今天在写项目的时候出现测试给了一个缺陷

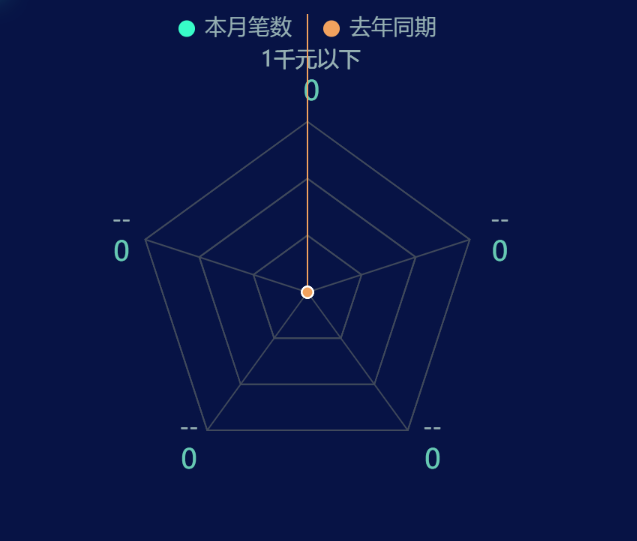
这是什么造型???
我接下来一查数据库返回的数据

好家伙本来有两组数据,现在只有一组(只有去年同期的数据)
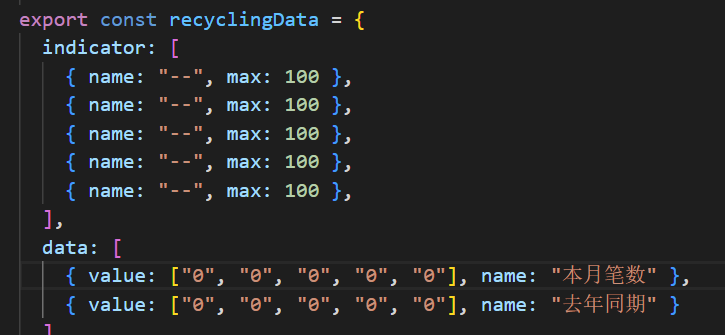
let conArr = tempData.data[0].value.concat(tempData.data[1].value);
let max = Math.max(...conArr) * 1.1;
tempData.indicator.forEach((item) => {
item.max = max;
});最后发现原来逻辑问题,concat(tempData.data[0].value);(自己连接自己可还行),改成concat(tempData.data[1].value);就行了

此类问题其实也只是max值要注意取一个合适的值





















 3469
3469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








