可实现:
1鼠标点击拖动可获取当天任意时间段
2一个星期每天对应时间段可任意设置,增加 删除
3 对设置的时间段可进行全部保存,删除
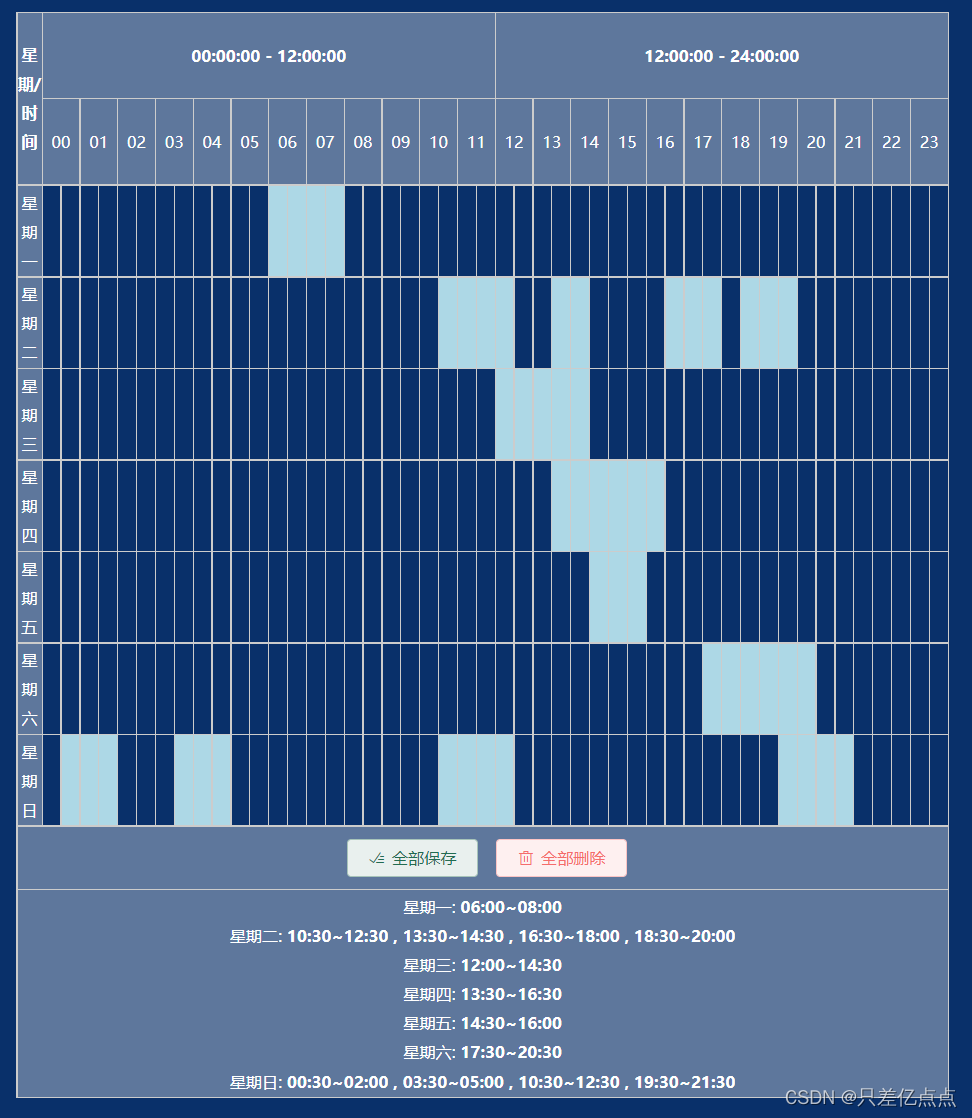
效果图:

代码:
<template>
<div>
<el-dialog
title="详情"
:visible.sync="visible"
v-if="visible"
:before-close="closeDialogF"
:close-on-click-modal="false"
class="monitor-config-dialog"
:fullscreen="true"
>
//我是写在一个对话框中的,实际需要可从下面这个div开始复制
<div>
<div class="byted-weektime">
<div class="calendar">
<table class="calendar-table" style="width: 610px">
<thead class="calendar-head">
<tr>
<th rowspan="6" class="week-td">星期/时间</th>
<th colspan="24">00:00:00 - 12:00:00</th>
<th colspan="24">12:00:00 - 24:00:00</th>
</tr>
<tr>
<td colspan="2" v-for="index in tableHeader">{
{ index }}</td>
</tr>
</thead>
<tbody id="tableBody">
<div
id="kuang"
:style="{
width: kuangObj.width + 'px',
height: kuangObj.height + 'px',
top: kuangObj.top + 'px',
left: kuangObj.left + 'px',
bottom: kuangObj.bottom + 'px',
right: kuangObj.right + 'px',
}"
></div>
<tr>
<td>星期一</td>
<td
@mousedown.prevent="handleMouseDown(i, 0)"
@mouseup.prevent="handleMouseUp(i, 0)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[0]"
></td>
</tr>
<tr>
<td>星期二</td>
<td
@mousedown.prevent="handleMouseDown(i, 1)"
@mouseup.prevent="handleMouseUp(i, 1)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[1]"
></td>
</tr>
<tr>
<td>星期三</td>
<td
@mousedown.prevent="handleMouseDown(i, 2)"
@mouseup.prevent="handleMouseUp(i, 2)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[2]"
></td>
</tr>
<tr>
<td>星期四</td>
<td
@mousedown.prevent="handleMouseDown(i, 3)"
@mouseup.prevent="handleMouseUp(i, 3)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[3]"
></td>
</tr>
<tr>
<td>星期五</td>
<td
@mousedown.prevent="handleMouseDown(i, 4)"
@mouseup.prevent="handleMouseUp(i, 4)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[4]"
></td>
</tr>
<tr>
<td>星期六</td>
<td
@mousedown.prevent="handleMouseDown(i, 5)"
@mouseup.prevent="handleMouseUp(i, 5)"
class="calendar-atom-time"
:class="item.class"
v-for="(item, i) in rowUnit[5]"
></td>
</tr>
<tr>
<td>星期日</td>
<td
@mousedown.prevent="handleMouseDown(i, 6)"
@mouseup.prevent="handleMouseUp(i, 6)"
class="calendar-atom-t







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3048
3048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








