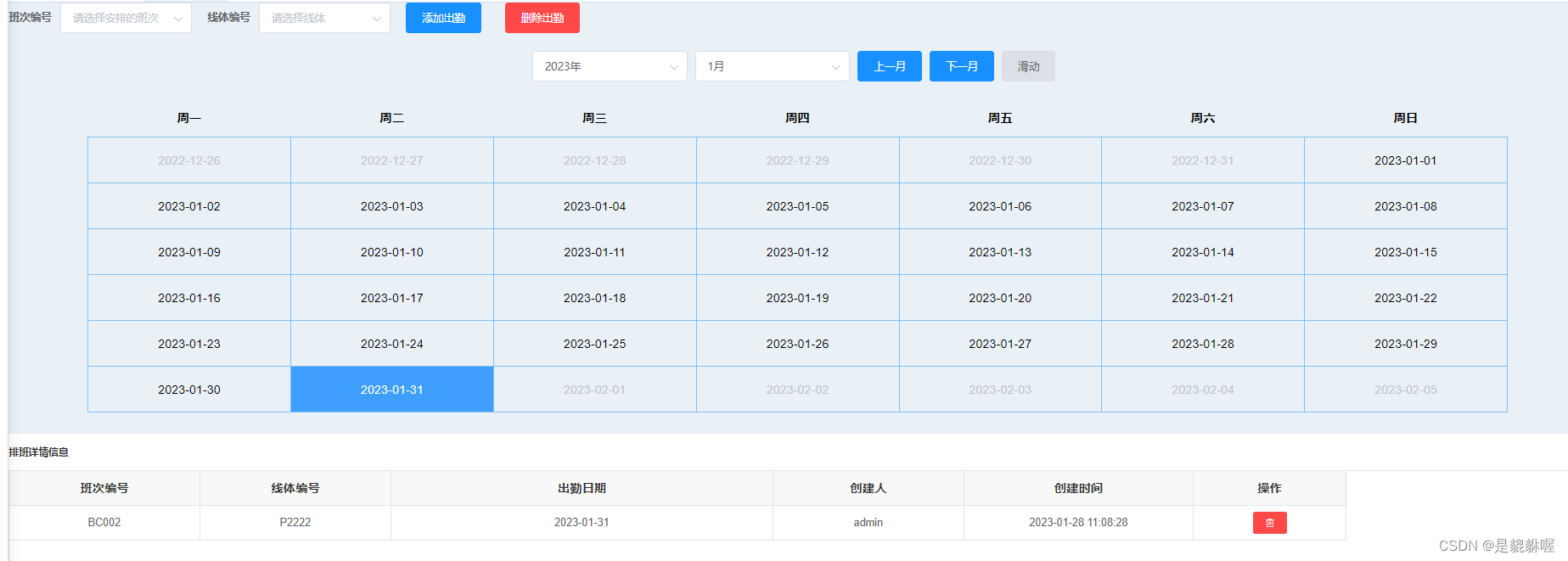
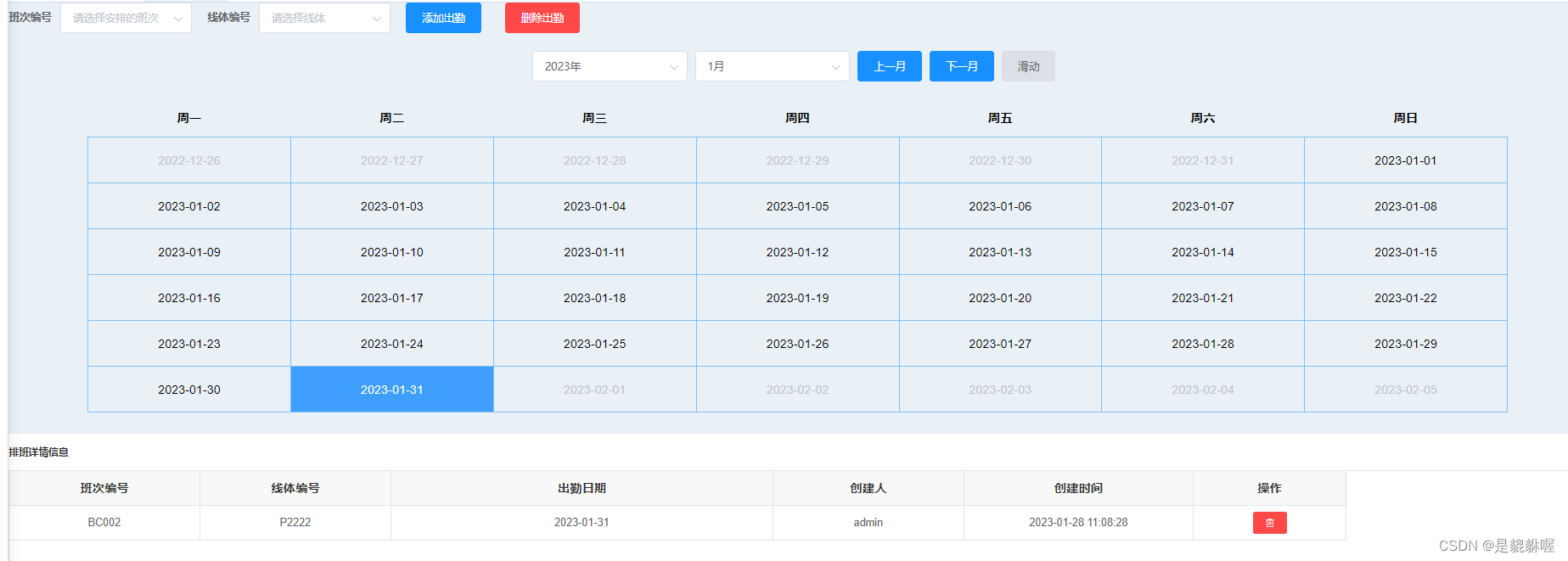
直接上图

在这里我引入的是别的地方的插件
有拖动和点击事件的功能 方便存储
直接看代码吧就
<template>
<div class="app-container" style="padding: 0px">
<el-form :model="form" @submit.native.prevent ref="form">
<el-row :gutter="15">
<el-col :lg="3">
<el-form-item label="班次编号" prop="flightNo">
<el-select placeholder="请选择安排的班次" multiple v-model="form.flightNo" style="width: 70%">
<el-option v-for="item in glFlightList" :key="item.id" :value="item.flightCode">
<span :style="{ color: item.flightColor }">{{ item.flightName }}</span></el-option
>
</el-select>
</el-form-item>
</el-col>
<el-col :lg="3">
<el-form-item label="线体编号" prop="lineCode">
<el-select placeholder="请选择线体" multiple v-model="form.lineCode" style="width: 70%">
<el-option v-for="item in LineList" :key="item.id" :value="item.lineCode">
<span> {{ item.lineCode + ' / ' + item.lineName }}</span></el-option
>
</el-select>
</el-form-item>
</el-col>
<el-col :lg="2">
<el-button type="primary" @click="handleAdd">添加出勤</el-button>
</el-col>
<el-col :lg="1"> <el-button type="danger" @click="deletes">删除出勤</el-button>
</el-col>
<el-col :lg="13">
<p> </p>
</el-col>
</el-row>
</el-form>
<div class="calendar">
<div class="select">
<el-form inline >
<el-form-item>
<el-select v-model="curYear" placeholder="请选择">
<el-option v-for="item in yearOptions" :key="item.key" :value="item.value" :label="item.label" />
</el-select>
</el-form-item>
<el-form-item>
<el-select v-model="curMonth" placeholder="请选择">
<el-option v-for="item in monthOptions" :key="item.key" :value="item.value" :label="item.label" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleQuickChange('prev')">上一月</el-button>
<el-button type="primary" @click="handleQuickChange('next')">下一月</el-button>
<el-button style="background-color: #dcdfe6" @click="TwoChange">滑动</el-button>
</el-form-item>
</el-form>
</div>
<table class="calendar-table" :style="{ width }">
<thead>
<tr>
<th v-for="(item, i) in weeks" :key="i">{{ item }}</th>
</tr>
</thead>
