler = (err) => {
console.log(err);
};
// 屏蔽警告信息
VueApp.config.warnHandler = (message) => {
console.log(message);
};
VueApp.mount('#app')
主要的代码就是 VueApp获取挂载元素 然后改写errorHandler 系统报错 和 warnHandler 系统警告方法
只用console输出一下 警告或报错提示 便结束方法
vue2 在 main.js中编写代码
import Vue from 'vue'
import App from './App'
// 屏蔽错误信息
Vue.config.errorHandler = (err) => {
console.log(err);
};
// 屏蔽警告信息
Vue.config.warnHandler = (message) => {
console.log(message);
};
new Vue({
el: '#app',
render: h => h(App)
})
也是在vue节点中 重写errorHandler和 warnHandler 方法
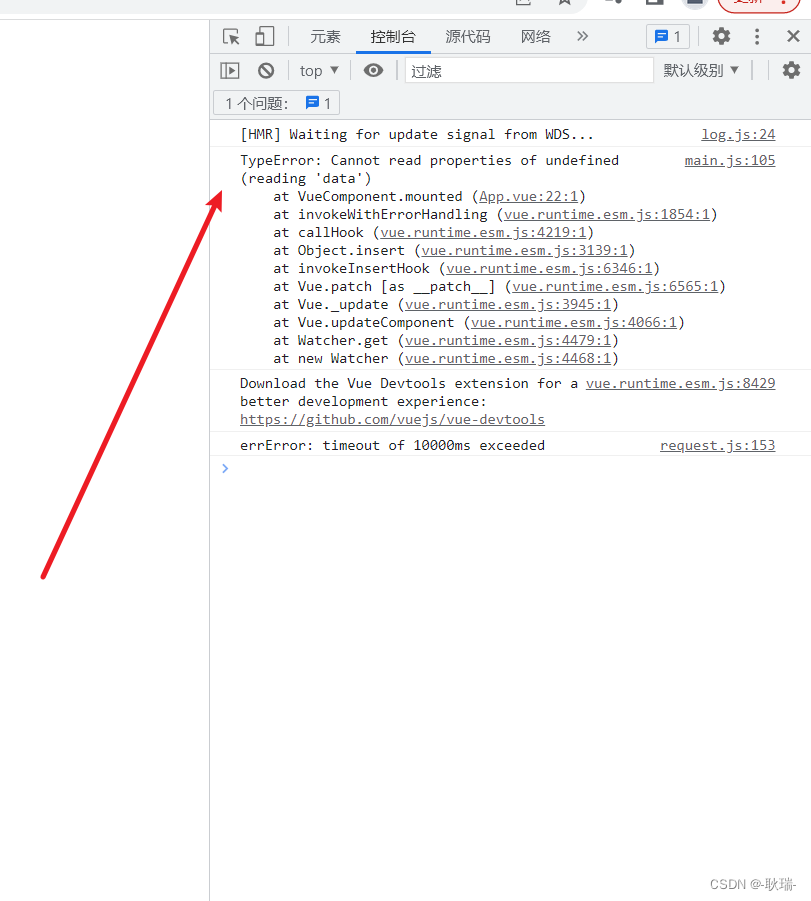
运行效果如下
可以看到 控制台并没有报错 只是输出了报错信息 这样的字符串 我们也可以直接传给服务器 存储报错信息






















 3622
3622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








