JSON
基本语法
定义
var 变量名={"key1":value1,
"key2":value2,
...
};
获取
变量名.key
如:json.name
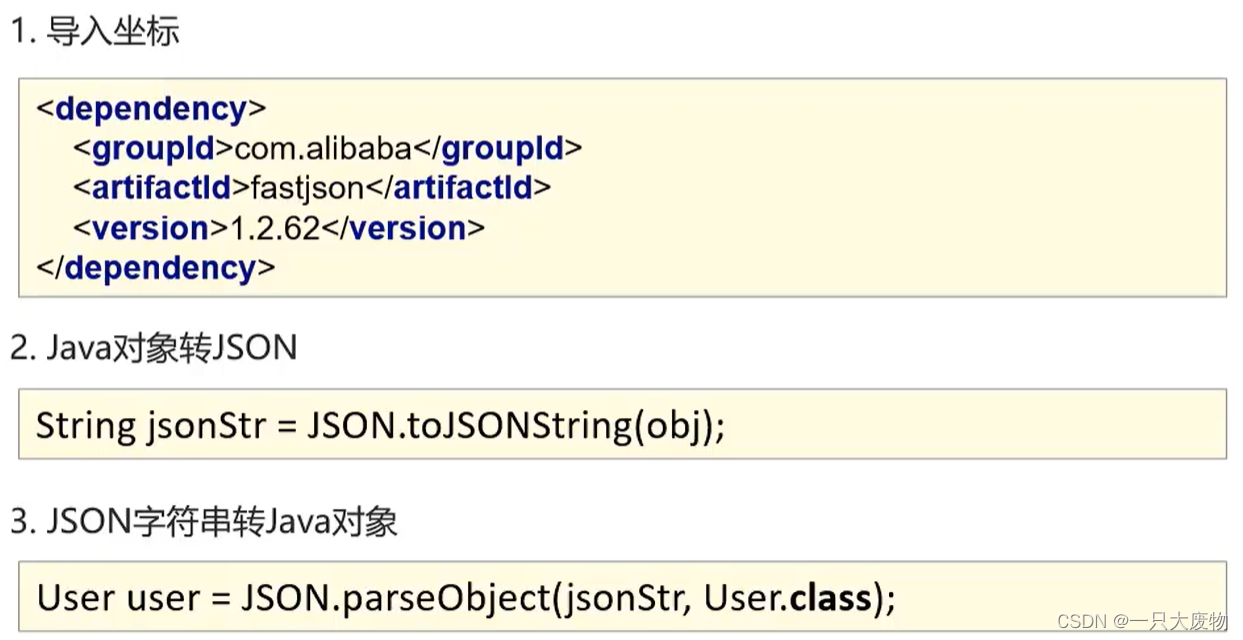
JSON数据和Java对象转换
请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串

代码:
package com.test.web.json;
import com.alibaba.fastjson.JSON;
import com.test.web.pojo.User;
public class FastJsonDemo {
public static void main(String[] args) {
//1.将Java转为Json字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123456");
String jsonStirng = JSON.toJSONString(user);
System.out.println(jsonStirng);
//2.将Json字符串转为Java