<tbody>
<tr v-for="(dates, i) in res" :key="i" :style="{ height: tbodyHeight }" align="center" style="font-size: medium" border>
<td
v-for="(item, index) in dates"
:key="index"
:class="{
notCurMonth: !item.isCurMonth,
// currentDay: item.date === curDate,
selectDay: item.isSelected,
rangeSelectd: item.isRangeSelected,
weekend: item.isWeekend,
seeNow: item.isSele,
}"
@click="handleItemClick(item, i, index)"
@mouseover="handleItemMove(item, i, index)"
>
<span>{{ item.date }}</span>
<slot :data="item" />
</td>
</tr>
</tbody>
</table>
</div>
<div style="margin-top: -33px">
<el-collapse v-model="subTableCollapse" @change="handleChange">
<el-collapse-item name="1">
<template slot="title">
<span class="subTableTitle"><strong>排班详情信息</strong></span>
</template>
<el-table :data="detailList" ref="table" border highlight-current-row title="已安排的班次" height="200px" :row-class-name="tableRowClassName">
<el-table-column width="250%" prop="flightNo" label="班次编号" align="center" :show-overflow-tooltip="true">
</el-table-column>
<el-table-column width="250%" prop="lineCode" label="线体编号" align="center" :show-overflow-tooltip="true" />
<el-table-column width="500%" prop="attendanceDate" label="出勤日期" align="center" :show-overflow-tooltip="true"> </el-table-column>
<el-table-column width="250%" prop="createBy" label="创建人" align="center" :show-overflow-tooltip="true" />
<el-table-column width="300%" prop="createTime" label="创建时间" align="center" :show-overflow-tooltip="true" />
<el-table-column label="操作" align="center" width="200">
<template slot-scope="scope">
<el-button size="mini" v-hasPermi="['schedule:ccalendar:delete']" type="danger" icon="el-icon-delete" title="删除"
@click="handleDelete(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
<script>
import { listBLineInfo } from '@/api/factorys/bLineInfo.js'
import {
getAttendanceData,
addCCalendar,
delCCalendar,
getDaysInMonth,
handleCrateDate,
handleCreateDatePicker,
parseTime,
listCCalendar,
DeleteFlightNo,
getDetail,
} from '@/api/schedule/cCalendar.js'
