观看本文前 你要对fetch有一些了解 如果不了解可以先查看我的文章
React之初识fetch 通过fetch发送一个简单GET请求
然后我们来看 pust基本语法
fetch("请求地址",{
method: 'post',
headers: {
'Content-Type': 'application/json',
"Authorization": "Bearer 用户的token"
},
body: "请求参数"
})
.then(res => res.json()).then(data=>{
console.log(data);
}).catch((err)=>{
console.log(err);
})
这就是一个基本的结构 例如我们这样写
componentDidMount(){
fetch("http://194.137.4.126/GOM/login/getSSOInfo",{
method: 'post',
headers: {
'Content-Type': 'application/json',
"Authorization": "Bearer token"
},
body: {formId:null,formName:'1234',formContent:'',remark:'1234'}
})
.then(res => res.json()).then(data=>{
console.log(data);
}).catch((err)=>{
console.log(err);
})
}
接口地址和token我都是改过的 抱歉 这个无法提供给你们 你们需要自己去寻找资源
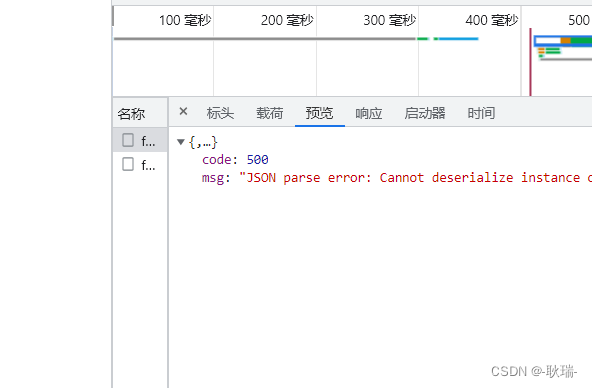
然后我们运行代码 效果如下

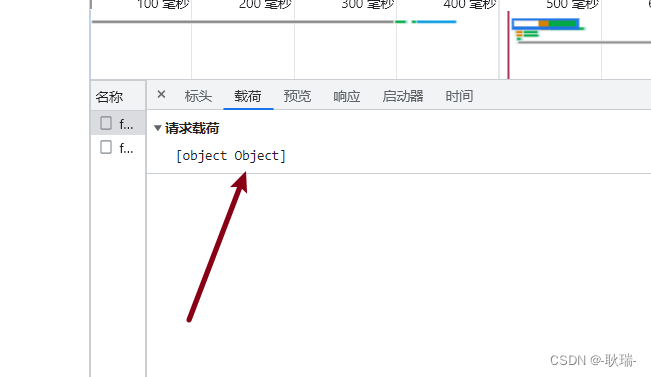
可以看到 我们的接口给我们 报500错误了 说我们的参数不是json 我们去看一下参数

可以看到 我们body中传的参数 是字符串 不能用对象 那我们用json转字符串的方法处理一下
componentDidMount(){
fetch("http://194.137.4.126/GOM/login/getSSOInfo",{
method: 'post',
headers: {
'Content-Type': 'application/json',
"Authorization": "Bearer token"
},
body: JSON.stringify({formId:null,formName:'1234',formContent:'',remark:'1234'})
})
.then(res => res.json()).then(data=>{
console.log(data);
}).catch((err)=>{
console.log(err);
})
}
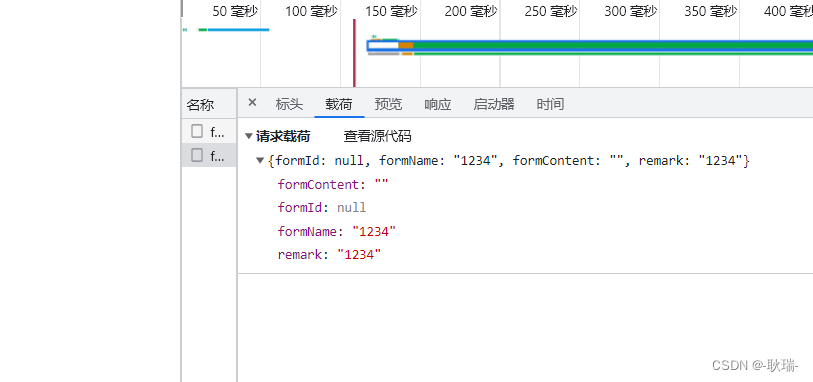
然后再去查看我们的参数

这是我们传的就是一个json了

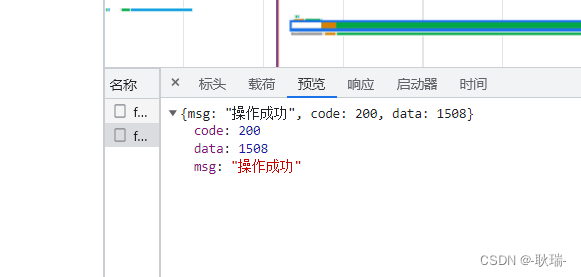
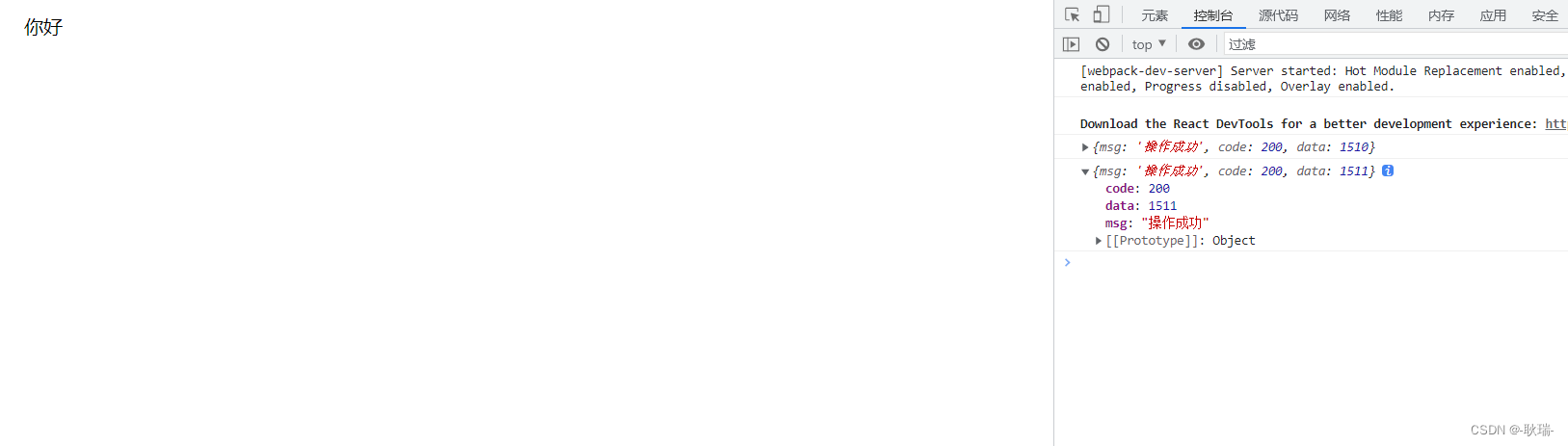
接口返回成功 我们看一下控制台

我们接口的数据也正常的输出在了控制台上 没有任何问题





















 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