User user1 = JSON.parseObject("{\"id\":1,\"password\":\"123456\",\"username\":\"zhangsan\"}", User.class);
System.out.println(user1);
}
}
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
使用request.getParameter不能接收json数据
获取JSON数据使用
//1.获取请求数据
BufferedReader br = request.getReader();
String params = br.readLine();//json字符串
//2.将JSON字符串转为Java对象
Brand brand = JSON.parseObject(params, B rand.class);
//3.调用service添加
brandService.add(brand);
//响应成功标识
response.getWriter().writer("success);
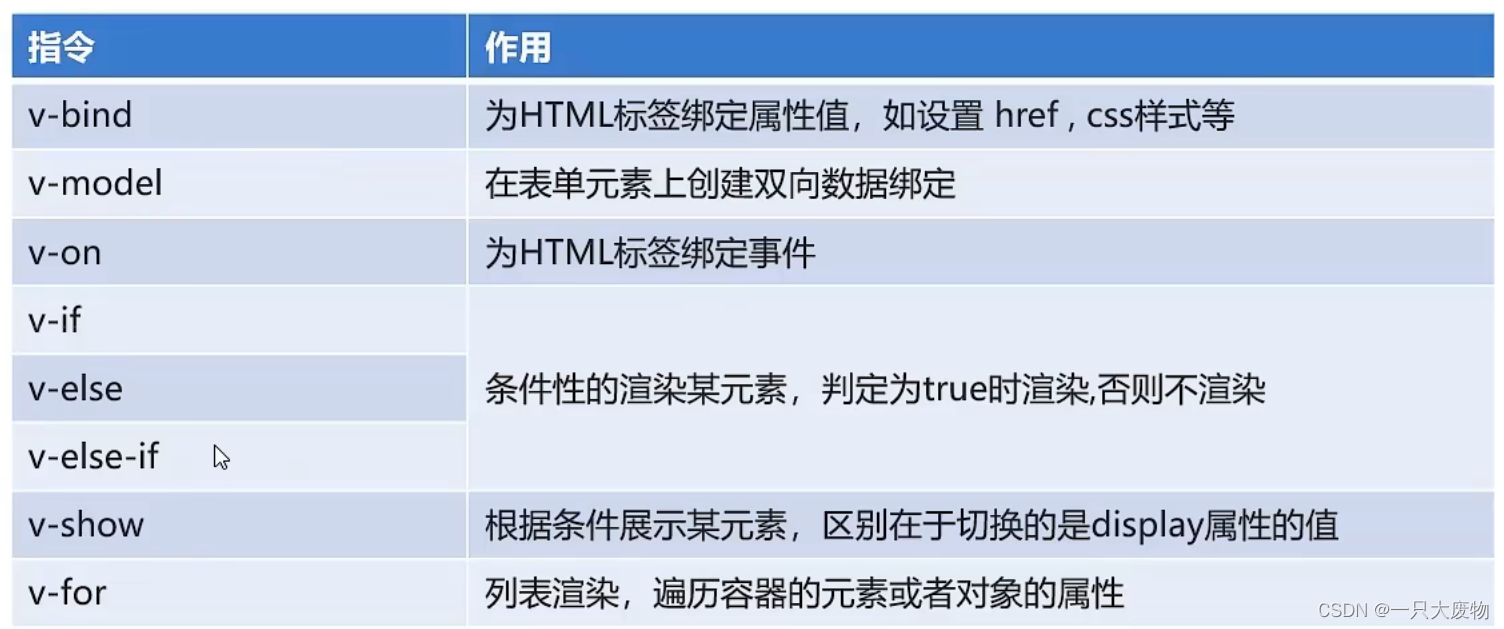
