我们会基本使用显然不够啊
我们要去了解mustache的原理 乃至自己去写一个mustache
首先 mustache 不是不能用简单的正则表达式来实现
但是 这里为了让大家理解 为什么不能 我们还是用简单正则写一下
我们创建一个 html文件
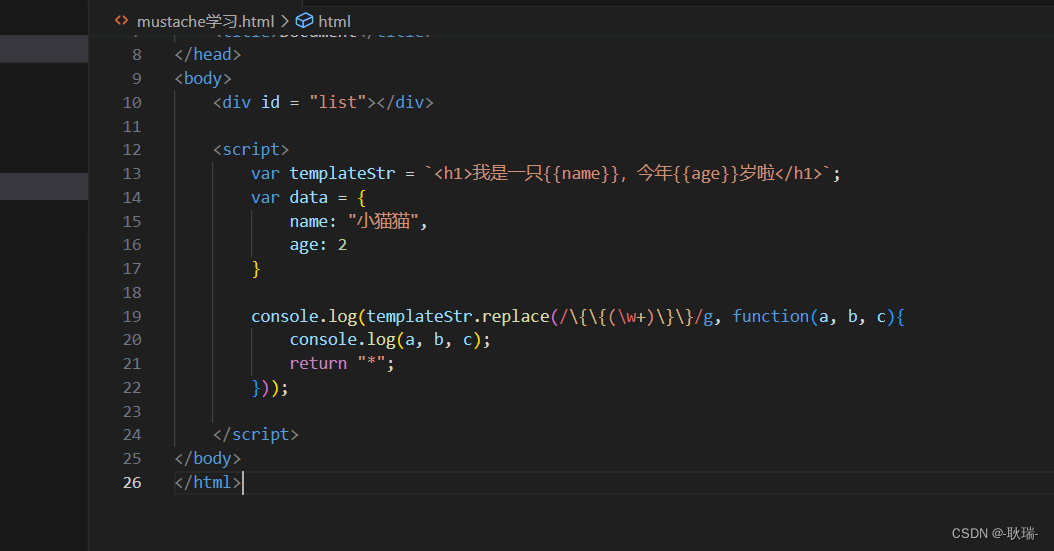
然后 编写代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "list"></div>
<script>
var templateStr = `<h1>我是一只{{name}},今年{{age}}岁啦</h1>`;
var data = {
name: "小猫猫",
age: 2
}
</script>
</body>
</html>
这里 我们定义了一个模板字符串 templateStr 写的是一个 h1的页面模板字符串
在下面定义了一个 data的对象 模板字符串里面用了data中的两个字段
那么 我们现在就需要写一个函数 将他们写入到dom树中
我们在下面编写这样一段代码
console.log(templateStr.replace(/\{\{(\w+)\}\}/g, function(a, b, c){
console.log(a, b, c);
return "*";
}));

相信replace函数 大家都不会陌生 字符串替换
这里 我们 写的 是 捕获 {{ }} 一对花括号 里面带有字母的内容
{{ 代表捕获 {{ 同理 }} 捕获 }} 一对小括号 代表捕获 里面 \w代码字母 后面一个加号 代表一个 或者 多个 都会被捕获
所以 我们捕获到了 所有的 {{ 字母组合 }} 并在函数中 a代表原本的内容 b代表 括号内 被捕获的字母内容 c参数代表这个符号在字符串的下标位置 简单说 就是第几个字符
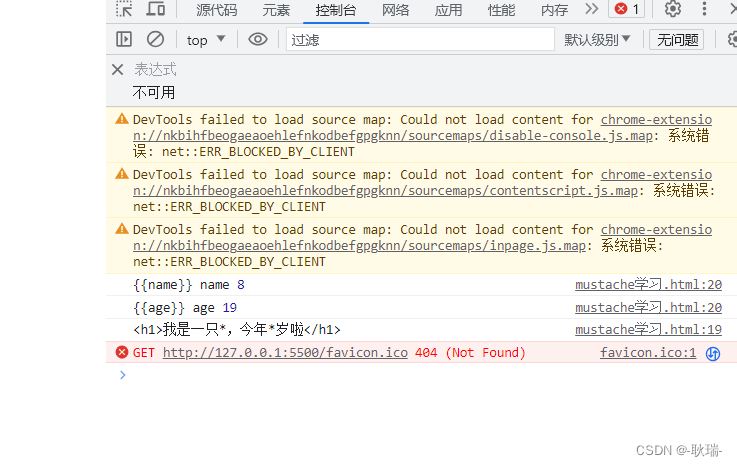
我们运行结果如下

可以看到 我们两次 输出 分别 捕获到了templateStr中的 name 和 age的使用
并再最后 将他们也都替换成了 *
而我们 abc三个参数的输出 也是没有任何问题
而且 我们还有一个d参数
我们将代码改成
console.log(templateStr.replace(/\{\{(\w+)\}\}/g, function(a, b, c, d){
console.log(a, b, c, d);
return "*";
}));

