简单认识一下Nuxt项目结构以及路由的基本用法简单讲述了路由的用法 但我们还有子路由的概念
例如 我们要 /engineering/Information
其实很简单 你只需要在pages文件夹的目录中 创建一个和父路由一样名字的文件夹 然后在这个文件夹下创建子路由组件即可

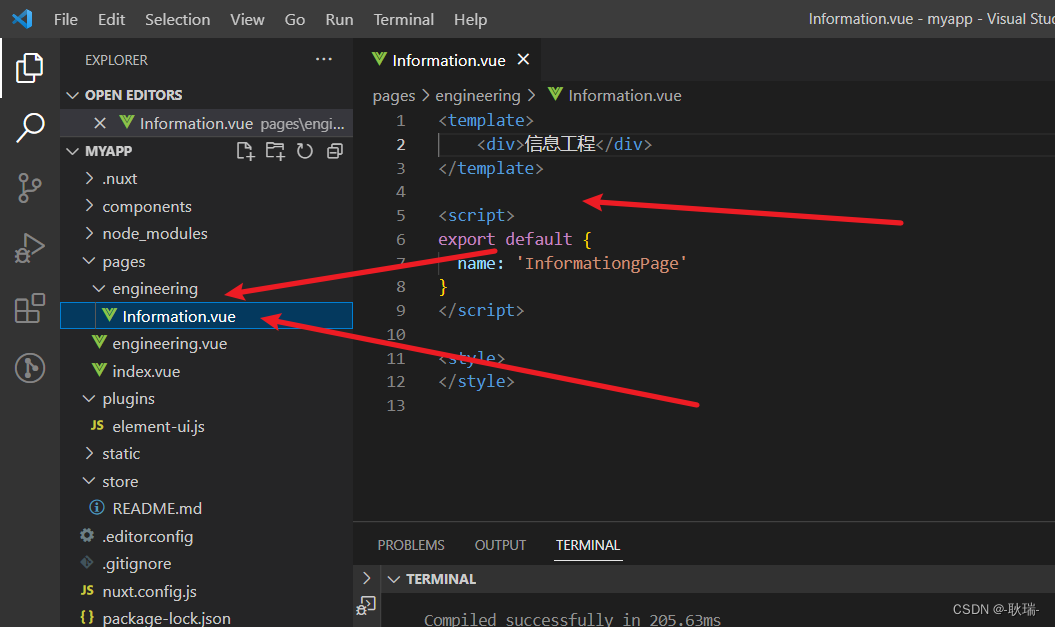
例如这里 我们想给engineering加一个子路由 就可以 在同级创建一个 engineering文件夹 然后在下面创建文件Information.vue

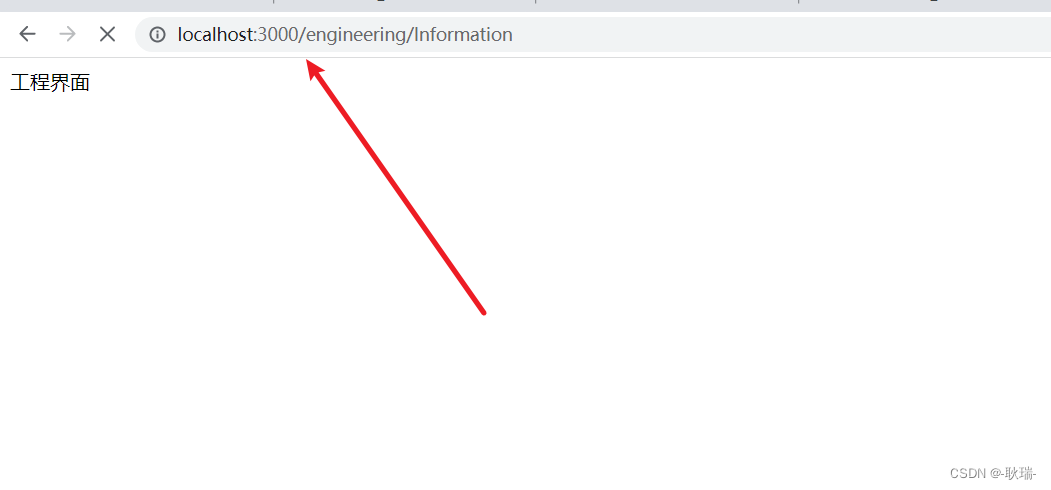
然后 我们访问 http://localhost:3000/engineering/Information
但你会发现并没有效果 父路由出来了 但子路由显然是不见了

是因为 你父路由的界面上要加路由标签 不然 它不知道你的路由组件要放在哪 我们打开engineering.vue组件
将代码改成这样
<template>
<div>
<div>工程界面</div>
<nuxt-child></nuxt-child>
</div>
</template>
<script>
export default {
name: 'EngineeringPage'
}
</script>
<style>
</style>
nuxt-child 的意思就是告诉程序 我的子路由往这个地方放

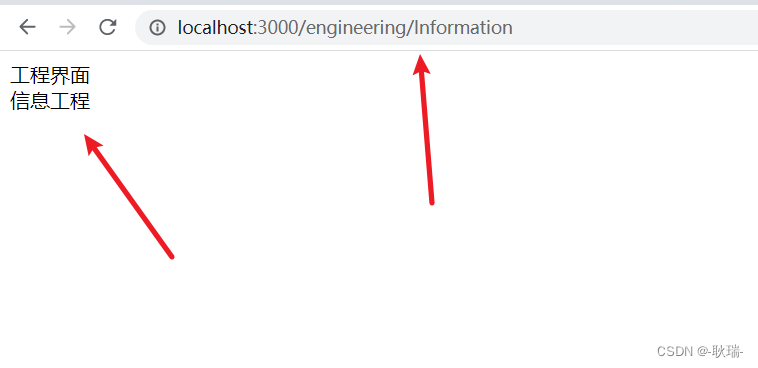
这样我们的子路由就加载出来了
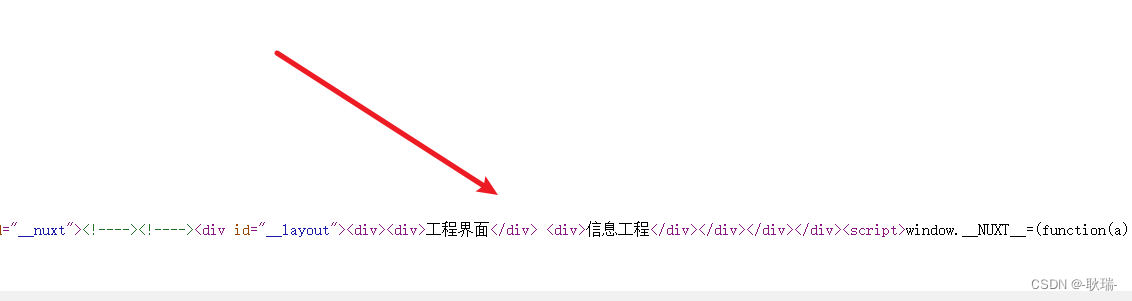
然后我们右键来看一下html端的源码

会看到 我们父子组件的内容都好好在这源代码上面呢

不用担心爬虫的问题





















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








