2022.4.10 学习笔记
目录
五、ES6
5.1 ES6简介
5.1.1 什么是ES6?
ES 的全称是 ECMAScript ,它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

ES6 实际上是一个泛指,泛指 ES2015 及后续的版本。
5.1.2 为什么要使用ES6?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
5.2 ES6的新增语法
5.2.1 let关键字
ES6中新增的用于声明变量的关键字。
- let关键字就是用来声明变量的
let a = 10;
console.log(a);
- 使用let关键字声明的变量具有块级作用域
if (true) {
let b = 20;
console.log(b); //20
if (true) {
let c = 30;
}
console.log(c); //c is not defined
}
console.log(b); //b is not defined
- 在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
if (true) {
let num = 100;
var abc = 200;
}
console.log(abc); //200
console.log(num); //num is not defined
- 防止循环变量变成全局变量
for (var i = 0; i < 2; i++) {}
console.log(i);
- 使用let关键字声明的变量没有变量提升
console.log(a); // a is not defined
let a = 20;
- 使用let关键字声明的变量具有暂时性死区特性
var num = 10;
if (true) {
console.log(num);
let num = 20;
} //报错
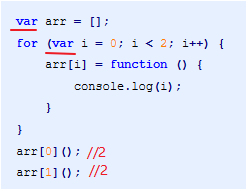
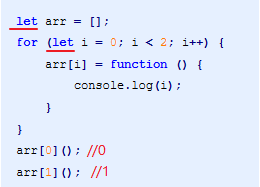
经典面试题:


经典面试题图解:此题的关键点在于变量 i 是全局的,函数执行时输出的都是全局作用域下的i值。


经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值。
5.2.2 const关键字
作用:声明常量,常量就是值(内存地址)不能变化的量。
- 使用const关键字声明的常量具有块级作用域
if (true) {
const a = 10;
if (true) {
const a = 20;
console.log(a);
}
console.log(a);
}
console.log(a);
- 使用const关键字声明的常量必须赋初始值
const PI; // Missing initializer in const declaration
- 常量声明后值不可更改
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a';
ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assignment to constant variable.
5.2.3 let、const、var 的区别
1. 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2. 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3. 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

5.2.4 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
1. 数组解构
数组解构允许我们按照一一对应的关系从数组中提取值,然后将值赋值给变量。如果解构不成功,变量的值为undefined。
let ary = [1,2,3];
let [a, b, c, d, e] = ary;
console.log(a); //1
console.log(b); //2
console.log(c); //3
console.log(d); //undefined
console.log(e); //undefined2. 对象解构
对象解构允许我们使用变量的名字匹配对象的属性,匹配成功将对象属性的值赋值给变量。
let person = { name: 'lisi', age: 30, sex: '男' };
let { age, name, sex } = person; //1. 变量的名字和对象的属性名一致的形式
console.log(name); //lisi
console.log(age); //男
console.log(sex); //30
let {name: myName} = person; //2.或者使用对象形式,对象属性名:变量名
console.log(myName); //lisi5.2.5 箭头函数
ES6中新增的定义函数的方式。
- 箭头函数是用来简化函数定义语法的 通常将箭头函数赋值给一个变量,变量名即为函数名,通过变量名调用函数即可
const fn = () => {
console.log(123)
}
fn();
- 在箭头函数中,如果函数体中只有一句代码,并且代码的执行结果就是函数的返回值,函数体大括号可以省略
const sum = (n1, n2) => n1 + n2;
console.log(sum(10, 20));
- 在箭头函数中 如果形参只有一个 形参外侧的小括号也是可以省略的
const fn = v => {
alert(v);
}
fn(20);
- 箭头函数不绑定this, 箭头函数没有自己的this关键字,如果在箭头函数中使用this,this关键字将指向箭头函数定义位置中的this
function fn () {
console.log(this); //此处this指向obj
return () => {
console.log(this); //箭头函数在fn中定义,则此处this指向和fn中this指向一致,即指向obj
}
}
const obj = {name: 'zhangsan'};
const resFn = fn.call(obj); //将fn的this指向obj
resFn();
面试经典题:
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age); //obj对象没有实例化,此时obj中的this指向window
}
}
obj.say(); //输出100
5.2.6 剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30);
剩余参数和解构配合使用。
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
5.3 ES6的内置对象扩展
5.3.1 Array的扩展方法
1. 扩展运算符(展开语法)
- 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
let ary = ["a", "b", "c"];
//...ary // "a", "b", "c"
console.log(...ary); //log方法可以接收多个参数,多个参数以逗号分割表示一次输出多个内容 输出"a" "b" "c",输出结果没有逗号是因为逗号被当做了log方法的参数分隔符
console.log("a", "b", "c"); //输出"a" "b" "c"
- 扩展运算符应用于数组合并
方法一:
let ary1 = [1, 2, 3];
let ary2 = [4, 5, 6];
// ...ary1 // 1, 2, 3
// ...ary1 // 4, 5, 6
let ary3 = [...ary1, ...ary2];
console.log(ary3); //[1,2,3,4,5,6]
方法二:
let ary1 = [1, 2, 3];
let ary2 = [4, 5, 6];
ary1.push(...ary2);
console.log(ary1); //[1,2,3,4,5,6]
- 利用扩展运算符将伪数组转换为真正的数组
var oDivs = document.getElementsByTagName('div');
console.log(oDivs);
var ary = [...oDivs];
ary.push('a');
console.log(ary);
(html结构中有6个div
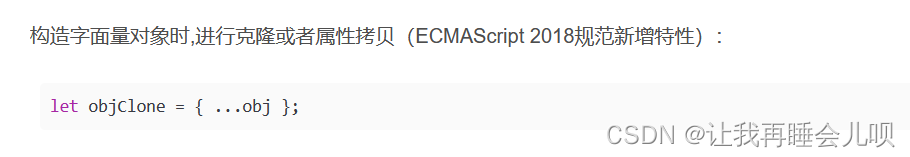
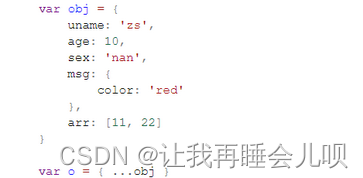
- 实现浅拷贝


