代码:
//遮罩层
function showLoading() {
var sWidth = screen.availWidth;
var sHeight = (screen.availHeight > document.body.scrollHeight) ? screen.availHeight : document.body.scrollHeight;
// 创建遮罩背景
var maskObj = document.createElement("div");
maskObj.setAttribute('id', 'maskdiv');
maskObj.style.position = "absolute";
maskObj.style.top = "0";
maskObj.style.left = "0";
maskObj.style.backgroundColor = "rgba(128, 128, 128, 0.5)"; // 灰色半透明背景
maskObj.style.width = sWidth + "px";
maskObj.style.height = sHeight + "px";
maskObj.style.zIndex = "10000";
// 创建 loading 图标和文字容器
var loadingContainer = document.createElement("div");
loadingContainer.setAttribute('id', 'loadingContainer');
loadingContainer.style.position = "fixed";
loadingContainer.style.top = "50%";
loadingContainer.style.left = "50%";
loadingContainer.style.transform = "translate(-50%, -50%)";
loadingContainer.style.backgroundColor = "#fff";
loadingContainer.style.padding = "20px";
loadingContainer.style.borderRadius = "10px";
loadingContainer.style.boxShadow = "0 0 10px rgba(0, 0, 0, 0.5)";
loadingContainer.style.textAlign = "center";
// 创建 loading 图标
var loadingIcon = document.createElement("img");
//loadingIcon.src = "@Url.Content("~/Content/images/loading.gif")"; // 使用 Url.Content 生成绝对路径
loadingIcon.src = "https://i.miji.bid/2023/11/28/d3172e065f40eefc779ec2f90d2dba7c.gif";
loadingIcon.style.width = "50px";
loadingIcon.style.height = "50px";
// 创建文字
var loadingText = document.createElement("div");
loadingText.innerHTML = "保存中,请稍候...";
loadingText.style.marginTop = "10px";
loadingText.style.color = "black";
// 将 loading 图标和文字添加到容器
loadingContainer.appendChild(loadingIcon);
loadingContainer.appendChild(loadingText);
// 将容器添加到遮罩背景
maskObj.appendChild(loadingContainer);
// 将遮罩层添加到页面
document.body.appendChild(maskObj);
}
//解除遮罩层
function loadingHide() {
document.body.removeChild(document.getElementById('maskdiv'));
}
在线JS运行工具
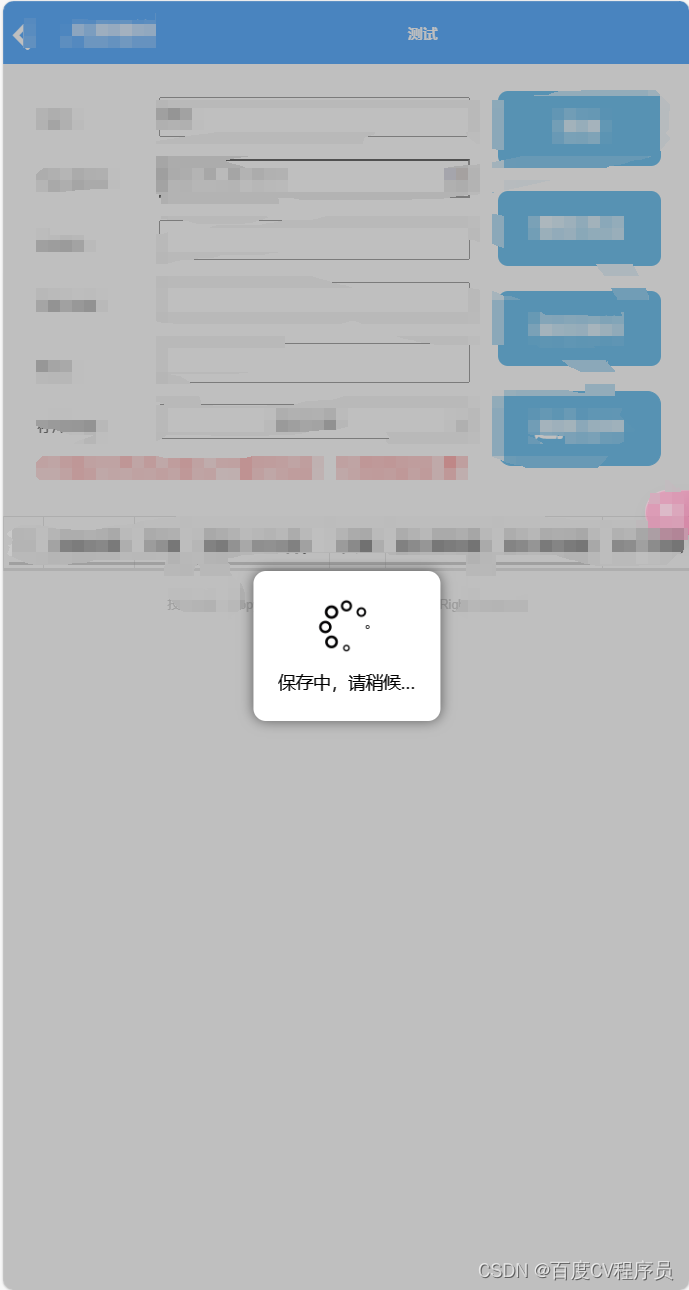
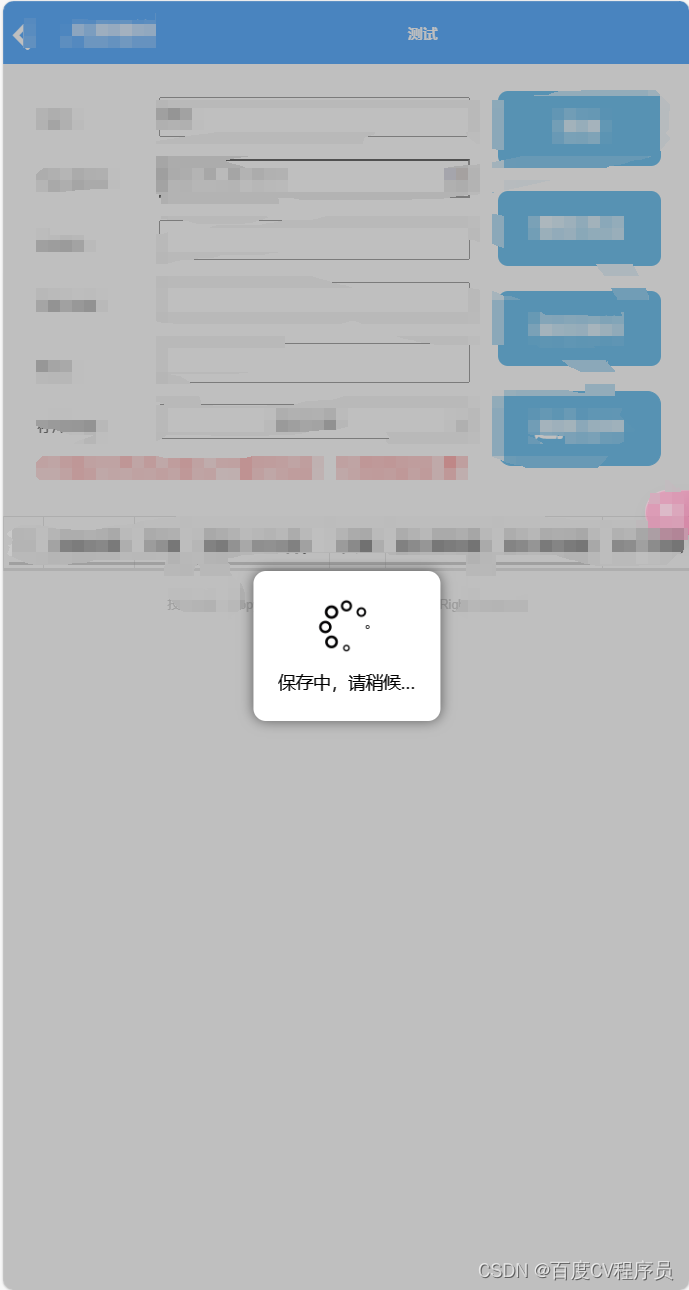
效果图:
























 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










