theme: channing-cyan
百度离线地图步骤
瓦片图下载器地址:下面会用到瓦片图和一些离线资源。下载链接: https://pan.baidu.com/s/1t6o9sig1H5KqxyllNryN0Q 提取码: e7sn。
从网盘下载资源解压后会有两个文件夹

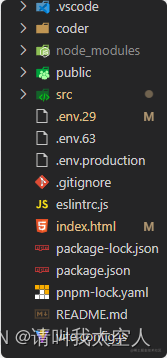
项目文件目录如下

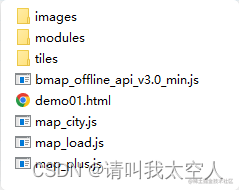
在public下创建static文件夹,将网盘中bmap_offline_demo文件夹下的这些文件放到创建的static中

打开map_load.js进行一些相关的配置将下载的的瓦片图放到static下面,或者通过nginx代理
注意:下载的瓦片图文件夹命名要与配置路径中的名称一致。瓦片图有些后缀是.jpg有些后缀是png,要统一转为.png或者.jpg
图片后缀批量处理方法https://juejin.cn/post/7153451794919030792
var bmapcfg = {
imgext: '.png', //瓦片图的后缀 ------ 根据需要修改,一般是 .png .jpg
tiles_dir: `/static/tiles`, //普通瓦片图的地址,为空默认在 offlinemap/tiles/ 目录
tiles_hybrid: `/static/tiles_hybrid`, //卫星瓦片图的地址,为空默认在 offlinemap/tiles_hybrid/ 目录
tiles_self: '', //自定义图层的地址,为空默认在 offlinemap/tiles_self/ 目录
};
//下面的保持不动///
var scripts = document.getElementsByTagName('script');
var JS__FILE__ = scripts[scripts.length - 1].getAttribute('src'); //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf('/') + 1); //地图API主目录
(function () {
window.BMap_loadScriptTime = new Date().getTime();
//加载地图API主文件
document.write('<script type="text/javascript" src="' + bmapcfg.home + 'bmap_offline_api_v3.0_min.js"></script>');
//加载扩展函数
document.write('<script type="text/javascript" src="' + bmapcfg.home + 'map_plus.js"></script>');
//加载城市坐标
document.write('<script type="text/javascript" src="' + bmapcfg.home + 'map_city.js"></script>');
})();
///
配置完成后将map_load.js引入到index.html中,vite项目中引入如下:
- 引入vite-plugin-html插件,配置插件
//在vite中引入map_load.js
import { defineConfig, loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
// html内容调整 插件
import { createHtmlPlugin } from 'vite-plugin-html';
export default ({ command, mode }) => {
const plugins = [
vue(),
/**
* 注入环境变量到html模板中
* 如在 .env文件中有环境变量 VITE_APP_TITLE=admin
* 则在 html模板中 可以这样获取 <%- VITE_APP_TITLE %>
* 文档: https://github.com/anncwb/vite-plugin-html
*/
createHtmlPlugin({
inject: {
data: {
injectMapScript: `<script src="/static/map_load.js"></script>`,
},
},
minify: true,
}),
]
}
- 在index.html中引入
<head>
<meta charset="utf-8"/>
<%- injectMapScript %>
</head>
然后就可以在项目中使用了
<template>
<div id="Map" class="w100 h100" />
</template>
<script setup >
function initFn() {
map = new BMap.Map('Map', { minZoom: 13, maxZoom: 19 });//1. 创建地图实例时,通过opts方式设置地图允许的最大最小级别
map.centerAndZoom(new BMap.Point(120.06, 29.3), 14); // 创建中心点坐标 初始化地图,设置中心点坐标和地图级别
map.setCurrentCity('金华'); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(); //开启鼠标滚轮缩放
map.setMapType(BMAP_HYBRID_MAP); //设置默认显示卫星混合图
}
// 地图初始化
onMounted(() => {
initFn();
});
</script>





















 2558
2558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








