img元素 类似于 inline-block
内嵌js和引入外部js文件对DOM构建
https://segmentfault.com/a/1190000037578914
https://segmentfault.com/q/1010000023021410
面试题
https://q.shanyue.tech/
https://space.bilibili.com/28696526
ssr 和 普通spa 页面 渲染
服务端渲染:
普通spa:
切换路由返回的js中 ,是需要更新的render函数,即虚拟dom

webpack“–watch”vs“–hot” 有什么区别
https://blog.csdn.net/qq_44796216/article/details/120506964
React中使用static创建静态属性
在类中我们用static定义的就是静态属性,只能通过构造函数来进行调用,那么我们如果通过new出来的实例来进行调用我们的在类中通过static定义的属性会显示undefined
class Person{
constructor(name, age){
this.name = name;
this.age = age;
}
static info = "eee"
}
const person1 = new Person('学代码的小臻','23')
console.log(p1.info);//undefined
console.log(Person.info)//eee
使用场景:在react 类组件中配合createContext跨组件传值,定义 static contextType = myContext; 来接收,即
import { myContext } from '@/context';
class Archives extends PureComponent {
constructor(props, context) {
super(props);
}
static contextType = myContext;
componentDidMount() {
console.log(this.context, 'Archives');
console.log('componentDidMount');
}
render() {
return <div>4554</div>;
}
}
render和hydrate的区别以及 在ssr下 客户端在移动端下仍然显示pc端(服务端渲染的)dom的问题
https://blog.csdn.net/halations/article/details/108368240
自定义hook
useScript : 向页面中插入一个 script 文件
定义:
function useScript(
src: string,
onLoaded: (status: string) => void,
options?: {
async?: boolean // default: true script标签使用异步模式
manual?: boolean // default: false 手动模式
removeOnDestroy?: boolean // default: false 卸载组件时删除script标签
}
): {
status: 'idle' | 'loading' | 'success' | 'error'
load: () => Promise<Element>
ref: any
}
使用:
function MyComponent() {
const { status } = useScript('http://xxx.cdn.com/moment.js')
useEffect(() => {
if(status ==='success') {
// ...
}
}, [status])
return <Child>...</Child>
}
react——hook 同步获取useState的最新状态值
https://blog.csdn.net/baidu_39067385/article/details/111411634?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-3-111411634-blog-124129603.pc_relevant_aa&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-3-111411634-blog-124129603.pc_relevant_aa&utm_relevant_index=5
https://segmentfault.com/a/1190000039365818?sort=newest
flex布局-间隔均匀,最后一排左对齐排列
采用网格布局display: grid;
new Set 、 new Map 使用场景
1、EventBus
2、动态数字
function initCount() {
const el = document.getElementsByClassName("home-count");
let interMap = new Map();
Array.prototype.forEach.call(el, (item) => {
new IntersectionObserver(([entry]) => {
if (interMap.has(item)) return;
if (entry.isIntersecting) {
interMap.set(item, 0);
const value = Number(item.innerHTML);
item.innerHTML = interMap.get(item);
let timer = setInterval(() => {
if (interMap.get(item) >= value) {
clearTimeout(timer);
return;
}
interMap.set(
item,
Number(value / 100 + Number(interMap.get(item))).toFixed(2)
);
item.innerHTML = Number(interMap.get(item)).toFixed(0);
}, 20);
}
}).observe(item);
});
}
initCount();
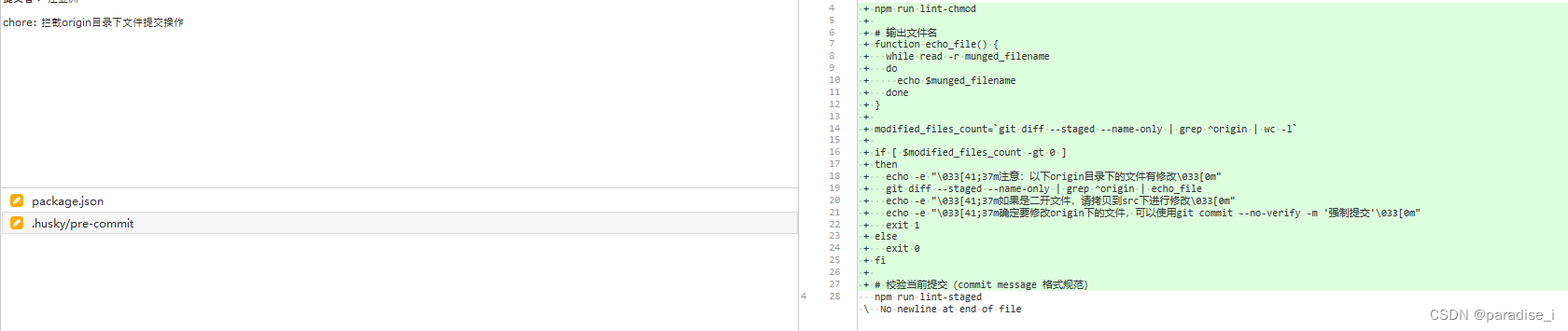
git hook
husky+lint-staged https://neveryu.github.io/2020/06/10/husky-lint-staged/

前端优化
https://icodex.me/docs/engineer/guides
浏览器渲染——html页面内联/外联script 会阻塞页面渲染
https://blog.csdn.net/FHHHC/article/details/127962077
事件冒泡/捕获。
https://www.cnblogs.com/Wayou/p/react_event_issue.html
JS自执行函数和闭包
(function () {
console.log(this, '--this undefined');
})();
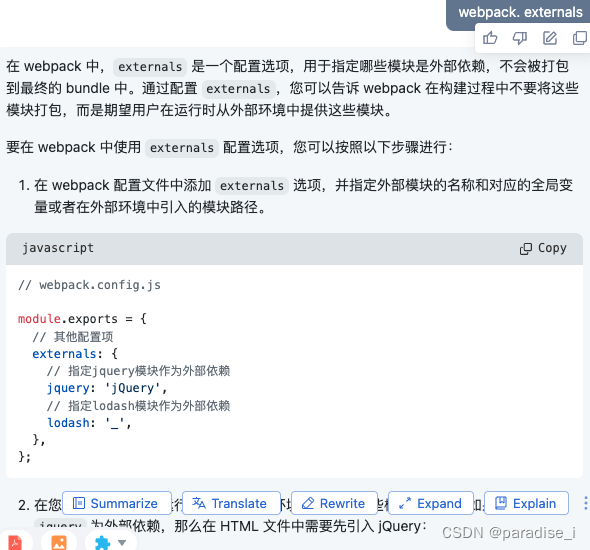
webpack. externals

position:sticky 粘性定位 可通过以下两个任一个api实现
const io = new IntersectionObserver(callback, option); 监听某个元素是否滚动到某块区域
var object=document.getElementById(‘box’);
rectObject = object.getBoundingClientRect();
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
rectObject.width:是元素自身的宽
rectObject.height是元素自身的高






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