2. 构造函数方法:Array.from( )
将伪数组或可遍历对象转换为真正的数组
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
此方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
var arrayLike = {
"0": 10,
"1": 20,
"length": 2
}
var ary = Array.from(arrayLike, item => item * 2);
console.log(ary); //[20, 40]
3. 实例方法:find( )
用于找出第一个符合条件的数组成员,如果没有找到返回undefined。
var ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
let target = ary.find(item => item.id == 1);
console.log(target); //{ id: 1, name: "张三" }
4. 实例方法:findIndex( )
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1。(indexOf方法,返回字符串对象中第一次出现子字符串的字符位置,如果没有找到返回-1
let ary = [10, 20, 50];
let index = ary.findIndex(item => item > 15);
console.log(index); //1
5. 实例方法:includes( )
表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
5.3.2 String的扩展方法
1. 模板字符串
- ES6新增的创建字符串的方式,使用反引号定义
let name = `zhangsan`;- 模板字符串中可以解析变量
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
- 模板字符串中可以换行
let result = {
name: "zhangsan",
age: 20
};
let html = `
<div>
<span>${result.name}</span>
<span>${result.age}</span>
</div>
`;
console.log(html);
- 在模板字符串中可以调用函数
const fn = () => {
return '我是fn函数'
}
let html = `我是模板字符串 ${fn()}`;
console.log(html); //我是模板字符串 我是fn函数2. 实例方法:startsWith( ) 和 endsWith( )
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world!';
str.startsWith('Hello') // true
str.endsWith('!') // true
3. 实例方法:repeat( )
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"5.3.3 Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- Set本身是一个构造函数,用来生成 Set 数据结构
const s1 = new Set();
console.log(s1.size); //0- Set函数可以接受一个数组作为参数,用来初始化
const s2 = new Set(["a", "b"]);
console.log(s2.size); //2- 实例方法:
1. add(value):添加某个值,返回 Set 结构本身
2. delete(value):删除某个值,返回一个布尔值,表示删除是否成功
3. has(value):返回一个布尔值,表示该值是否为 Set 的成员
4. clear():清除所有成员,没有返回值

- 遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
// 遍历set数据结构 从中取值
const s5 = new Set(['a', 'b', 'c']);
s5.forEach(item => {
console.log(item);
});





















 3991
3991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








