我们先来测Promise本身
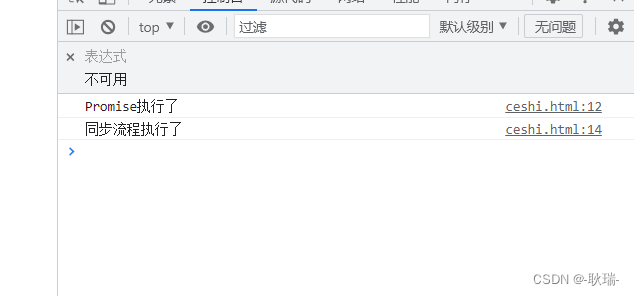
我们编写并运行如下代码
let promiseText = new Promise( (resolve,reject) => {
console.log("Promise执行了");
});
console.log("同步流程执行了");

我们可以看到 promiseText 的方法是同步执行的 后面的 同步流程执行 等到promiseText 执行完之后才执行的 不信你们也可以自己多运行几次 确实是这样 所以promise本身 其实是一个同步方法 那些直接很果断说promise是异步的人 其实都是基本功不扎实
但promise确实是处理异步方法的好手 因为then方法是异步的 我们这样写
let promiseText = new Promise( (resolve,reject) => {
console.log("Promise执行了");
resolve("Promise中的then方法执行了");
});
promiseText.then(res=>{
console.log(res);
})
console.log("同步流程执行了");
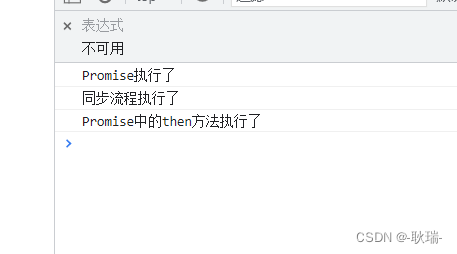
运行结果如下

我们可以明显看到 Promise中的then方法执行了并没有按顺序走 因为他的处理是异步执行的
结论就是 Promise本身是同步执行的 他的then方法是异步执行的




















 3751
3751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