import { GetBFlightAll } from '@/api/factorys/bFlightInfo.js'
export default {
components: {},
props: {
selectMode: {
type: String,
default: 'click',
},
startOfWeek: {
type: Number,
default: 1,
},
canSelect: {
type: Boolean,
default: false,
},
width: {
type: String,
default: '90%',
},
tbodyHeight: {
type: String,
default: '60px',
},
},
name: 'ccalendar',
data() {
return {
change: undefined,
LineList: [],
subTableCollapse : 1,
form: {},
LineQueryParams: {
pageNum: 1,
pageSize: 1000,
sort: undefined,
sortType: undefined,
},
queryParams: {
pageNum: 1,
pageSize: 10000,
sort: undefined,
sortType: undefined,
flightNo: undefined,
lineCode: undefined,
},
flightList: [],
monthOptions: [],
yearOptions: [],
weeks: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
curYear: new Date().getFullYear(),
curMonth: new Date().getMonth(),
days: 0,
curDate: parseTime(new Date().getTime()),
prevDays: [],
rearDays: [],
curDays: [],
showDays: [],
res: [],
arr: [],
selectedDates: [],
selectedMode: false,
moveIndex: [],
canMove: false,
a: '000003',
downList: [],
arrDown: [],
detailList : [],
glFlightList: [],
arrFlightCode: [],
}
},
computed: {},
watch: {
curMonth: {
handler(val) {
this.handleGetDays(this.curYear, val, this.startOfWeek)
},
},
curYear: {
handler(val) {
this.handleGetDays(val, this.curMonth, this.startOfWeek)
},
},
},
created() {
this.getDownList()
this.getLineList()
this.getFlightList()
this.getFlightData()
this.weeks.unshift(...this.weeks.splice(this.startOfWeek - 1))
this.handleGetDays(this.curYear, this.curMonth, this.startOfWeek)
this.selectedMode = this.selectMode === 'click'
},
mounted() {
this.monthOptions = handleCreateDatePicker().months
this.yearOptions = handleCreateDatePicker().years
if (localStorage.selectedDates) this.selectedDates = JSON.parse(localStorage.selectedDates)
},
methods: {
handleChange(value) {
if (value.length > 0) {
this.props.width = 300
} else {
this.props.width = 550
}
},
handleDelete(row) {
const Ids = row.id || this.ids;
this.$confirm('是否确认删除选中的数据项?')
