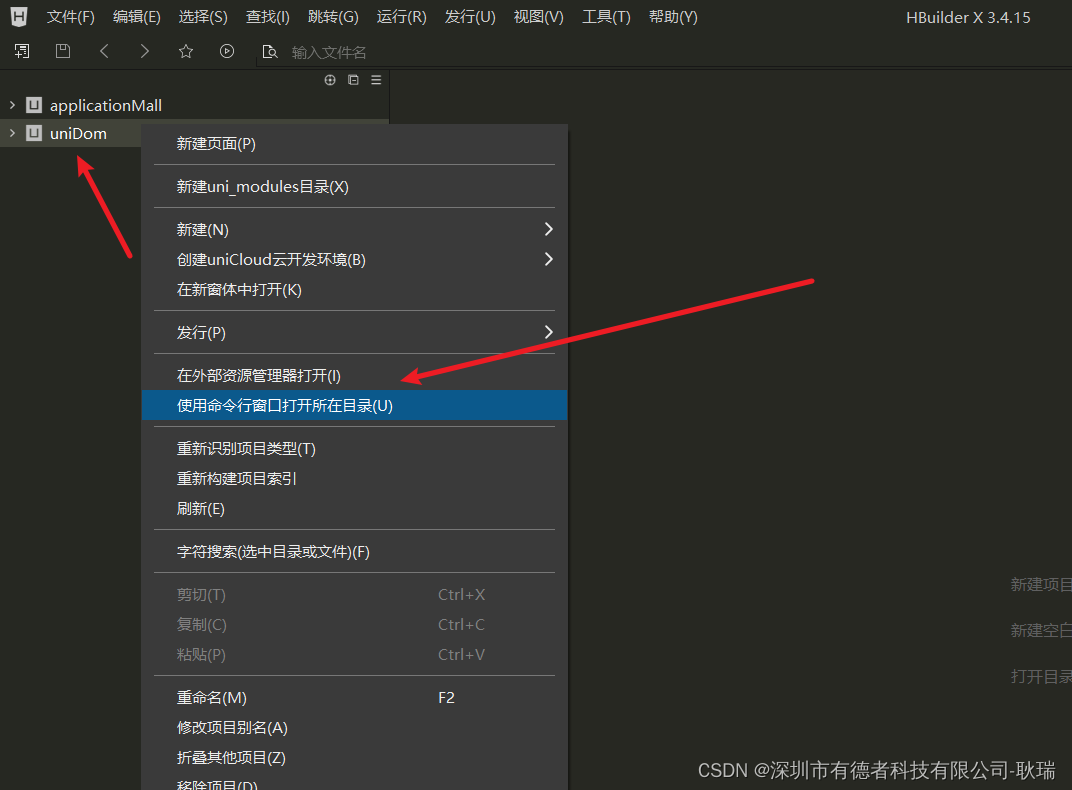
我们右键项目 选择 使用命令行窗口打开所在目录

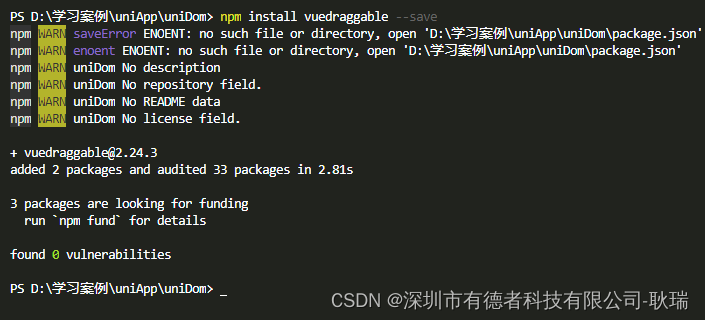
然后 在终端中输入
npm install vuedraggable --save
导入 vuedraggable

