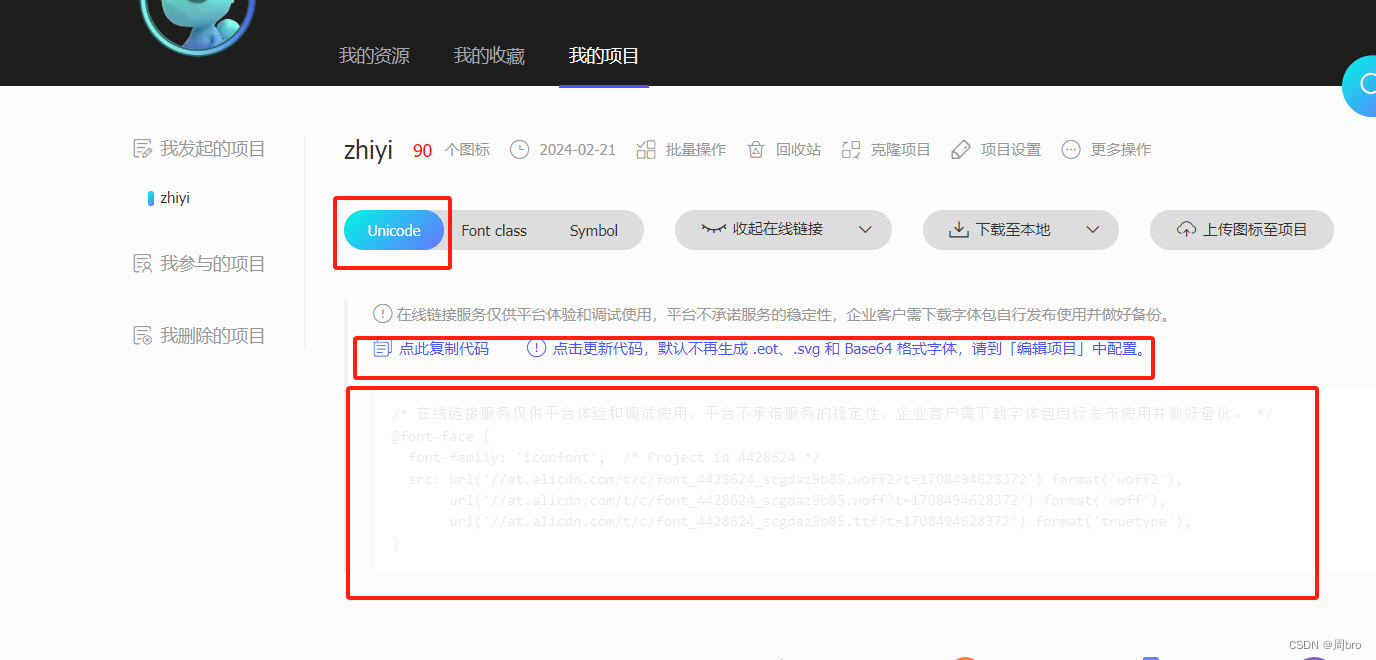
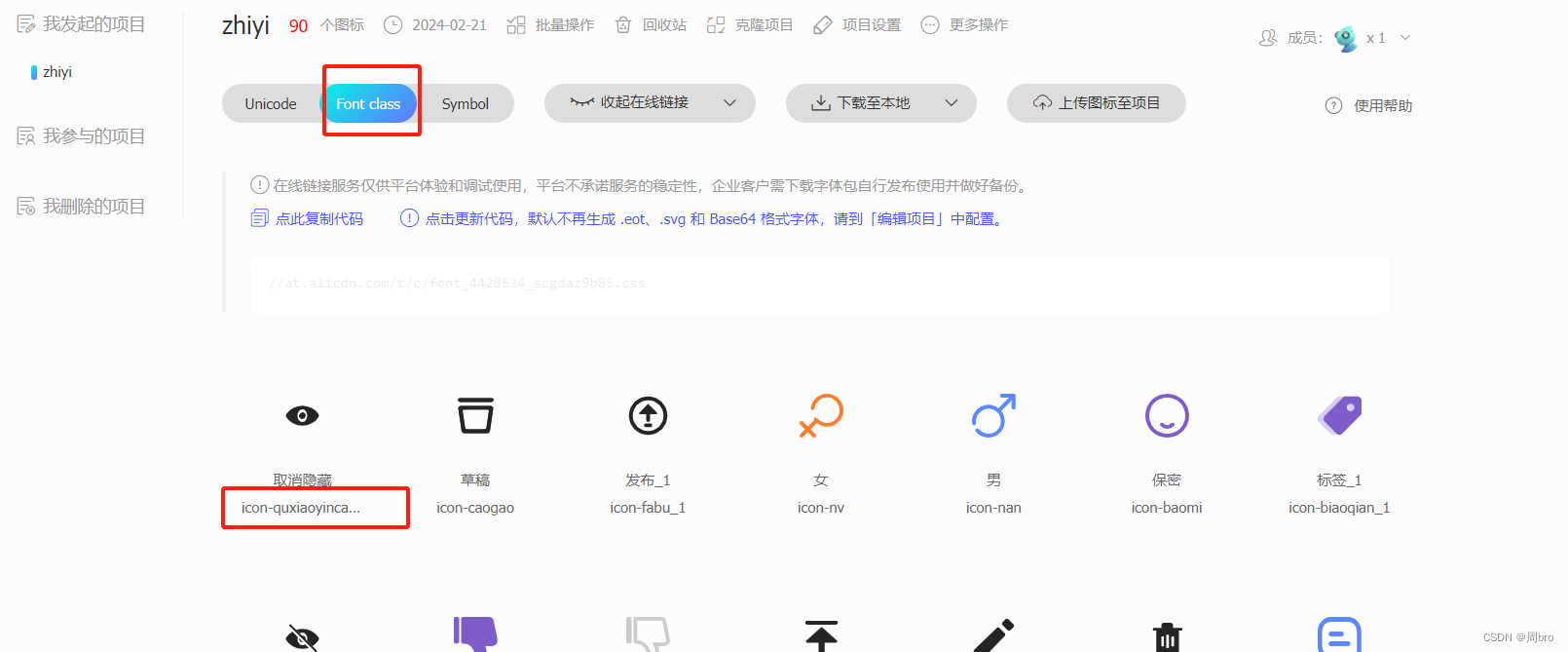
