如果你只是想监听窗口大小变化 resize就能满足你
window.onresize = () => {
console.log("窗口变化");
};
jqurey写法
$(window).resize(()=>{
console.log("窗口变化");
})
但如果是要监听某一块元素 resize就不太适用了
例如 我们在界面上定义一个类名为 main-wrapper 的div元素
<div class = "main-wrapper" style = "width: 10vw;height: 10vh;background-color: #00ff00"></div>
我们要监听他 可以通过MutationObserver
我们创建一个元素 来做一个点击事件 改变main-wrapper的宽度
<div id = "kelinp">变化</div>
document.getElementById("kelinp").onclick = () => {
document.getElementsByClassName('main-wrapper')[0].style.width = "30vw";
}
此时 我们点击kelinp main-wrapper的宽度就会从10vw 变成30vw
那么 我们来写监听main-wrapper尺寸变化的js代码
const callback = (mutations) => {
mutations.forEach((mutation)=> {
console.log("main-wrapper宽度发生变化");
});
}
var targetNode = document.getElementsByClassName('main-wrapper')[0];
var config = { attributes: true, childList: false, subtree: false };
const observer = new MutationObserver(callback);
observer.observe(targetNode, config);
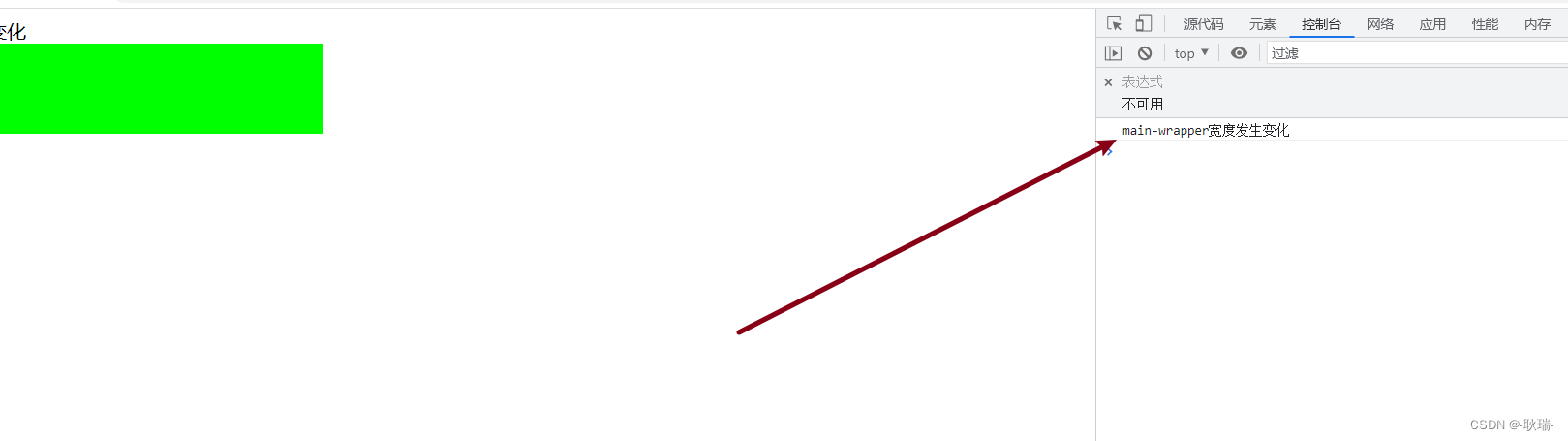
然后我们点击这个 kelinp 变化 元素

可以看到 我们也是顺利的监听到了main-wrapper的变化
disconnect可以取消监听
observer.disconnect();





















 5138
5138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








