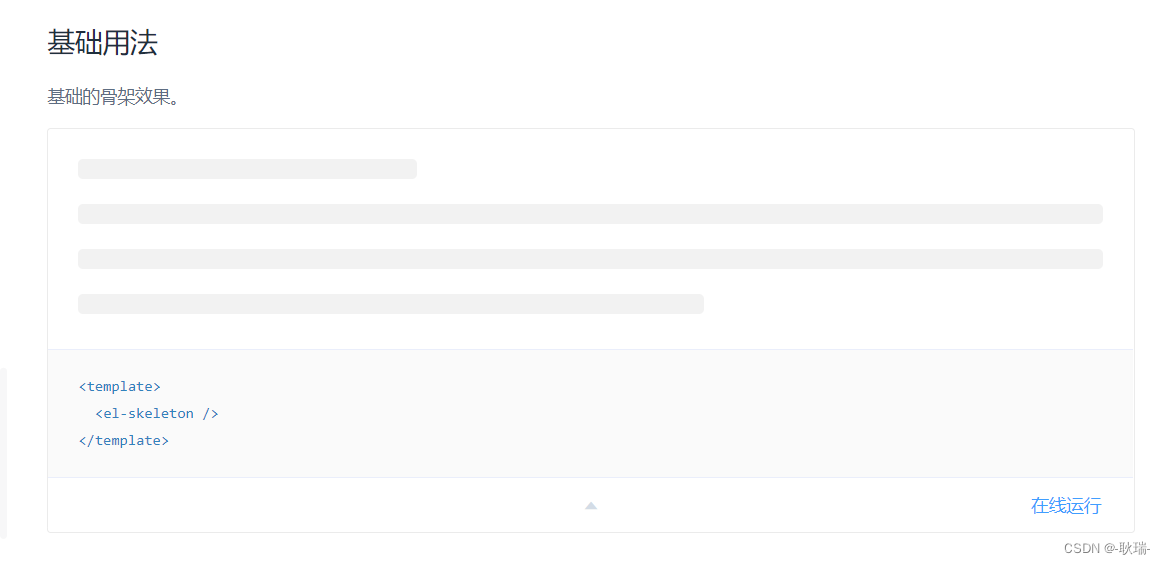
这是element ui的原本形状

这个形状虽然也可以 但有些情况和东西的加载显然不太适合这个形态
确实我们可以这样写
如果你是vue2 则
<div>
<el-skeleton animated>
<template slot="template">
<el-skeleton-item style = "width: 100vw;height: 120px;"/>
</template>
</el-skeleton>
</div>
vue3写法
<div>
<el-skeleton animated>
<template v-slot:template>
<el-skeleton-item style = "width: 100vw;height: 120px;"/>
</template>
</el-skeleton>
</div>
这里 我们只放了一个骨架屏 然后设置 他的宽度 100 VW 就是整个屏幕 高度 定义为120px
效果就是这样

然后我们试着这样写
vue2
<el-skeleton animated>
<template slot="template">
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
</template>
</el-skeleton>
vue3
<el-skeleton animated>
<template v-slot:template>
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
<el-skeleton-item style = "margin: 0 1vw;width: 30vw;height: 100vh;"/>
</template>
</el-skeleton>
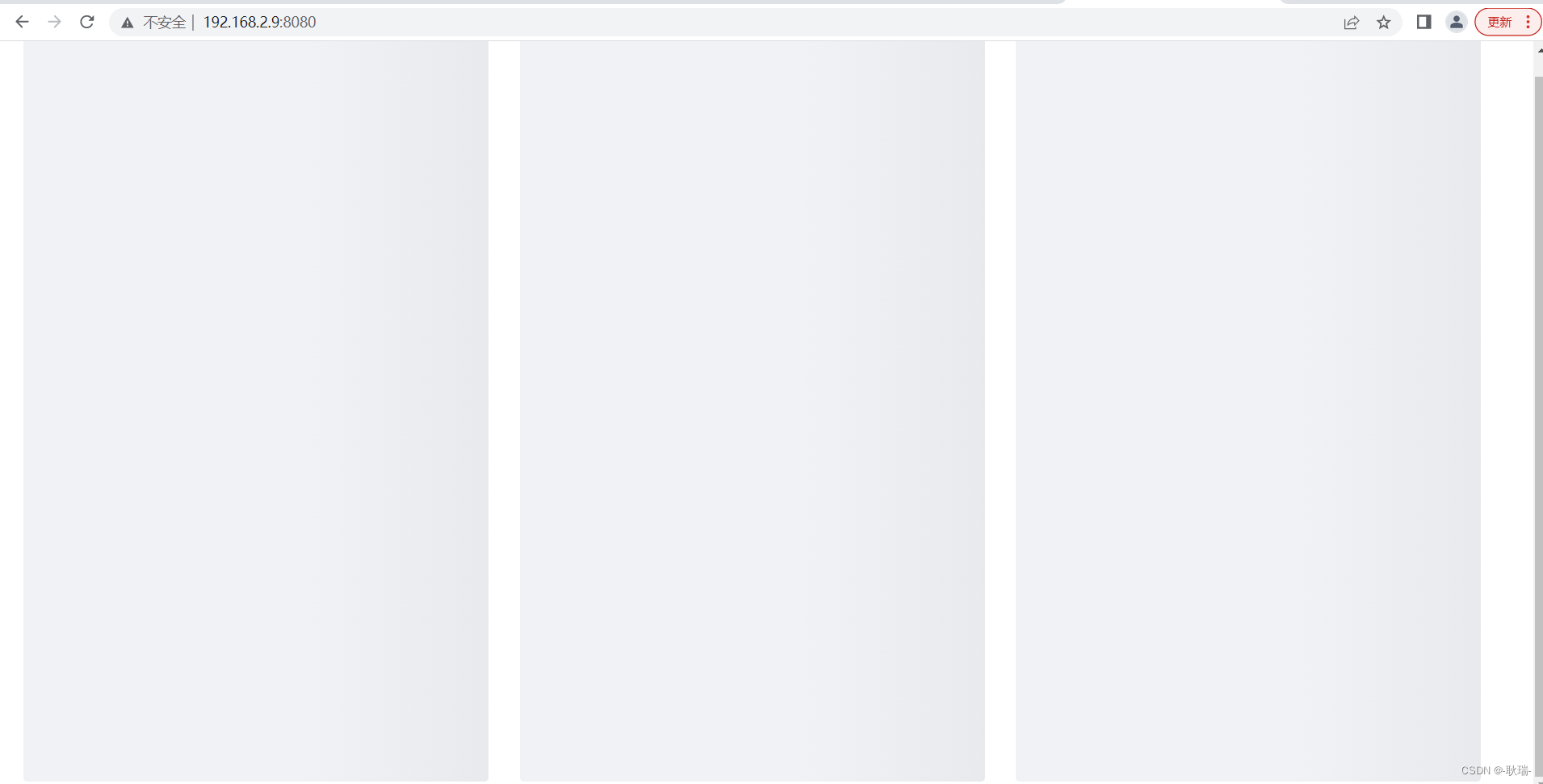
这里我们设置了三个骨架
每一个的宽度 都是 30VW 屏幕宽度的百分之三十 高度是100VH 屏幕的百分之百高度
都带有 1VW 的左右边距 左右边距都是屏幕的百分之1
效果就是这样

这样我们就可以根据自己的需要去改变骨架屏的形状啦





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