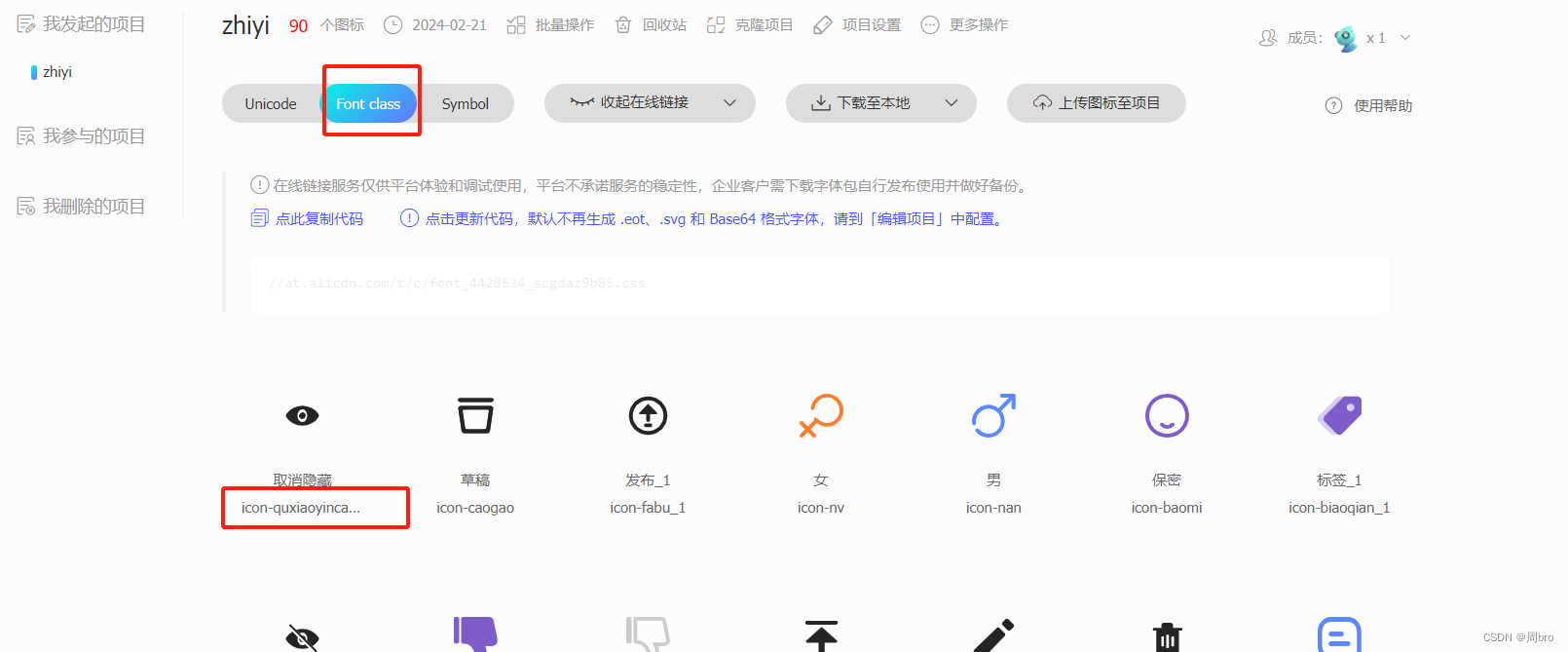
1.阿里图标库中我的项目中首先得有图标,
