HTML
基本信息
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<!-- html总的标签,里面写html代码-->
<html lang="en">
<!-- head 表示网页头部-->
<head>
<!-- meta 用来描述我们网站的基本信息-->
<meta charset="UTF-8">
<meta name="keywords" content="html学习笔记">
<meta name="description" content="这里开始学习前端内容">
<!-- title 网页标题 -->
<title>Helloworld</title>
</head>
<!-- body 代表网页主体-->
<body>
</body>
</html>
基本标签
标题标签
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
一级标签
二级标签
三级标签
四级级标签
五级标签
六级标签
段落标签
<!--段落标签-->
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
第一段
第二段
第三段
换行标签
<!--换行标签-->
第一段<br/>
第二段<br/>
第三段<br/>
第一行
第二行
第三行
注意:换行上下间距紧凑,段与段之间间距大于行
水平线标签
<p>第一段</p>
<hr>
第一行<br/>
第二行<br/>
第一段
第一行
第二行
可以看到出现了水平线在第一段和第一行之间
字体样式标签
<h1>字体样式标签</h1>
粗体:<strong>加油</strong>
斜体:<em>好好学</em>
字体样式标签
粗体:加油 斜体:好好学
注意:之后的样式主要通过CSS来实现
特殊符号标签
<!--特殊符号-->
空格: 123 456
<br/>
大于:>
<br/>
小于:<
<br/>
版权符号:©版权所有hzp
<br/>
<!--
特殊符号由 &和字母构成,如果不知道可以之间百度,但是idea里面打出&会有提示,根据提示选择字母即可
-->
空格: 123 456
大于:>
小于:<
版权符号:©版权所有hzp
图像标签
常见图片格式:JPG,GIF,PNG,BMP
<!--
src 表示图片的路径
相对路径:相对当前文件,图片所在的位置
绝对路径:从盘开始,写到文件的位置
alt 表示图像的替代文字,用于图片如果没加载出来的情况
title 鼠标悬停的提示文字
width 图片宽度
height 图片高度
-->
<img src="../main/resources/image/curry.jpg" alt="图片加载失败" title="Curry" width="180px" height="320px">

链接标签
文本超链接、图像超链接
页面间链接
<!--
a 超链接标签
href 要跳转的页面或链接
target 表示窗口在哪打开
_blank 在新标签页中打开
_self 在当前标签页中打开
-->
<a href="https://www.baidu.com" target="_blank">点击我跳转百度</a>
<hr>
<!--超链接嵌套图片,点击图片跳转-->
<a href="https://www.baidu.com" target="_self">
<img src="../main/resources/image/curry.jpg" alt="图片加载失败" title="Curry" width="180px" height="320px">
</a>

锚链接
<p>页面顶部</p>
<a id="#top">顶部</a>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<!--锚链接
1.需要有一个锚标记
<a id="#top">顶部</a>
标记不一定要是a标签,通过id标记就行
2.跳转到标记所在的位置
也可以跳转到另一个页面的某一个标记处只需要在标记前加上页面路径即可
-->
<a href="#top">回到页面顶部</a>
功能性链接
<!--功能性连接-->
<!--联系邮箱-->
<a href="mailto:168168168@qq.com">点击联系我的邮箱</a>
<!--联系我的qq
这是腾讯推广实现的功能
-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:168168168:53" alt="点击跟我交流" title="点击跟我交流"/>
</a>

行内元素和块元素
-
块元素:无论内容多少,该元素独占一行
比如p标签,h1,h2…标签等
-
行内元素:内容撑开宽度,左右都是行内元素可以排在一行
比如a标签,strong,em等等
列表标签
无序列表
<ul>
<li>Java</li>
<li>SSM</li>
<li>SpringBoot</li>
<li>SpringCloud</li>
<li>CSS</li>
<li>JS</li>
<li>HTML</li>
<li>VUE</li>
</ul>

有序列表
<ol>
<li>Java</li>
<li>SSM</li>
<li>SpringBoot</li>
<li>SpringCloud</li>
<li>CSS</li>
<li>JS</li>
<li>HTML</li>
<li>VUE</li>
</ol>

自定义列表
<dl>
<dt>后端</dt>
<dd>Java</dd>
<dd>SSM</dd>
<dd>Springboot</dd>
<dt>前端</dt>
<dd>CSS</dd>
<dd>HTML</dd>
<dd>JS</dd>
</dl>

注意:列表的样式可以通过css进行修改
表格标签
<table border="1px">
<tr>
<!-- colspan 跨列标签,让改列独占一行-->
<td colspan="3" style="text-align: center">学生成绩</td>
</tr>
<tr>
<!-- rowspan 跨行标签-->
<td rowspan="2">hzp</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>英语</td>
<td>100</td>
</tr>
</table>

视频和音频标签
视频
<video controls="controls" autoplay="autoplay" >
<source src="../main/resources/video/Intro.mp4">
</video>

音频
<audio src="../main/resources/video/Intro.mp4" controls="controls"></audio>
<!--不想找音频资源,这里用视频代替了音频 -->

页面结构标签
| 标签 | 用处 |
|---|---|
| header | 头部区域内容 |
| footer | 脚步区域内容 |
| section | web页面中的一块独立区域 |
| article | 独立的文字内容 |
| aside | 相关内容或应用 常用于侧边栏 |
| nav | 导航类辅助内容 |
内联框架标签
<iframe src="//player.bilibili.com/player.html?aid=687753087&bvid=BV1sU4y1z7pM&cid=826468300&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>

