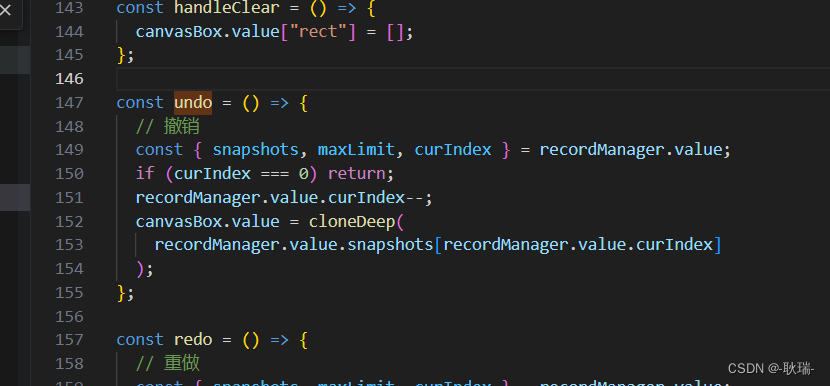
我在子组件的setup中定义了一个undo撤销函数

然后在父组件中给子组件加上了ref
<CanvaBoard ref="childComponentRef"/>
然后在父组件的setup中这样写
const childComponentRef = ref(null)
const reFundo = function() {
childComponentRef.value.undo();
}

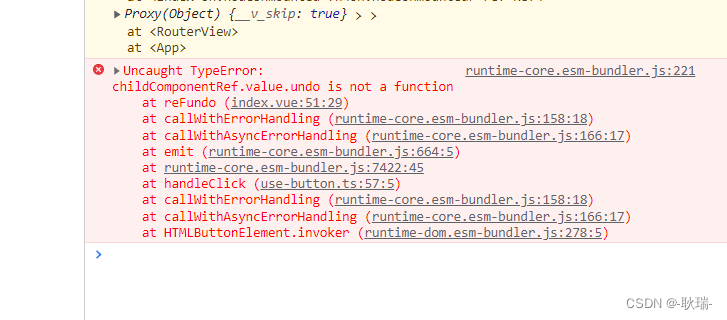
反正就是怎么也找不到这个 undo 函数
后面终于找到了解决方法
在子组件的 setup最后加上
defineExpose({
undo
});
将 undo 函数暴露出去就好了 还是挺奇葩的不过又长见识了
defineExpose不需要引入任何依赖




















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