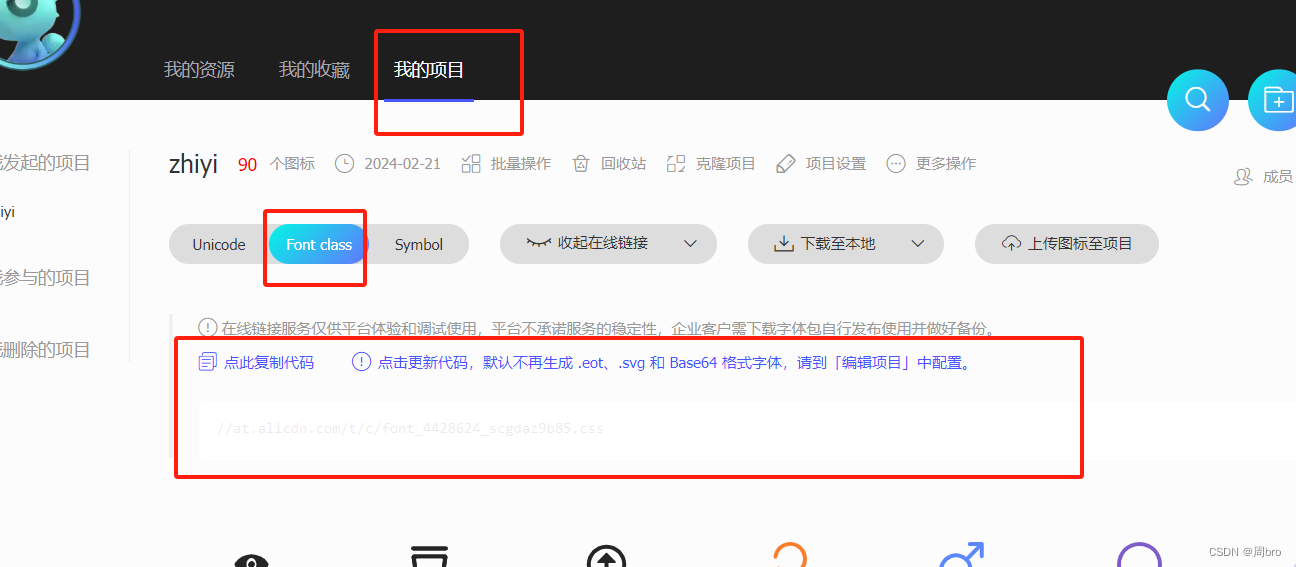
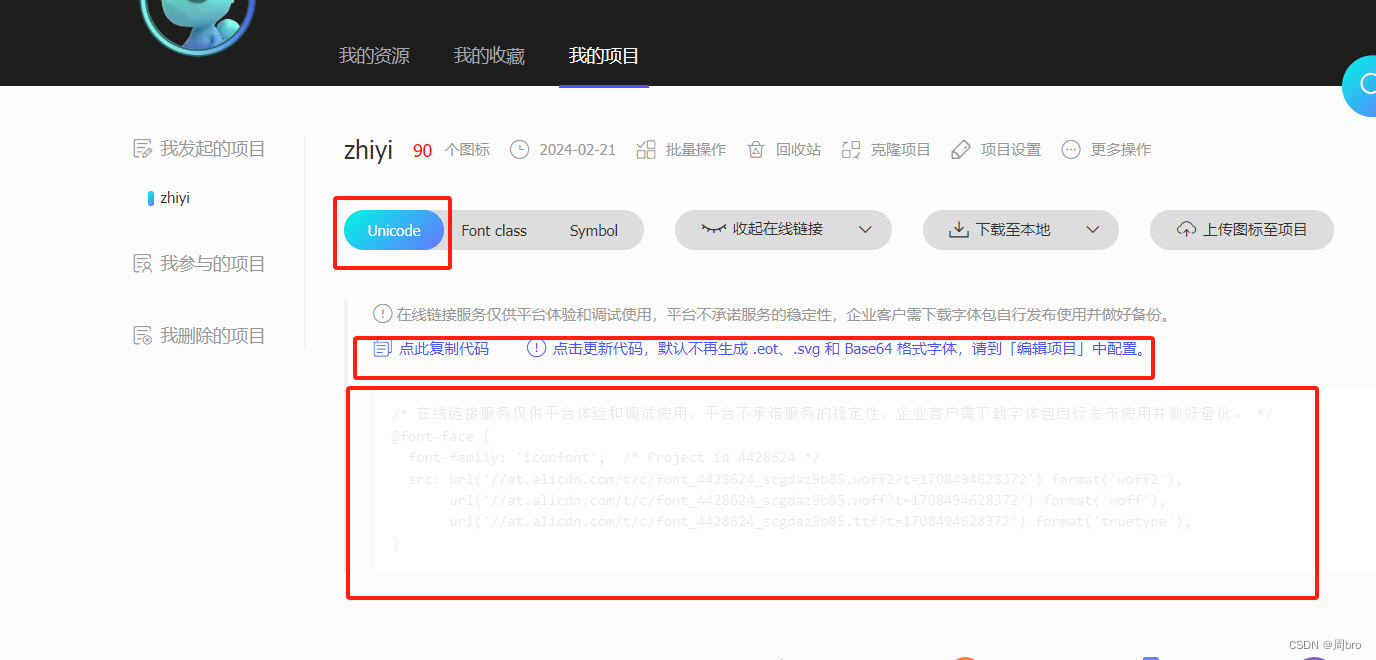
