一、vue2中watch的用法
watch属性中,监听sum值的变化
immediate:true,表示立即监听(页面一加载就能触发);
deep:true,表示开启深度监听。
watch: {
sum: {
handler(newValue, oldValue) {
console.log('sum的值变化了', newValue, oldValue);
},
immediate: true,
deep: true
}
},<template>
<div class="about">
<div>当前值为:{{ sum }}</div>
<button @click="sum++">加一</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
name:'aboutPage',
watch: {
sum: {
handler(newValue, oldValue) {
console.log('sum的值变化了', newValue, oldValue);
},
immediate: true,
deep: true
}
},
setup() {
let sum = ref(0)
return {
sum
}
}
}
</script>
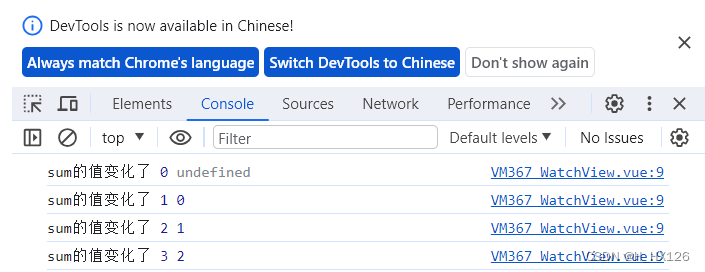
浏览器控制台输出:

一、vue3中watch的用法
vue3中的watch为组合式Api中的一个函数。
vue2的watch只能写一个,vue3中可以写多个watch函数,当watch同时监听多个响应式数据时,需要放进一个数组中。
(1)监听 ref 定义的响应式数据
情况一:监视ref定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log('sum变化了', newValue, oldValue);
}, {immediate: true})情况二:监视ref定义的多个响应式数据
watch([sum,msg], (newValue, oldValue) => {
console.log('sum或sum变化了', newValue, oldValue);
}, {immediate: true})(1)监听 reactive 定义的响应式数据
缺点:
1、无法正确获取oldValue
2、强制开启深度监听,deep配置无效
情况三:监听reactive定义的一个响应式数
watch(person, (newValue, oldValue) => {
console.log('person改变了', newValue, oldValue);
})情况四:监听reactive定义的一个响应式数据中的某个属性(监听属性需要写成函数形式)
watch(()=>person.name, (newValue, oldValue) => {
console.log('person的name改变了', newValue, oldValue);
})情况五:监听reactive定义的一个响应式数据中的多个属性(监听属性需要写成数组包函数形式)
watch([()=>person.name, ()=>person.age], (newValue, oldValue) => {
console.log('person的name或age改变了', newValue, oldValue);
})情况六:监听reactive定义的一个响应式数据中深层次的一个属性(特殊情况)
watch(()=>person.job, (newValue, oldValue) => {
// 页面上修改的其实是job下的j1下的salary属性值, 需要开启深度监听才能触发
console.log('person的job改变了', newValue, oldValue);
}, {deep: true})ps:如果对象是ref定义的,监听整个对象时需要写成person.value的形式,或者开启深度监听。





















 6335
6335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








