Nuxt项目动态路由带参接参讲了动态获取路径参数的路由方式
而Nuxt项目asyncData服务端请求数据渲染,描述了请求数据到服务端渲染界面的全过程
但我们需要结合啊 我们需要通过路径上的参数 去发送网络请求
例如 你访问了 id 为111的文章的详情页 到详情页就需要发送111的请求
可能就会有人说 在 asyncData生命周期里用this.$route.params.路径参数 不就完事了吗?
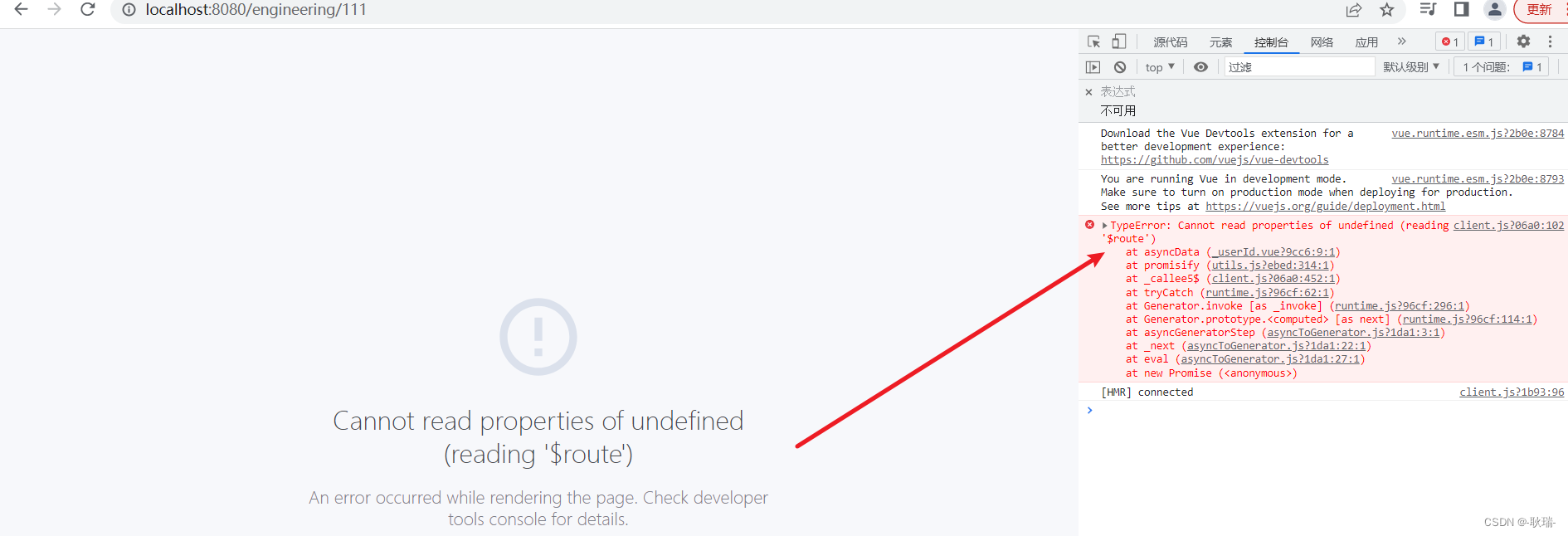
但你要知道 asyncData是一个服务端渲染的生命周期 他还没到页面呢 你用了就会报错成这样

