首先我们需要两个服务地址
这里我直接创建两个vue项目
然后因为不需要太多的逻辑 我这边直接就都把代码写在App.vue里了
启动项目之后 终端会输出项目的访问地址

然后我们在 项目1 的App.vue中编写代码如下
<template>
<div id="app">
项目1
<input type="text" v-model="name" @input = "oninput"/>
<div>
<iframe ref = "view" src = "项目二的访问路径"></iframe>
</div>
</div>
</template>
<script>
export default {
data() {
return {
name: ""
}
},
methods:{
oninput() {
console.log(this.name)
}
},
};
</script>
项目2 的App.vue参考代码如下
<template>
<div id = "app">
项目2
<input type="text" v-model="name" @input = "oninput"/>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
name: ""
}
},
methods:{
oninput() {
console.log(this.name);
}
},
}
</script>
<style>
</style>
然后我们的界面就会变成这样

然后我们在 项目1的输入中输入内容 控制台会输出内容 那么问题是 我们怎么把这个信息给到项目2呢?
我们改写项目1 的 App.vue中的 oninput方法 参考代码如下
oninput() {
this.$refs.view.contentWindow.postMessage(this.name, '项目二的访问路径');
}
然后我们给项目2的App.vue上 写上mounted生命周期 其中代码参考如下
mounted(){
window.addEventListener('message',(e) => {
console.log("项目1",e.data);
})
},
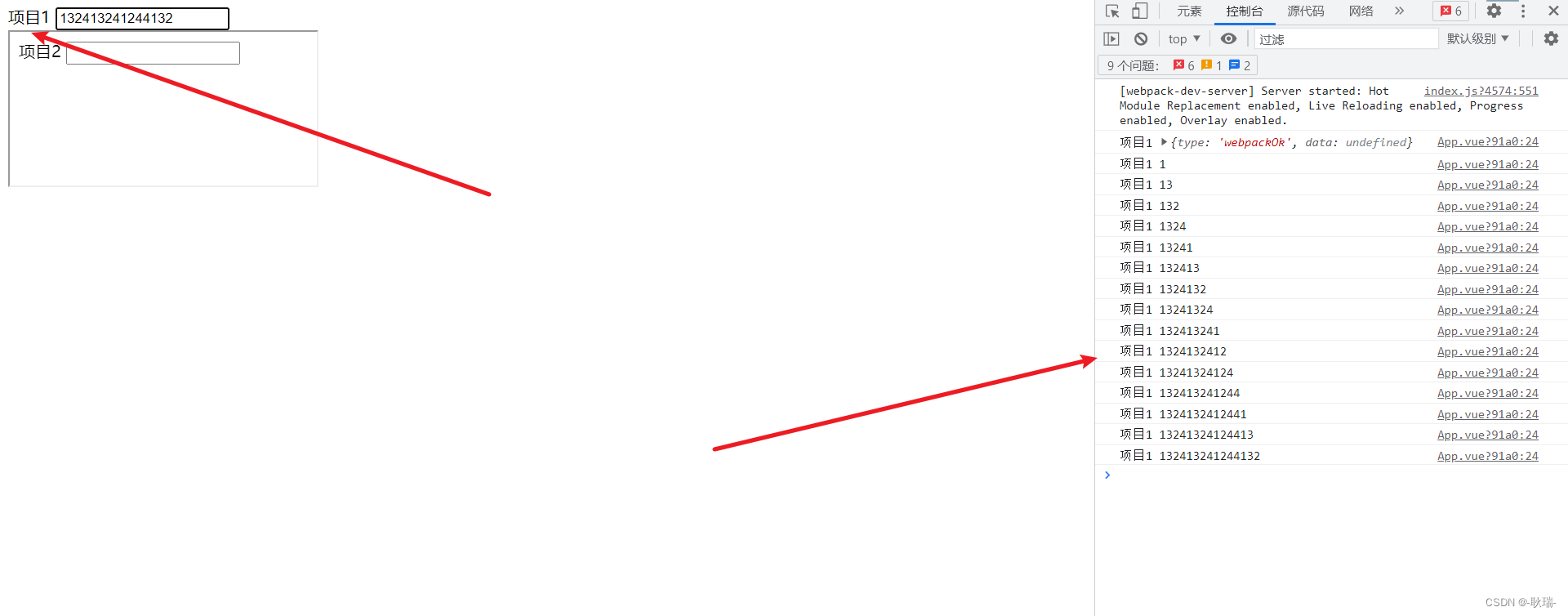
此时 我们在 项目1中输入内容 项目2的message就可以监听得到

然后子向父传值可以直接在子页面中调用
parent.postMessage("要传的值", '*')
父页面也写一个 message 接收子级传来的数据就好了
mounted(){
window.addEventListener('message',(e) => {
console.log("项目1",e.data);
})
},
如果你不想用iframe
let view = window.open("访问地址");
view.contentWindow.postMessage('需要传的值', '项目地址');
这样也是可以的
但前提是两个项目绝对不能有任何嵌套关系 不然有问题的





















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








