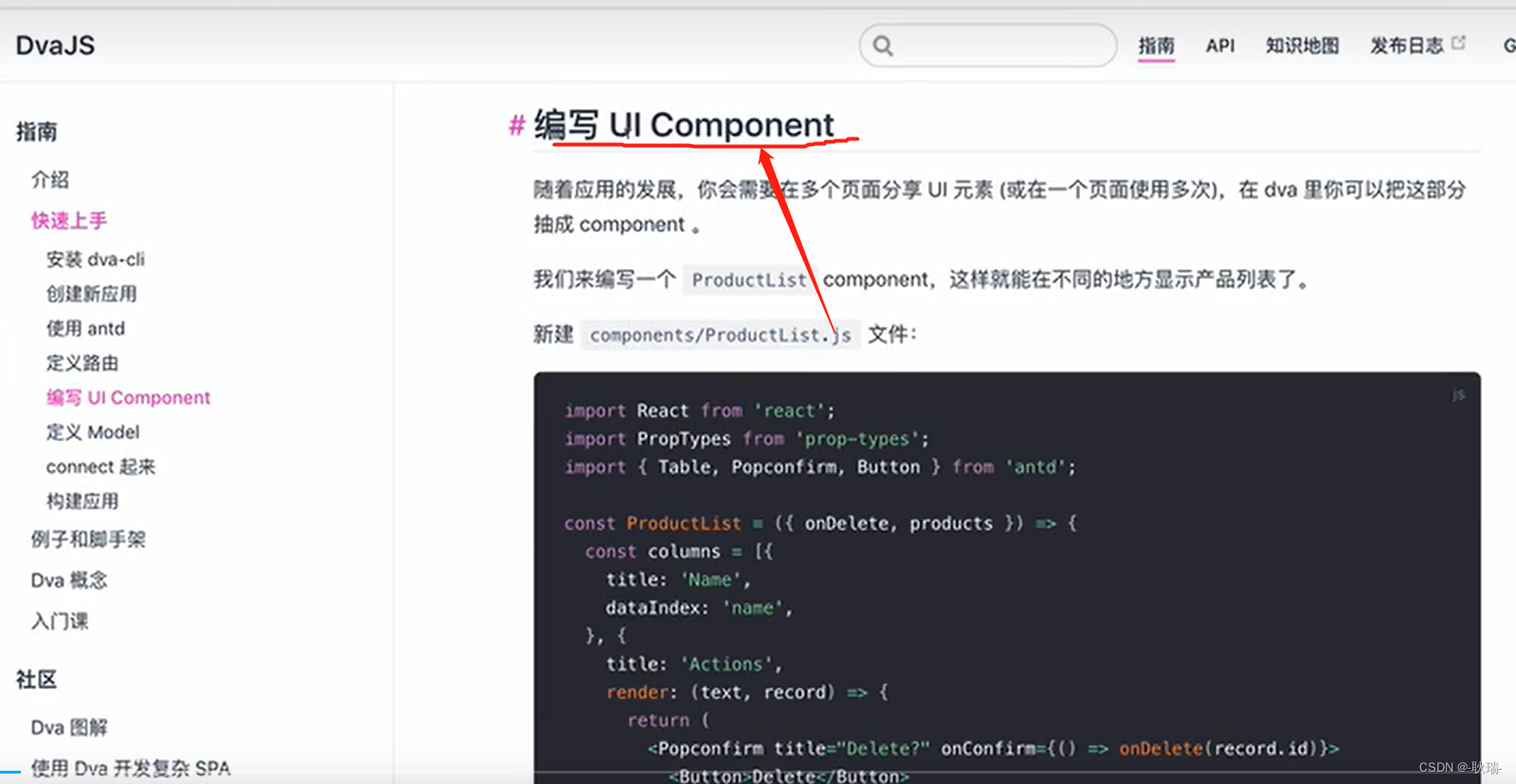
这篇文章我们演示Dva中编写组件的方式
官方这里也特意强调了UI这个关键词
跟多是作为我们界面元素的组件 而不是页面路由 我们要单独做路由的组件肯定还是直接放在我们Dva项目的src下的routes目录下就好了
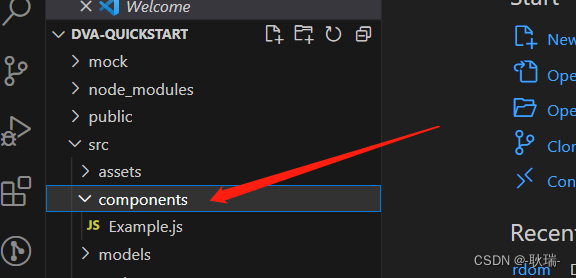
然后 我们看 项目 src下有一个 components 目录
一般我们做什么前端项目 组件都会放在这个目录下
这个词 就是专门用来管理组件的统称

然后 我们在components目录下创建一个文件 叫 Product.jsx
参考内容如下
import React from "react"
export default class Product extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
商品组件
</div>
)
}
}
就是一个非常基本的组件结构 当然这里你用Hook的形式也是完全可以的
然后 我们找到routes下的IndexPage.js
整个改成这样
import React from 'react';
import Product from '../../components/Product';
function IndexPage() {
return (
<div>
<Product/>
</div>
);
}
export default IndexPage;
单纯引入了一下我们的 Product 并使用它
我们启动项目

这还是一个非常基础的功能了
我们之前的组件传入数据方式 在这个里面也是一起正常的





















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