因为 此时 页面都还没加载完 他会告诉你 $route 都还没有
此时就涉及到 asyncData 方法的第一个参数
我们组件编写代码如下
<template>
<div>我接收到的userId是{{this.$route.params.userId}}</div>
</template>
<script>
export default {
name: 'InformationgPage',
asyncData(data){
console.log(data);
}
}
</script>
<style>
</style>
本路由接受一个路径参数 他的名字被定义为userId
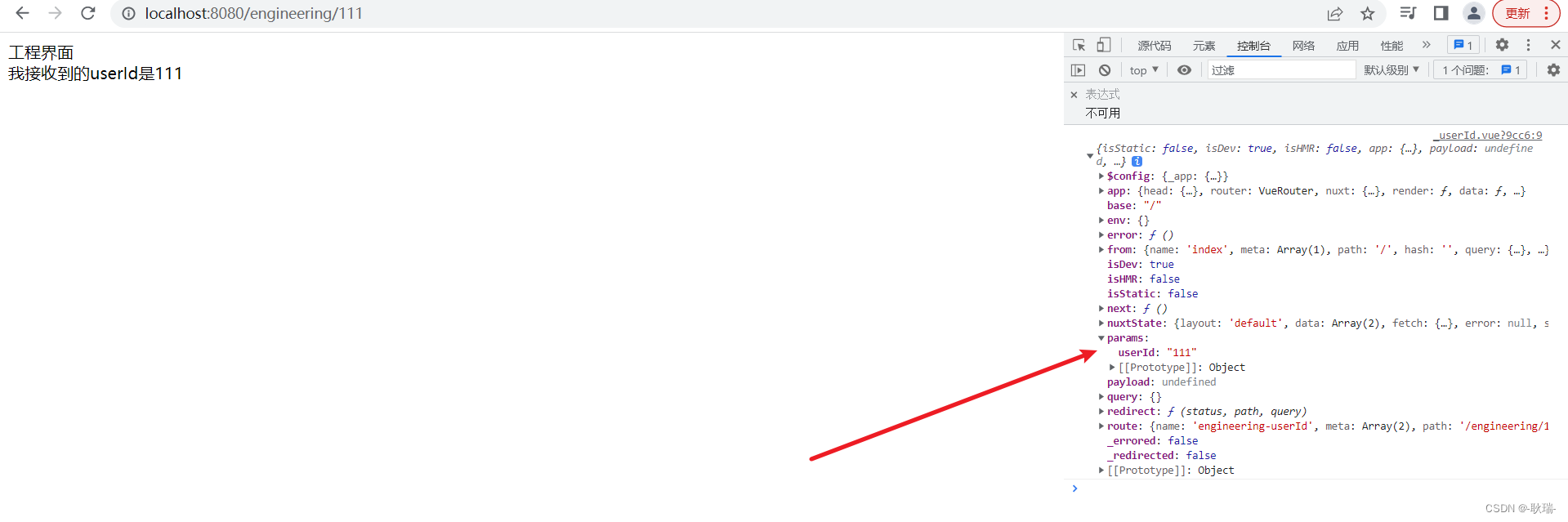
才是 我们在asyncData生命周期中输出了他的第一个参数

可以看到 这里面也有一个 params 里面的参数和我们的this.$route.params是对得上的
我们就可以这样写
<template>
<div>我接收到的userId是{{this.$route.params.userId}}</div>
</template>
<script>
export default {
name: 'InformationgPage',
asyncData(data){
console.log(data.params.userId);
}
}
</script>
<style>
</style>
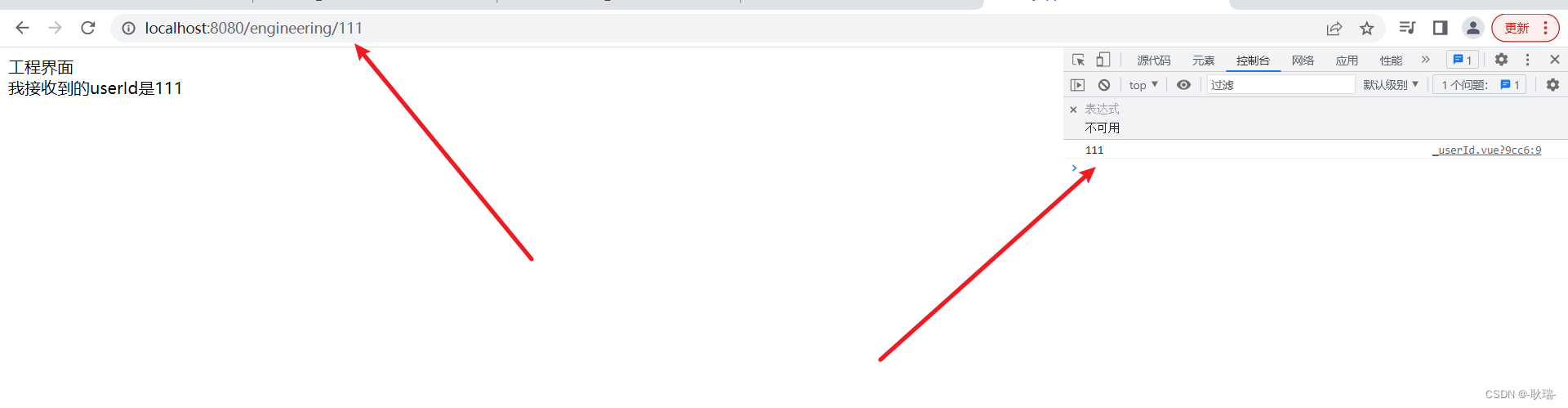
这样 走到这个界面上 我们就拿到了这个路径参数






















 4049
4049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








