我们今天来说说 在程序中嵌套一个网址地址
HarmonyOS中是通过一个简单的WEB组件来实现
网络应用就是相当于网址地址 通过链接将应用嵌入到手机当中

WEB组件需要两个参数
一个是 src 地址 要嵌套的网址
另一个是 控制器
我们可以先编写代码如下
import webview from "@ohos.web.webview"
@Entry
@Component
struct Index {
//创建控制器
myController:WebviewController = new webview.WebviewController()
build() {
Column({space: 30}) {
Web({
src: "https://www.baidu.com/?tn=48021271_25_hao_pg",
controller: this.myController
})
}
.width('100%')
.height('100%')
}
}
这里 我们导入了 webview
然后通过它的 WebviewController 创建了一个控制器
然后 传入参数 第一个 src 网址 我们传入的是百度官网的地址
然后第二个 则是 我们声明的控制器
但 我们和网络进行交互 需要申请权限
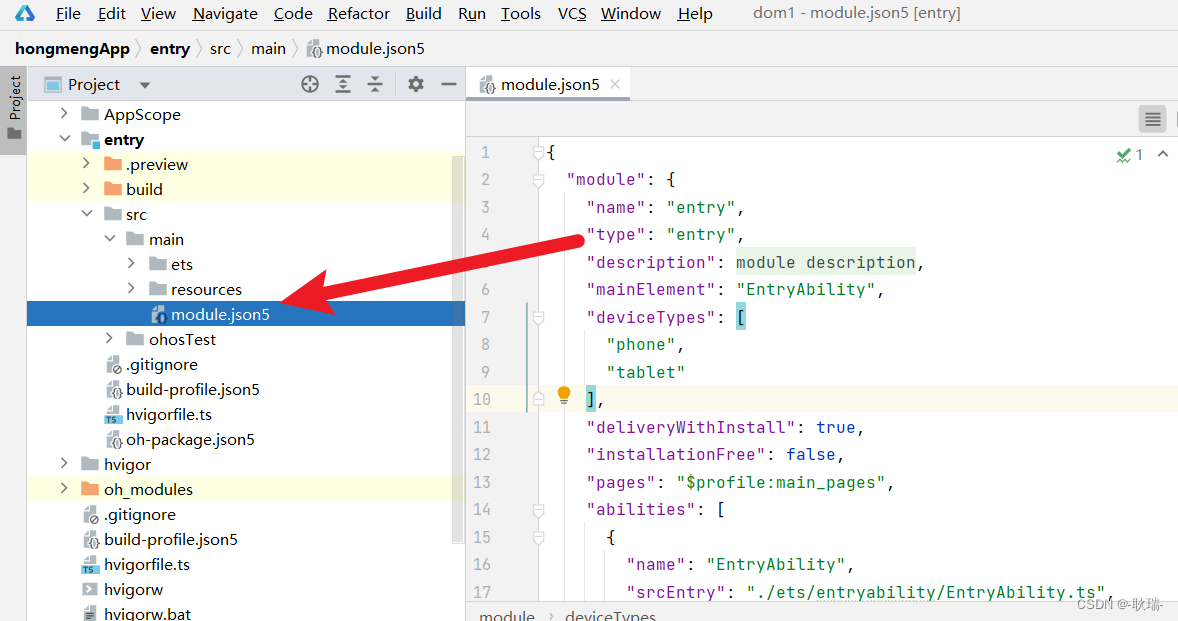
在 main 目录下 找到 module.json5

其实 你只需要在最下面加上
,
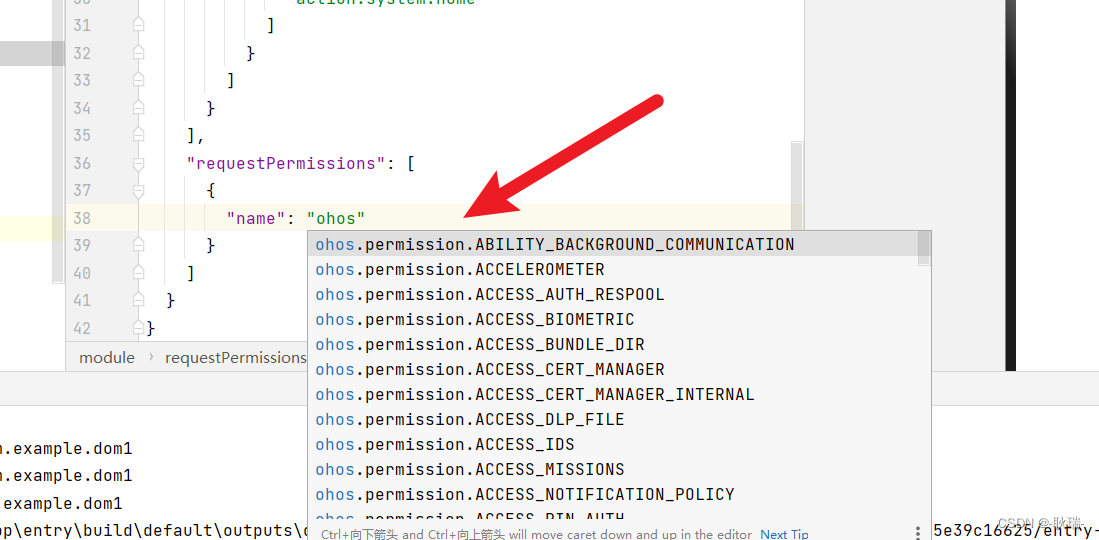
"requestPermissions": [
{
"name": "ohos"
}
]
他就会弹出非常多的权限提示