vue的基本命令:

看下v-bind、v-model源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点一下</a>
<a :href="url">点一下</a>
<input v-model="url">
</div>
<script src="js/vue.js"></script>
<script>
//1.创建vue核心对象
new Vue({
el:"#app",
// data:function (){
// return{
// username:""
// }
// }简化
data(){
return{
username:"",
url:"https://baidu.com"
}
}
})
</script>
</body>
</html>
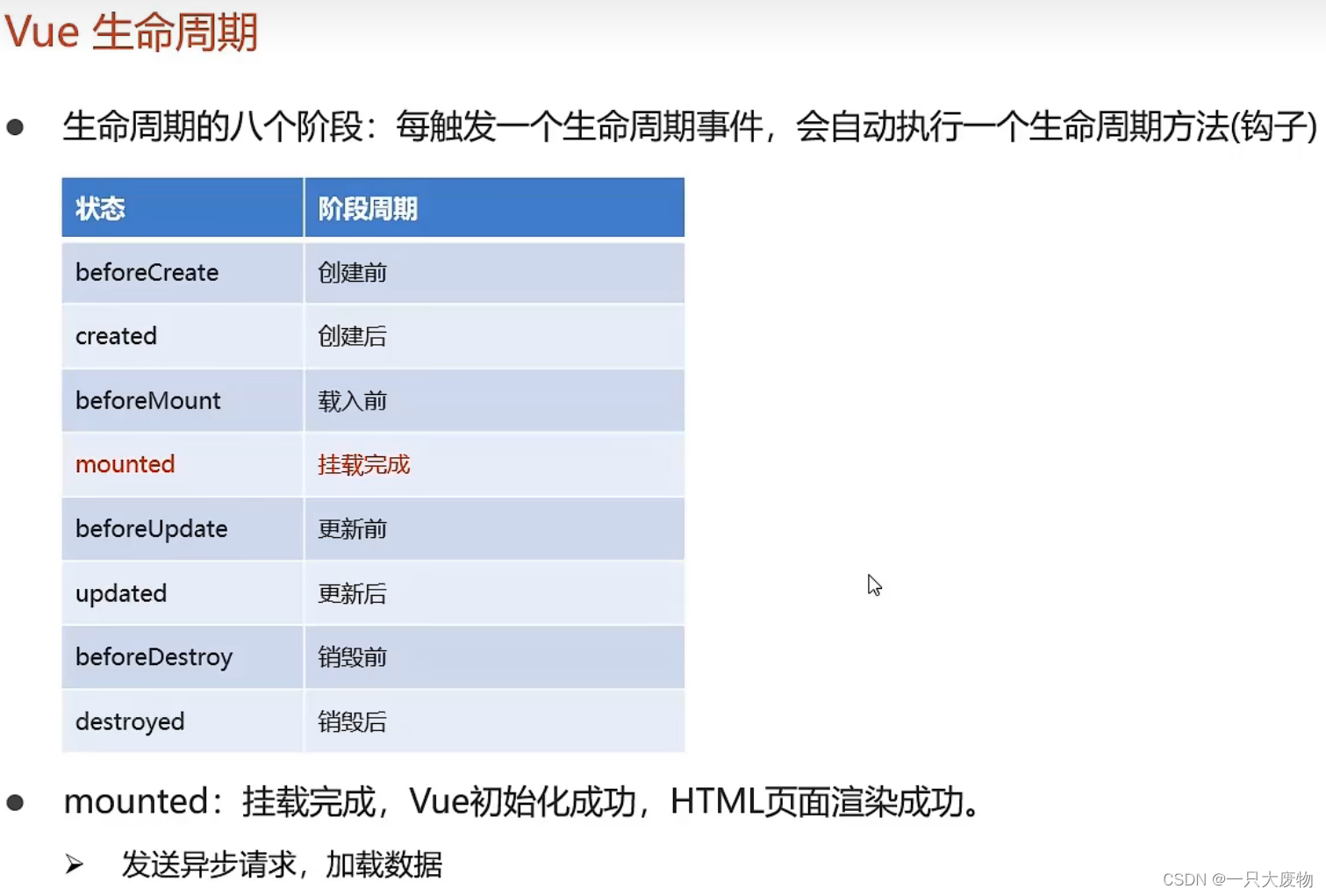
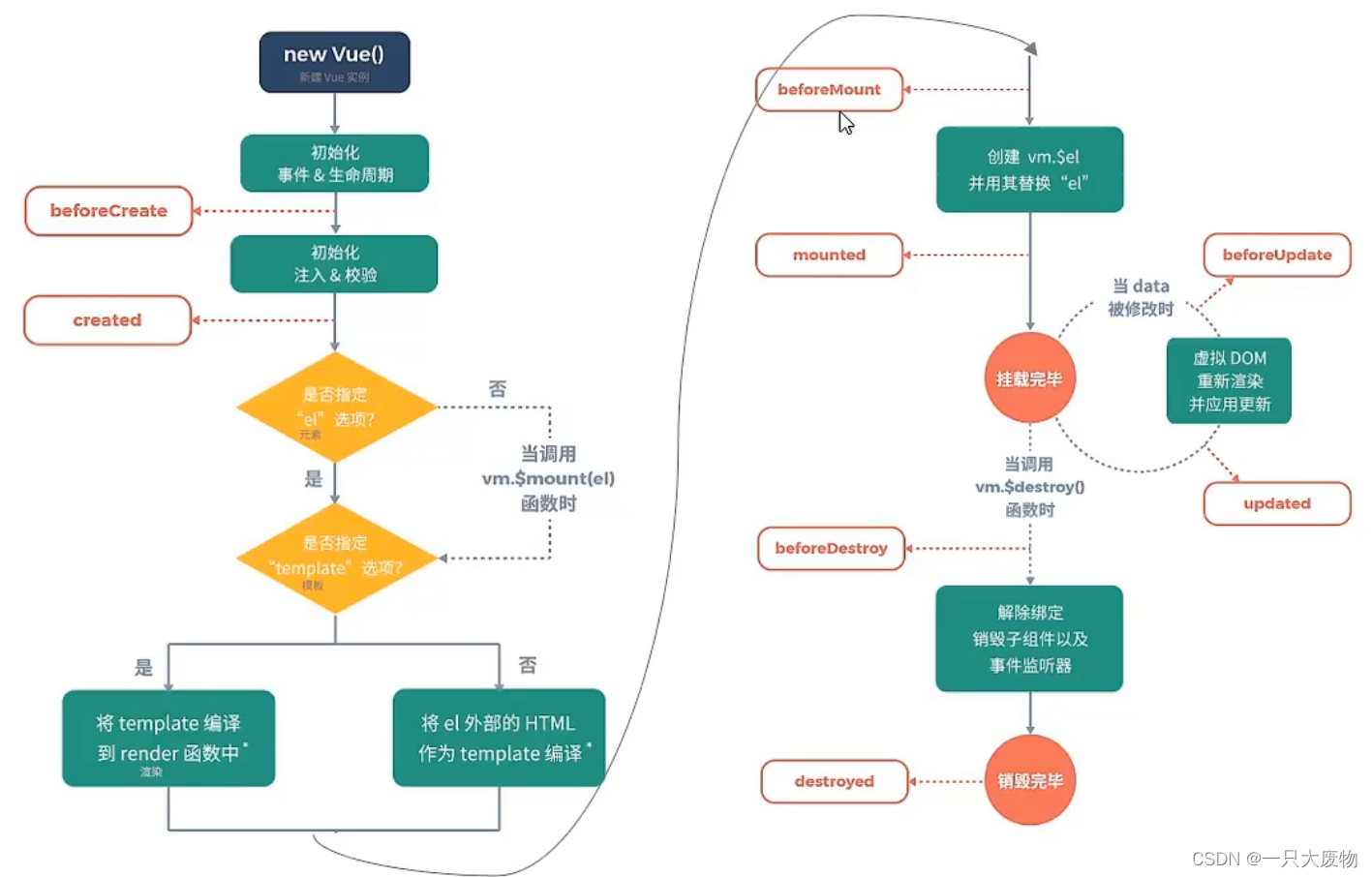
生命周期




























 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








