基本的Attributes:
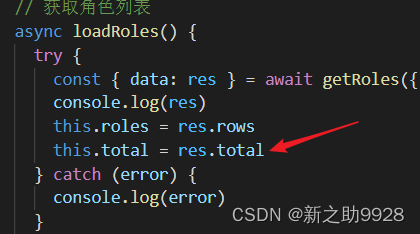
total:总条目数(number)
在获取列表时会获取总条数

page:当前页码(number)
pageSize:每页多少条数据(number)
以上三条数据需要保存到data里面,以便获取数据请求参数需要
[注] data声明的数据名要与请求参数写的一致
分页组件
<el-pagination
:total="total" //显示总条数
:page="page" //显示页码数
:current-page="page" //当前页码点亮
:page-size="size" //每页数据数据条数
:page-sizes="[4, 6, 8, 10]" //数组元素为展示的选择每页显示个数的选项
layout="tota







 本文介绍了使用ElementUI进行前端分页的一些关键点,包括基本的Attributes如total、page和pageSize的使用,以及在实际应用中如何实现延续上一页序号、添加数据后保持在最后一页、删除数据时的分页处理和页码居中等常见问题的解决方案。
本文介绍了使用ElementUI进行前端分页的一些关键点,包括基本的Attributes如total、page和pageSize的使用,以及在实际应用中如何实现延续上一页序号、添加数据后保持在最后一页、删除数据时的分页处理和页码居中等常见问题的解决方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