requestPermissions 是个数组 可以存储多个网络权限
我们这里要申请的是 ohos.permission.INTERNET
,
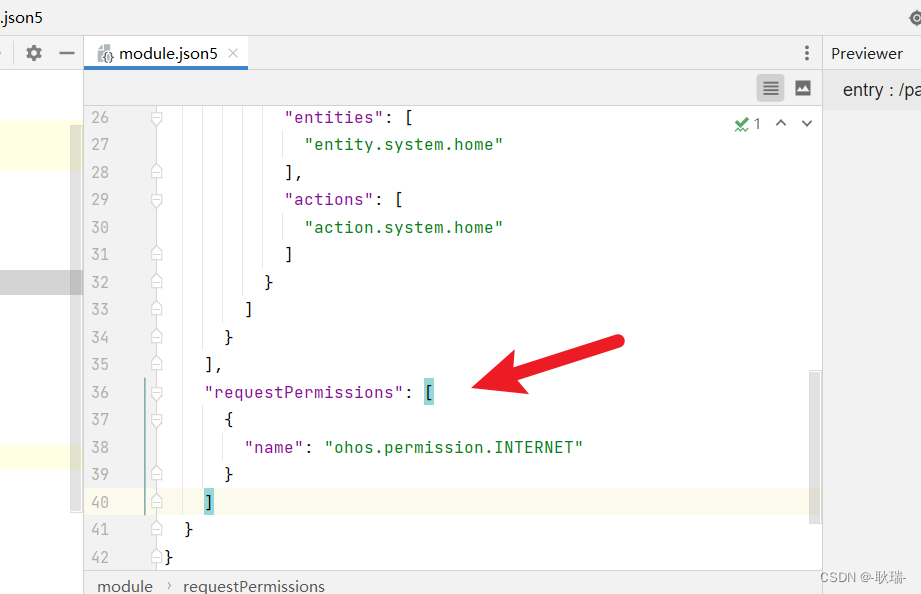
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]

但需要注意的是 我们预览器是不支持这个WEB组件的

我们需要用手机的真机调试 如果不知道怎么弄可以看我的文章
HarmonyOS将程序下载并运行到真机上 (华为手机为例)
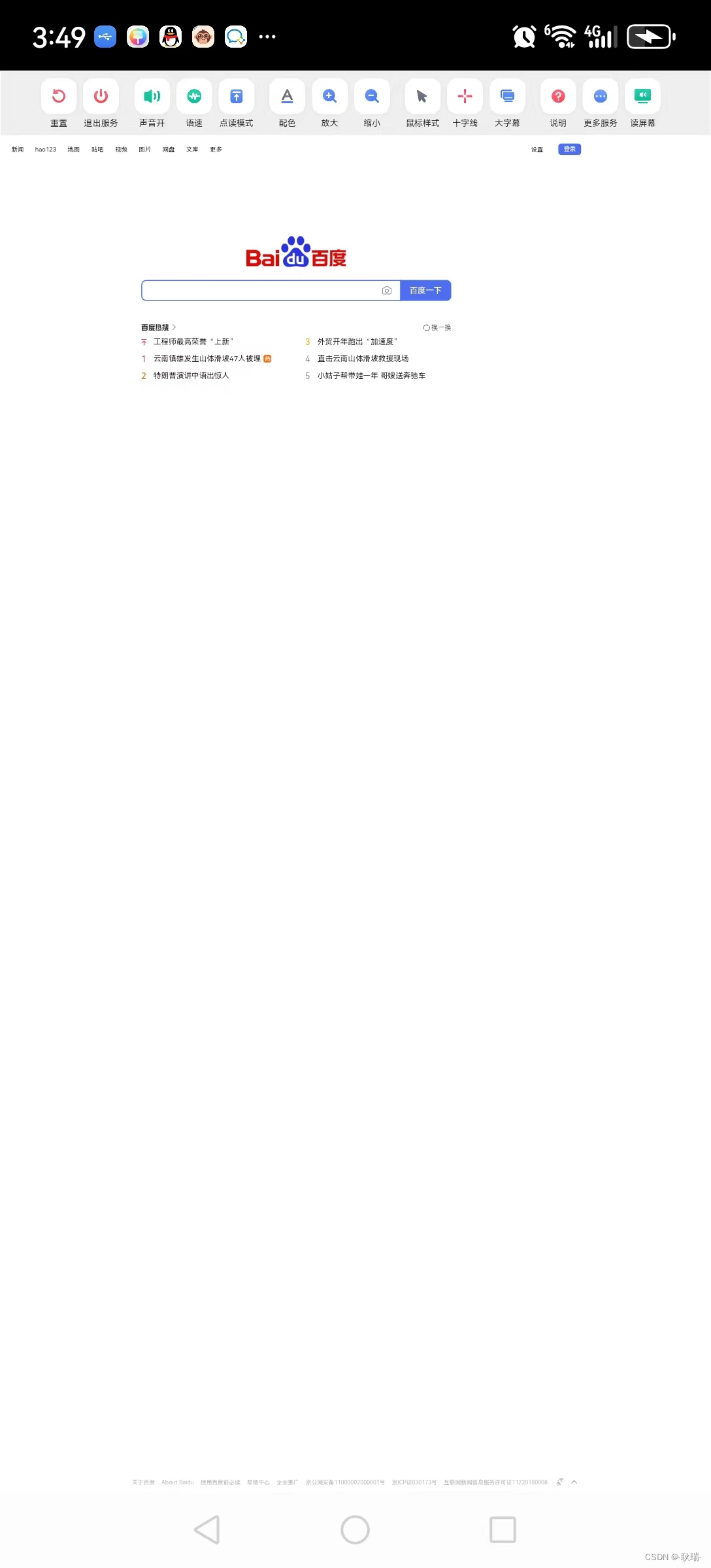
运行结果如下






















 871
871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








