
实验核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
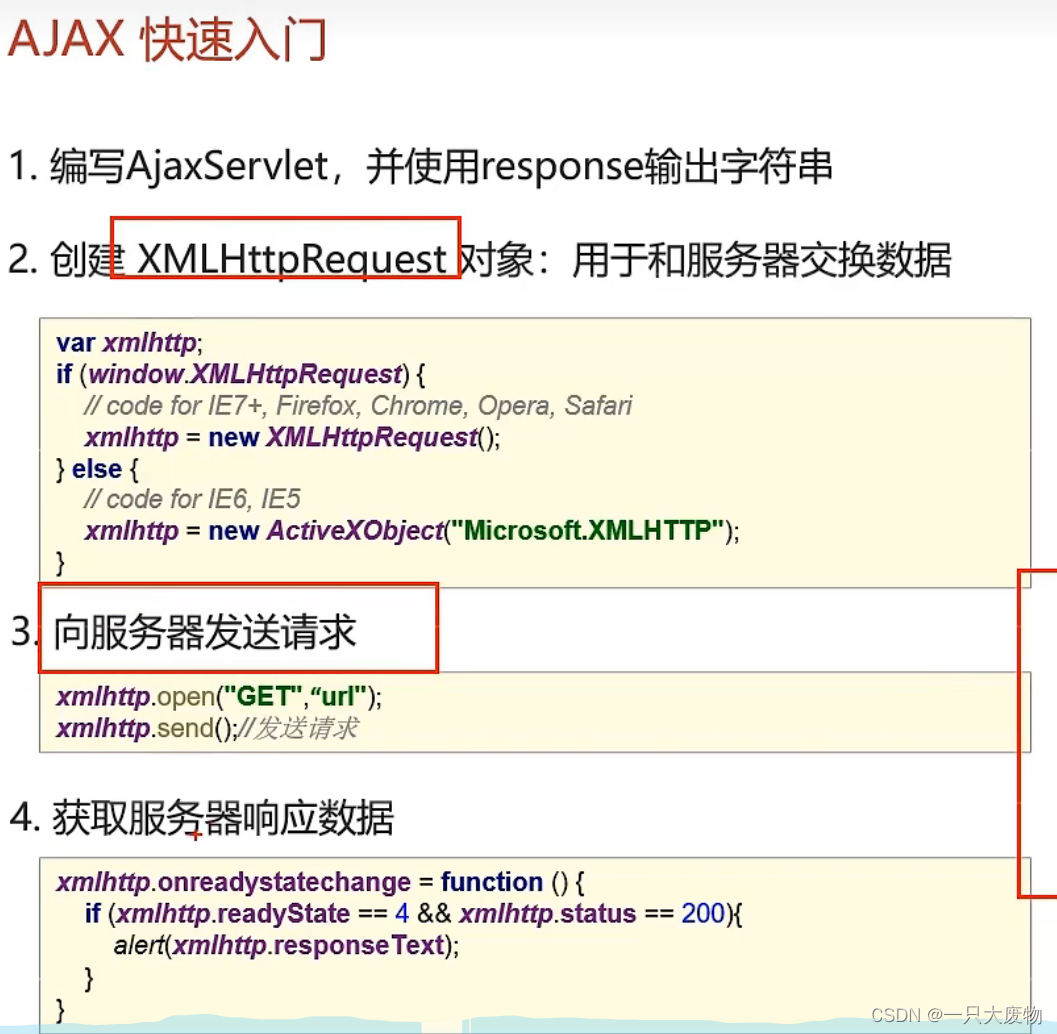
//1.创建核心对象(https://www.w3school.com.cn/js/js_ajax_http.asp)
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.发送请求
xhttp.open("GET", "http://localhost:8080/ajax_demo/ajaxServlet");
xhttp.send();
//3.获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
</script>
</body>
</html>
package com.test.web.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//响应数据
response.getWriter().write("hello ajax");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
Axios入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios-0.18.0.js"></script>
<script>
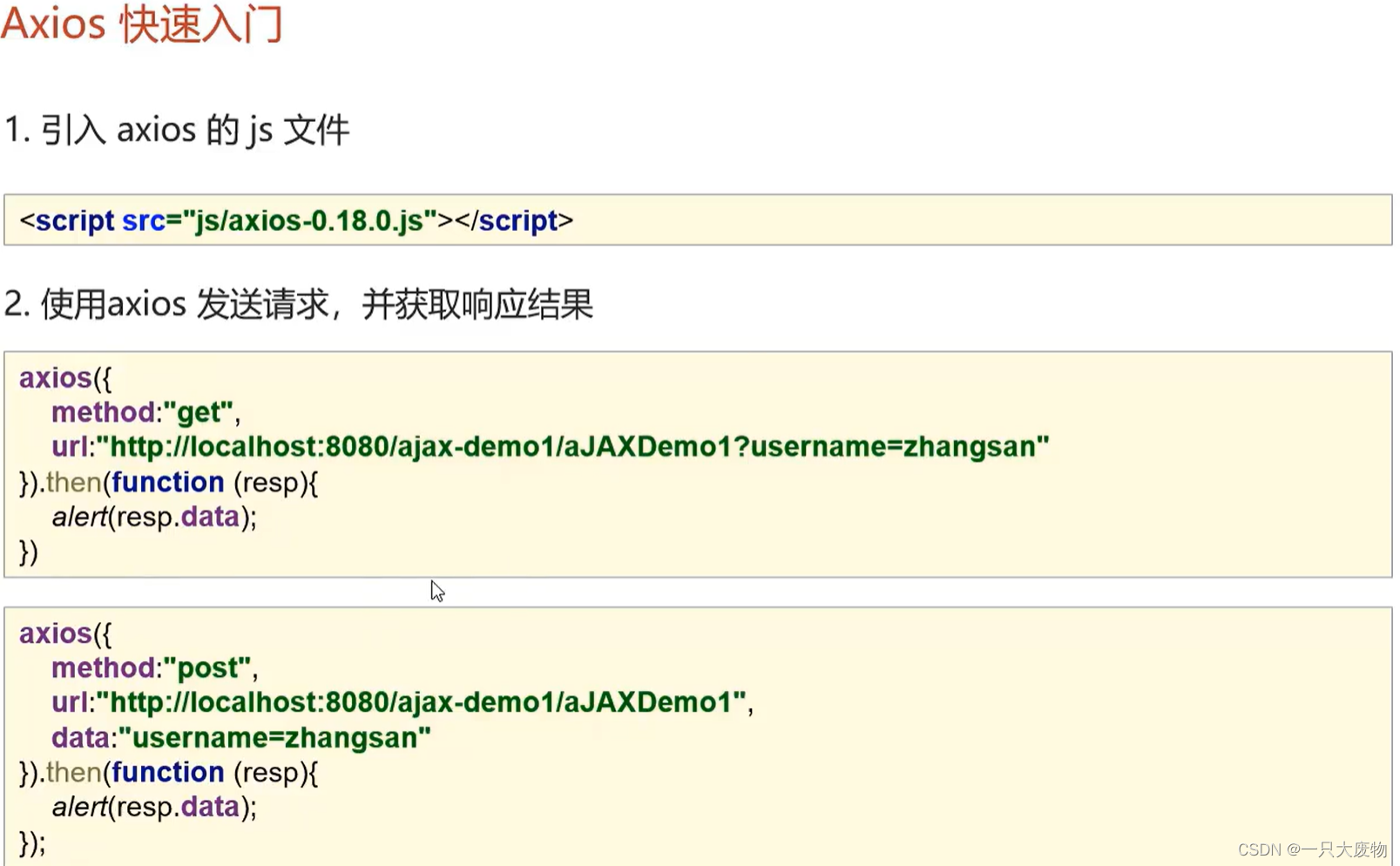
//1.get
// axios({
// method:"get",