.then(function () {
return delCCalendar(Ids);
})
.then(() => {
this.getDownList() ;
this.getDetailList() ;
this.getFlightData() ;
this.msgSuccess("删除成功");
})
.catch(() => {});
},
getLineList() {
listBLineInfo(this.LineQueryParams).then((res) => {
if (res.code == 200) {
this.LineList = res.data.result
}
})
},
seeFlight() {
this.seeNow = true
},
getDownList() {
listCCalendar(this.queryParams).then((res) => {
if (res.code == 200) {
this.downList = res.data.result
}
})
},
getDetailList() {
var a = JSON.parse(JSON.stringify(this.selectedDates))
let c = a.join(",")
getDetail({AttendanceDate : c }).then((res) => {
if (res.code == 200) {
this.detailList = res.data
}
})
},
getFlightData() {
let b = '000004' ;
let a = '000003' ;
getAttendanceData({ flightNo: b }).then((res) => {
if (res.code == 200) {
this.FlightData = res.data
for (let i = 0; i < this.FlightData.length; i++) {
this.arr.push(this.FlightData[i].attendanceDate)
}
for (let i = 0; i < this.res.length; i++) {
for (let j = 0; j < this.res[i].length; j++) {
if (this.arr.includes(this.res[i][j].date)) {
this.res[i][j].isSele = true
}
}
}
}
})
getAttendanceData({ flightNo: a }).then((res) => {
if (res.code == 200) {
this.FlightData = res.data
for (let i = 0; i < this.FlightData.length; i++) {
this.arr.push(this.FlightData[i].attendanceDate)
}
for (let i = 0; i < this.res.length; i++) {
for (let j = 0; j < this.res[i].length; j++) {
if (this.arr.includes(this.res[i][j].date)) {
this.res[i][j].isSele = true
}
}
}
}
})
},
TwoChange() {
if ((this.selectedMode = this.selectMode === 'click')) {
this.selectedMode = this.selectMode === 'move'
}
if ((this.selectedMode = this.selectMode === 'move')) {
this.selectMode = 'click'
this.selectedMode = this.selectMode === 'click'
}
},
handleAdd() {
var a = JSON.parse(JSON.stringify(this.selectedDates))
var b = JSON.parse(JSON.stringify(this.form.flightNo))
var c = JSON.parse(JSON.stringify(this.form.lineCode))
const mainTable = Object.assign({
flightNo: b,
attendanceDate: a,
lineCode: c,
createBy: null,
createTime: null,
updateBy: null,
upadteTime: null,
isAttendance: 1,
})
addCCalendar(mainTable)
.then((res) => {
this.msgSuccess('添加成功')
})
.catch((err) => {
})
},
getFlightList() {
GetBFlightAll().then((res) => {
if (res.code == 200) {
this.flightList = res.data
this.glFlightList = this.flightList.filter((x) => x.status == 0)
for (let i = 0; i < this.glFlightList.length; i++) {
this.arrFlightCode.push(this.glFlightList[i].flightCode)
}
for (let i = 0; i < this.flightList.length; i++) {
}
}
})
},
handleGetDays(year, month, startOfWeek) {
this.showDays = []
this.days = getDaysInMonth(year, month)
let firstDayOfWeek = new Date(`${year}-${month + 1}-01`).getDay()
const obj = {
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六',
0: '周日',
}
const firstDayInCN = obj[firstDayOfWeek]
const index = this.weeks.indexOf(firstDayInCN)
if (firstDayOfWeek === 0) {
firstDayOfWeek = 7
}
this.prevDays = handleCrateDate(year, month, 1, index + 1, 'prev')
this.rearDays = handleCrateDate(year, month, 1, 42 - this.days - index, 'rear')
this.curDays = handleCrateDate(year, month, 1, this.days)
this.showDays.unshift(...this.prevDays)
this.showDays.push(...this.curDays)
this.showDays.push(...this.rearDays)
this.res = this.handleFormatDates(this.showDays)
},
handleFormatDates(arr, size = 7) {
const arr2 = []