我们这两次 输出的d参数 都是字符串在没有被替换时的内容
当然 你也不一定要一直用 abc这三个名字 这个行参本来名字你就可以顺便取
其实目前来讲 有用的直属 前两个参数
下面 我们就需要 将他这里 用到的字段 位置 替换成 data中字段的值
意思就是 例如 {{ name }} 我们就要想办法 替换成 data.name 的值
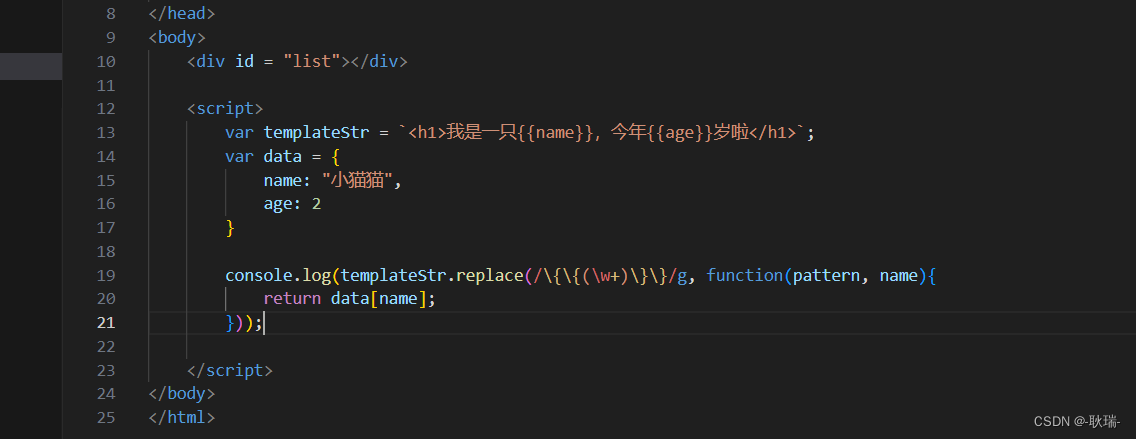
我们可以将代码改成这样
console.log(templateStr.replace(/\{\{(\w+)\}\}/g, function(pattern, name){
return data[name];
}));

因为 我们之前说过 第二个参数 拿到的是 捕获到的 花括号中的内容 那么 比如 {{ name }} 进来
第二个参数 捕获到的内容就是 字符串的 “name” 那么 我们就可以 通过 data[“name”] 拿到data中的这个字段 age也是一样的
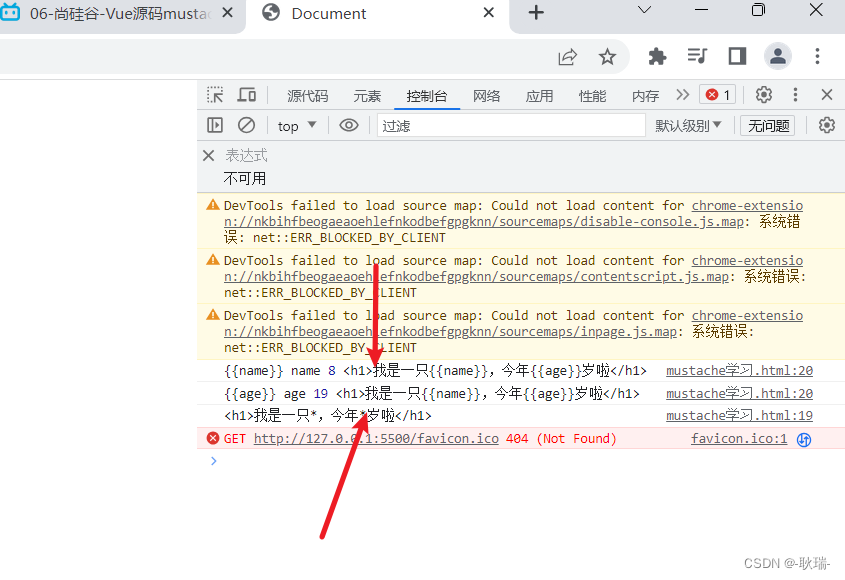
运行结果如下

这里 我们就很顺利的 将这个内容 替换成了 data中的值
这就是一个非常简单的 模板引擎基理 但 mustache的源码不是这样写的
因为这个有点太基础了 之后什么循环啊 甚至说循环嵌套的 这个肯定是搞不定的
但是 大体思路差不多 写这个 只是让大家对这个变量解析有个概念
好啦 既然逻辑已经写好了 我们也可以写个弱功能版的 render函数啦
我们可以这样写
function render(template, data) {
return template.replace(/\{\{(\w+)\}\}/g, function(pattern, name){
return data[name];
});
}
接受两个参数 第一个template 一个页面模板的字符串 data 操作数据的对象 和我们mustache.js中的 render 接的参数写的是一样的
好那我们试着用自己写的这个弱化版的render
将内容写到页面上
我们编写页面代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "list"></div>
<script>
var templateStr = `<h1>我是一只{{name}},今年{{age}}岁啦</h1>`;
var data = {
name: "小猫猫",
age: 2
}
function render(template, data) {
return template.replace(/\{\{(\w+)\}\}/g, function(pattern, name){
return data[name];
});
}
document.getElementById('list').innerHTML = render(templateStr, data);
</script>
</body>
</html>
运行结果如下

功能是实现了 但是 这里还是要给大家泼一瓢冷水
因为 这个只是给大家建立一个具体的思路 但是 后面肯定不是这样去实现 因为 这个只能实现变量转换 字符串转译 但是 像什么 循环语句 等等比较复杂的东西 这个肯定就废了





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








