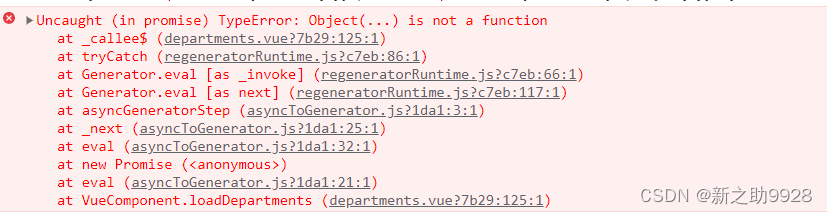
1.解决Uncaught (in promise) TypeError: Object(...) is not a function报错
如图所示:

原因:
经过排查,发现原因是导入的JS方法没有用大括号接收,然后又把它当做方法调用了。低级错误
解决方法:
导入的js方法要用大括号接收
![]()
2.error: Newline required at end of file but not found (eol-last) at vue
原因:
报这个错是因为package.json中配置项lint少了 --fixed
解决方法:
把lint 修改如下就好了
"lint": "eslint --fix --ext .js,.vue src",
"lint": "eslint --fix --ext .js,.vue src",
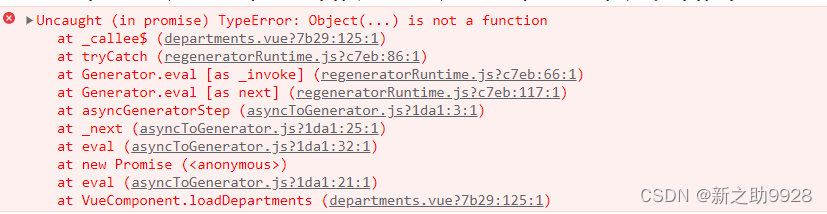
3.vue 报错 Object(...) is not a function
报错描述:

报错原因:
-
data中的数据和methods中的方法重名或者写错,解决办法:将名字修改即可
-
引入axios方法时如果没有加双括号{ }也会出现这种错误
正确格式:
![]()
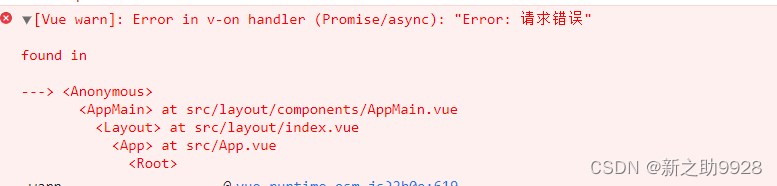
4.Error in v-on handler (Promise/async): “Error: Error“
报错描述:

解决方法:
1.检查各组件代码中是否重复引入了调用请求函数或引错了地方(低级错误)
2.设置返回码为code=20000
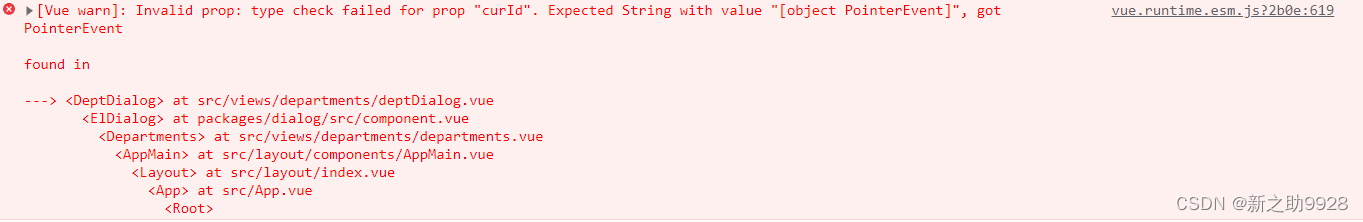
5.[Vue warn]: Invalid prop: type check failed for prop “curId“. Expected String with value “[objext PointerEvent]“
报错描述:

报错原因:
是数据不匹配,传数的是由指针产生的 DOM 事件的状态 ,而组件需要的是String类型在这里
解决方法:
1.需要对数据类型进行强制转换即可,用String()强转
2.子组件通过props接收的type类型要与父组件传来的值类型相同(细心决定成败)






















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