for (let i = 0; i < size; i++) {
const temp = arr.slice(i * size, i * size + size)
arr2.push(temp)
}
return arr2
},
handleTableHead(start) {
const sliceDates = this.weeks.splice(start - 1)
this.weeks.unshift(...sliceDates)
},
handleItemClick(item, i, j) {
if (this.selectedMode) {
this.$nextTick(() => {
this.res[i][j].isSelected = !this.res[i][j].isSelected
if (this.res[i][j].isSelected) {
this.selectedDates.push(this.res[i][j].date)
this.selectedDates = Array.from(new Set(this.selectedDates))
var a = JSON.parse(JSON.stringify(this.selectedDates))
var b = JSON.parse(JSON.stringify(this.form.flightNo))
var c = JSON.parse(JSON.stringify(this.form.lineCode))
console.log(a, '这个是日期数组', b, '这个是班次编号', c, '线体编号')
this.getDetailList();
} else {
this.selectedDates.splice(this.selectedDates.indexOf(item.date), 1)
}
this.$emit('dateSelected', this.selectedDates)
})
} else {
const index = i * 7 + j
this.canMove = true
if (this.moveIndex.length === 1) {
this.canMove = false
}
if (this.moveIndex.length === 2) {
this.showDays.forEach((item) => {
item.isSelected = false
item.isRangeSelected = false
})
this.canMove = true
this.moveIndex.length = 0
}
this.moveIndex.push(index)
this.moveIndex.sort((a, b) => a - b)
this.selectedDates = this.showDays.slice(this.moveIndex[0], this.moveIndex[1] + 1)
this.selectedDates = Array.from(new Set(this.selectedDates))
this.selectedDates.length !== 0 && this.$emit('dateSelected', this.selectedDates)
}
},
handleItemMove(data, i, j) {
if (this.canMove && !this.selectedMode) {
const index = i * 7 + j
this.showDays.forEach((item) => {
item.isSelected = false
item.isRangeSelected = false
})
this.showDays[index].isSelected = true
this.showDays[this.moveIndex[0]].isSelected = true
if (this.moveIndex[0] < index) {
for (let i = this.moveIndex[0] + 1; i < index; i++) {
this.showDays[i].isRangeSelected = true
}
} else {
for (let i = index + 1; i < this.moveIndex[0]; i++) {
this.showDays[i].isRangeSelected = true
}
}
}
},
handleQuickChange(type) {
if (type === 'prev') {
this.curMonth--
console.log(this.curMonth)
if (this.curMonth === -1) {
this.curMonth = 11
this.curYear -= 1
}
} else if (type === 'next') {
this.curMonth++
if (this.curMonth === 12) {
this.curMonth = 0
this.curYear += 1
}
}
},
deletes() {
this.$confirm('是否确认删除选中的班次?')
.then(function () {
return DeleteFlightNo( {flightNo : '000003'})
})
.then(() => {
this.getDownList() ;
this.msgSuccess("删除成功");
})
.catch(() => {});
},
},
}
</script>
<style scoped lang="scss">
.calendar {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.calendar-table {
table-layout: fixed;
border-collapse: collapse;
transition: 0.3s;
thead tr {
height: 50px;
}
tbody tr {
&:first-child td {
border-top: 1px solid #82c0f3;
}
td {
cursor: pointer;
border-right: 1px solid #82c0f3;
border-bottom: 1px solid #82c0f3;
&:first-child {
border-left: 1px solid #82c0f3;
}
}
}
}
.notCurMonth {
color: #c0c4cc;
}
.currentDay {
color: #fff;
background-color: #82c0f3;
}
.selectDay {
color: #fff;
background-color: #409eff;
}
.rangeSelectd {
color: #606266;
background-color: #dee2e9;
}
.weekend {
color: #f73131;
}
.seeNow {
color: #fff;
background-color: rgba(103, 194, 58, 1);
}
button.el-button.el-button--danger.el-button--default {
margin-left: -44px;
}
.box{
background-color: red;
}
</style>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