<iframe src="https://www.bilibili.com" width="800px" height="450px"></iframe>

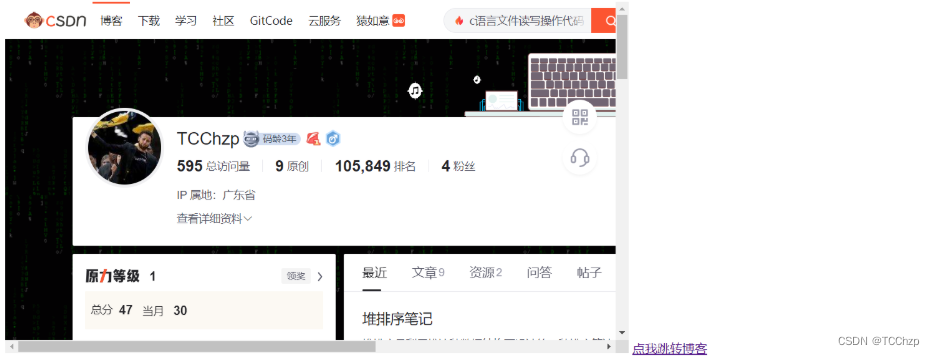
除此之外,也可以跟a标签进行连用,设置一个内联框架,当点击a标签跳转时,可以在内联框架里显示内容

可以看到此时没有博客内容,点击跳转博客

此时在内联框架出现内容
<iframe src="" name="myblog" frameborder="0" width="800px" height="450px"></iframe>
<a href="https://blog.csdn.net/weixin_46016309?spm=1000.2115.3001.5343" target="myblog">点我跳转博客</a>
表单
<form method="post" action="">
<!-- 文本输入框
可以在input中加入属性
readonly表示只读,不能修改不能写
hidden 表示隐藏
disable 表示失效不能点击
-->
<p>名字:<input type="text" name="username"></p>
<p>密码:<input type="password" name="userpwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>

| 属性 | 说明 |
|---|---|
| type | 指定元素的类型,比如text,password,checkbox,radio,submit,reset,file,hidden,image,button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度,当type为text或password为单位时,表单元素的大小以字符为单位,其余类型以像素为单位 |
| maxlength | type为text或password时,指输入最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
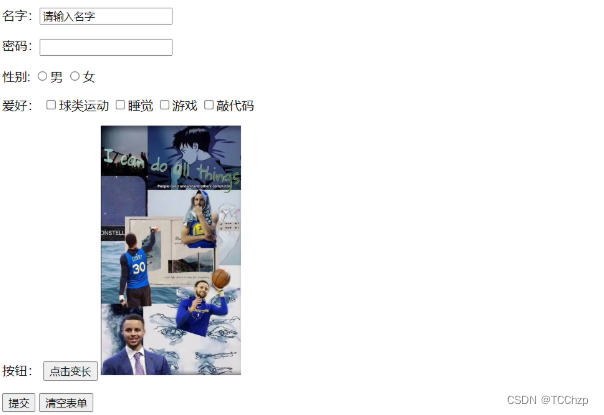
<form method="get" action="">
<!-- 文本输入框-->
<p>名字:<input type="text" name="username" value="请输入名字"></p>
<p>密码:<input type="password" name="userpwd" ></p>
<!--radio类型只有都写了相同的name才可以实现单选,不然跟多选一样 -->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="gril" name="sex">女
</p>
<!--可以使用checked 表示默认选项 -->
<p>爱好:
<input type="checkbox" value="ball" name="hobby">球类运动
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="code" name="hobby">敲代码
</p>
<p>按钮:
<input type="button" name="button1" value="点击变长">
<input type="image" src="../main/resources/image/curry.jpg" width="180px" height="320px">
</p>
<!--按钮
button 普通按钮
image 图片按钮
submit 提交按钮
reset 重置按钮,清空表单
-->
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
这里修改了提交方式,点击提交会在url里显示选择的内容
Helloworld.html?username=123&userpwd=123456&sex=boy&hobby=ball&hobby=sleep&hobby=game&hobby=code

注意:一些常用的属性
readonly表示只读,不能修改不能写
hidden 表示隐藏
disable 表示失效不能点击
placeholder 提示信息
required 非空属性,填写后不能空值提交
pattern 后面跟正则表达式,使用正则表达式进行验证输入是否符合条件
下拉框
<p>编程语言:
<select name="lan">
<option value="Java">Java</option>
<option value="Python">Python</option>
<option value="C">C</option>
</select>
</p>

文本域
<!-- cols="50" rows="10" 表示行和列-->
<p>意见:
<textarea name="text" cols="50" rows="10">文本内容</textarea>
</p>

文件域
<p>选择文件:
<input type="file" name="files">
</p>

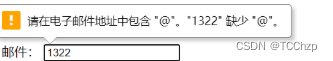
邮箱简易验证
<!-- 只能实现简单验证,只要加了@符号就行-->
<p>邮件:
<input type="email" name="email">
</p>

url验证
<p>url
<input type="url" name="url">
</p>

数字
<!--
max 表示最大值
min 表示最小值
step 表示点击上下按钮所变动的步长
-->
<p>数字
<input type="number" name="num" max="100" min="0" step="10">
</p>

滑块
<p>滑块
<input type="range" name="voice" min="0" max="100" step="10">
</p>

搜索框
<p>搜索框
<input type="search" name="search">
</p>

增强鼠标可用性
<p>性别:
<!--for 指向需要的id -->
<input type="radio" value="boy" name="sex" id="boy">
<label for="boy">男</label>
<input type="radio" value="gril" name="sex" id="gril">
<label for="gril">女</label>
</p>

这样可以点击男或女同样会选中单选框,不一定非要点击单选框进行选择,增强鼠标的可用性






















 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








