Vue3 中使用echarts
提示:避免花里胡哨,直接上方法
文章目录
前言
提示:vue3中使用echars的七步骤如下:其中第5-7的步骤都写在Dom渲染完成的生命周期中:可以是 onMounted() 也可以是 Mounted()
最终效果展示:

一、Echars官网地址
下面的三个地址可以方便我们进行官网的直接跳转(省时省力)
主要是为了方便xdm
echars官网地址
echars配置手册
echars各种图地址
二、Echars的创建步骤(Vue3中使用Vue2的写法)
这里是直接封装的组件进行使用的
只需传入数据就可以一劳永逸
大大滴方便
第一步:安装echars
在终端中执行:npm install echarts --save
npm install echarts --save
如下图所示:

第二步:导入echarts
在文件中导入echarts
import * as echarts from “echarts”;
import * as echarts from "echarts";
第三步:创建Dom结构
创建Dom结构(并且设定div的大小)用来展示echars图表
<template>
<div ref="EcharRef" style="width: 300px; height: 300px"></div>
</template>
如下图所示:

第四步:ref获取创建的Dom结构
通过ref获取到创建的Dom结构 (!!!!!Dom加载完成的生命周期!!!!!)
const main = this.$refs.EcharRef;
如下图所示

第五步:初始化图表
init()初始化图表(到这里基础的引入工作已经完成了)
const myChars = echarts.init(main);
如下图所示

第六步:配置对应的option数据
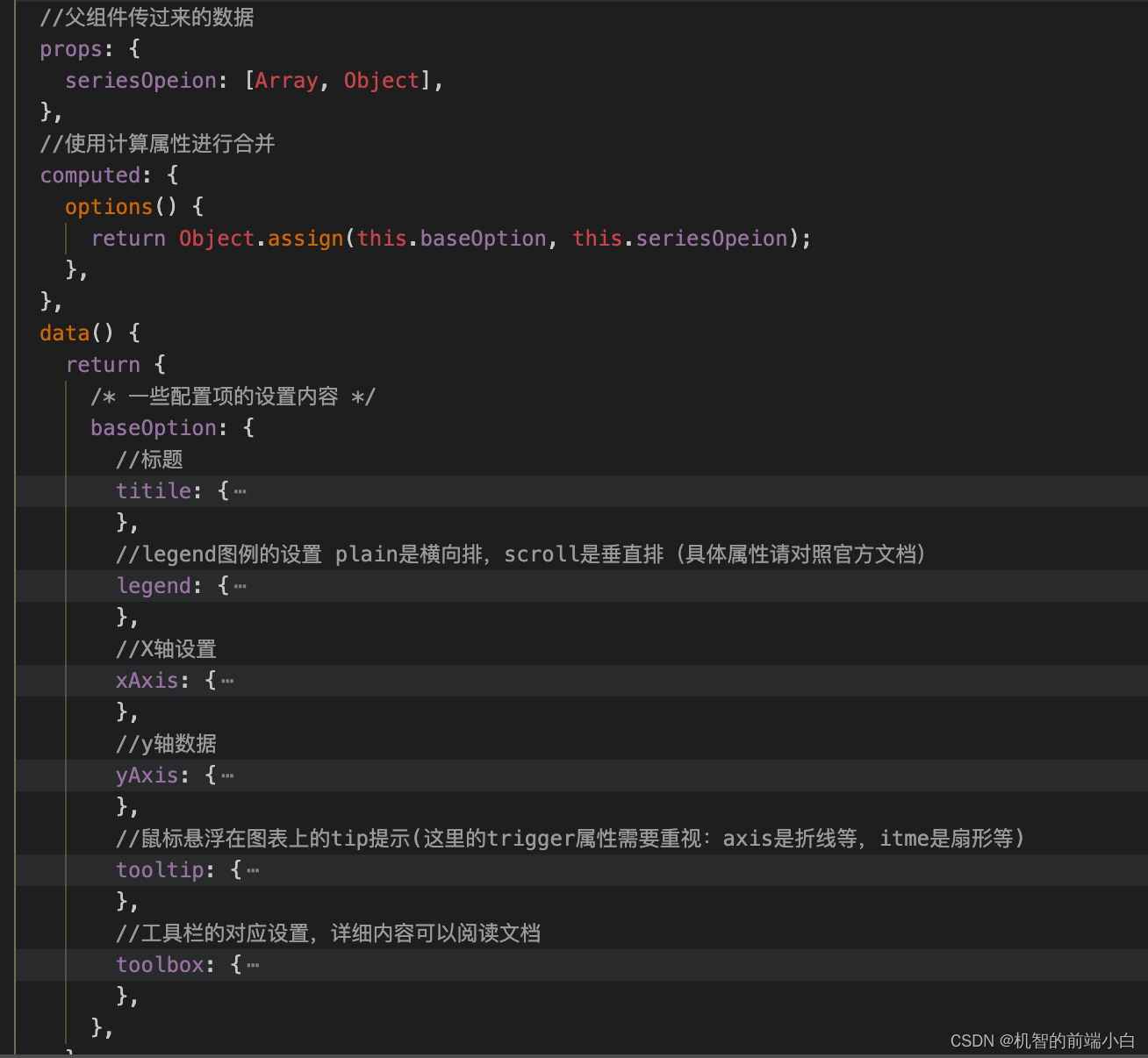
需要配置对应的option数据可以采用对象拼接的数据
如下图所示:

第七步:setOption方法进行数据的设置
通过setOption方法进行数据的设置
myChars.setOption(this.options);
如下图所示

三、完整代码如下(包含父组件中的传值,Vue3中Vue2的分写法)
父组件(echars父组件传值格式)
<EcharsCommon 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