// url:"http://localhost:8080/ajax_demo/axiosServlet?username=zhangsan"
// }).then(function (resp){
// alert(resp.data);
// })
//2.post
axios({
method:"post",
url:"http://localhost:8080/ajax_demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
</script>
</body>
</html>
package com.test.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Get...");
String username = request.getParameter("username");
System.out.println(username);
//响应数据
response.getWriter().write("hello axios");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Post...");
this.doGet(request, response);
}
}
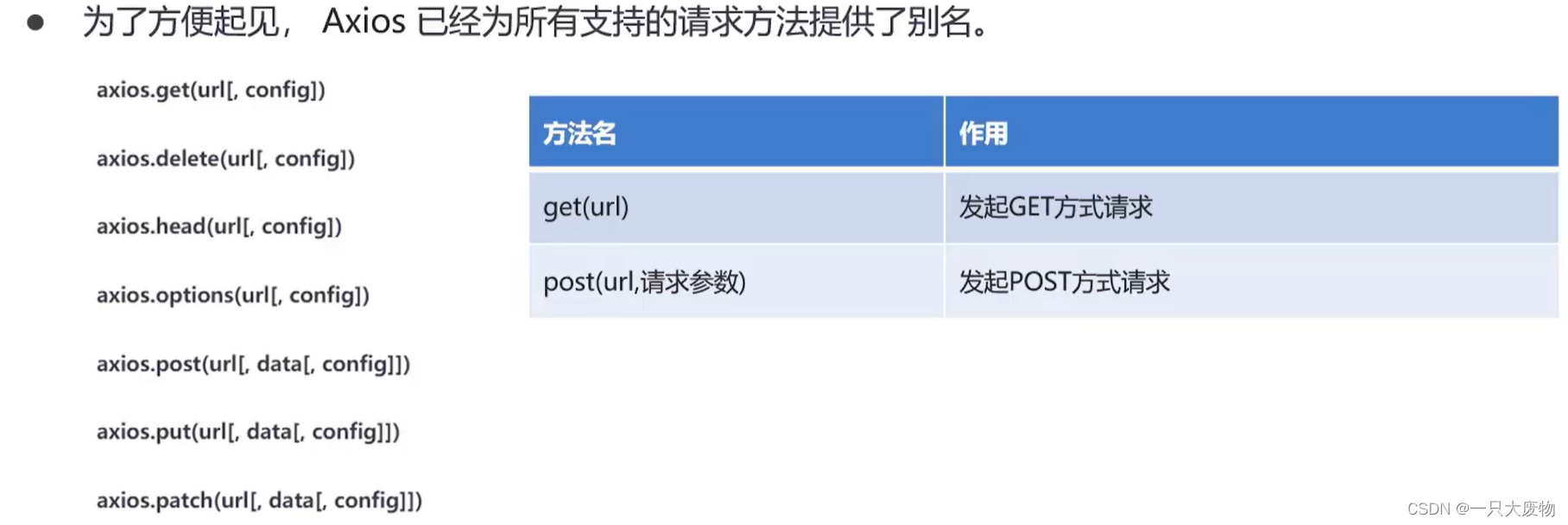
Axios起别名























 5351
5351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