然后组件编写代码如下
<template>
<view class="container">
<draggable v-model="list" :options="dragOptions" class="dragArea">
<view v-for="(item, index) in list" :key="item.id" class="item">
<view class="content">{{ item.name }}</view>
</view>
</draggable>
</view>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
},
data() {
return {
list: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' },
{ id: 4, name: 'Item 4' },
{ id: 5, name: 'Item 5' }
],
dragOptions: {
animation: 200
}
}
}
}
</script>
<style>
.container {
padding: 20rpx;
}
.item {
margin-bottom: 10rpx;
background-color: #f5f5f5;
padding: 10rpx;
}
.handle {
width: 70rpx;
height: 30rpx;
background-color: #999;
color: #fff;
text-align: center;
line-height: 30rpx;
margin-right: 10rpx;
}
.content {
cursor: move;
}
</style>
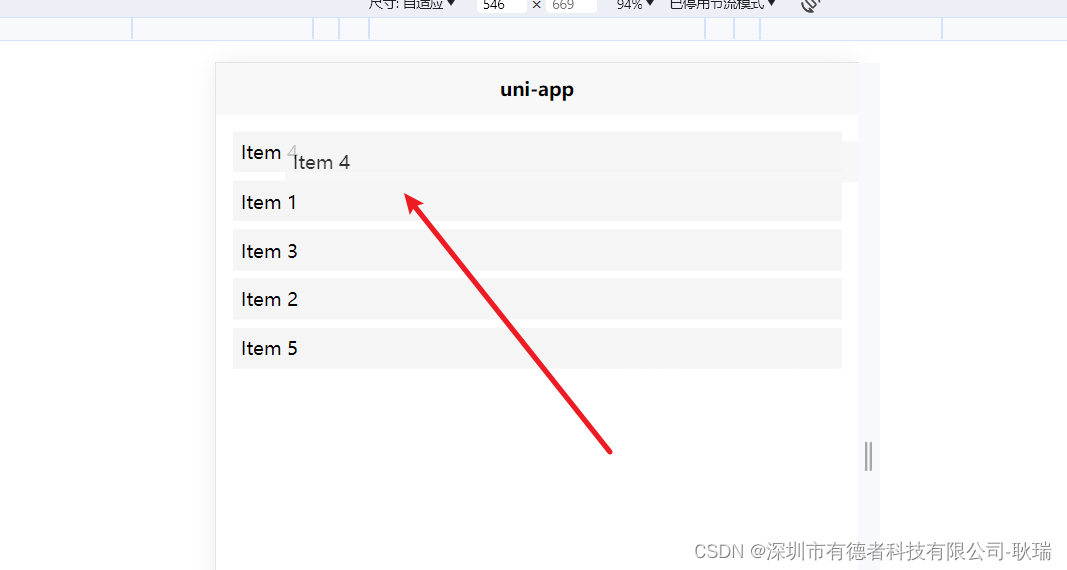
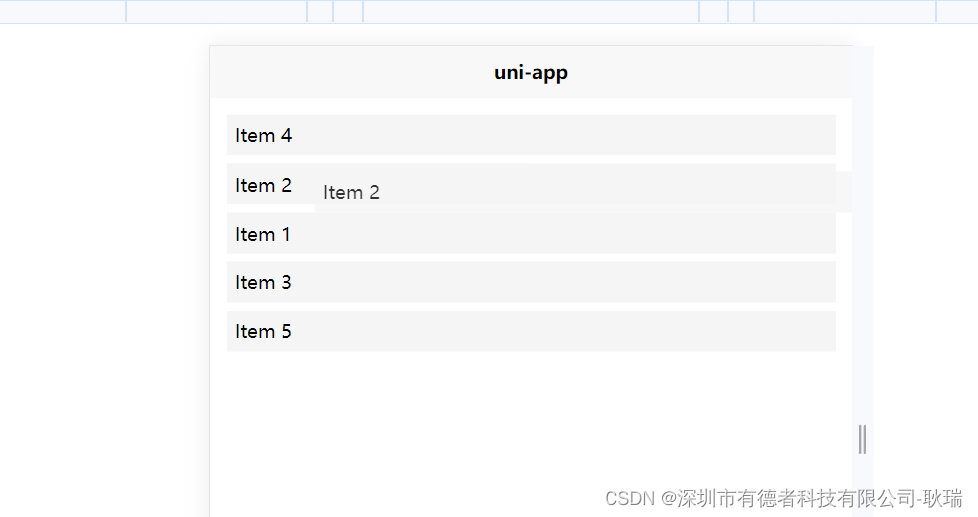
运行代码

这样就是一个可拖拽排序的列表了






















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








