dom-to-image在vue2和vue3都是可以正常使用的 而且他的用法和vue本身的写法也没什么冲突
我们先引入依赖
npm install dom-to-image
例如 vue2中就可以这样写
然后 我们直接这样写
<template>
<div>
<div id = "Yelement">这个位置的内容将会被变成一个图片</div>
</div>
</template>
<script>
import domToImage from 'dom-to-image';
export default {
mounted() {
domToImage.toPng(document.getElementById('Yelement'))
.then(function (dataUrl) {
var img = new Image();
img.src = dataUrl;
document.body.appendChild(img);
})
.catch(function (error) {
console.error('oops, something went wrong!', error);
});
}
}
</script>
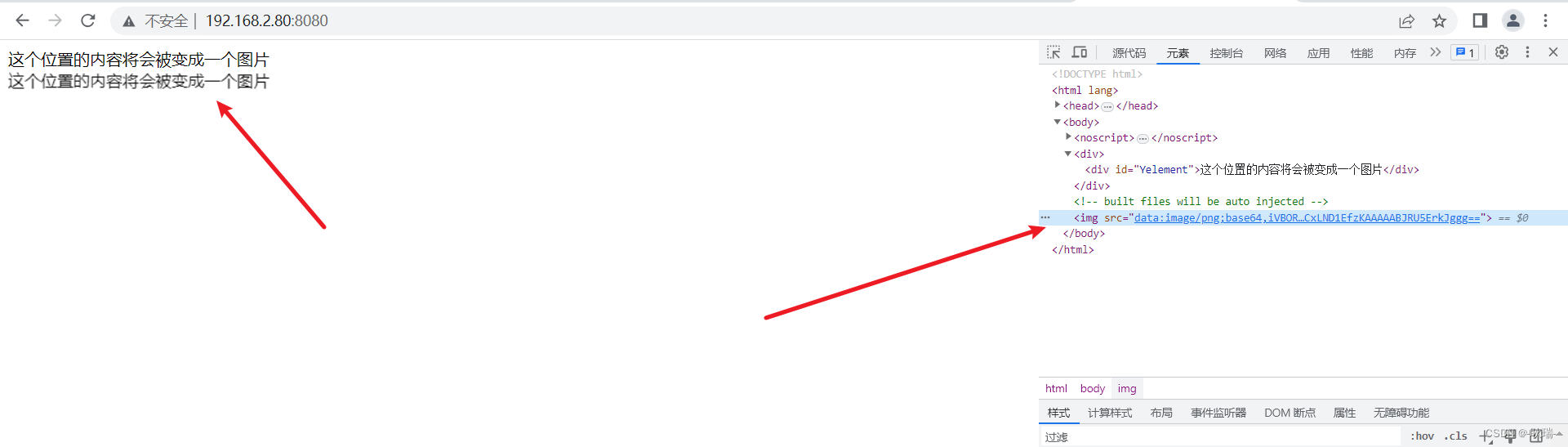
界面效果如下

他就会根据我们div的内容生成一个图片





















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