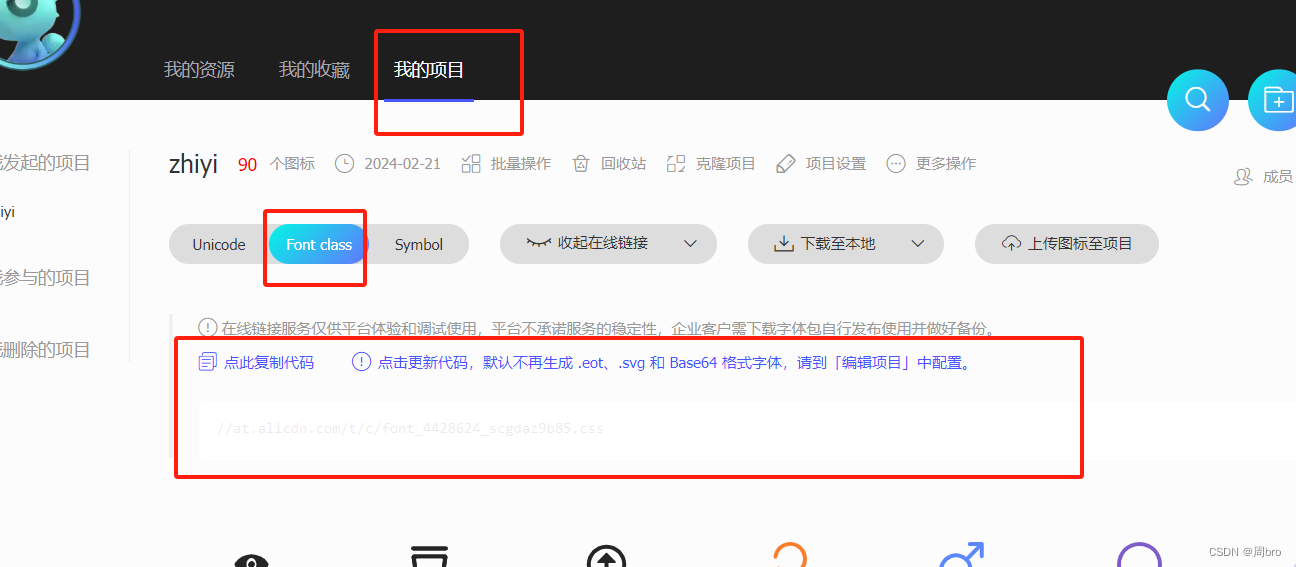
2.每次加入图标都需要更新阿里图标库中的代码,除非一次性添加完毕,一共两处,都需要复制


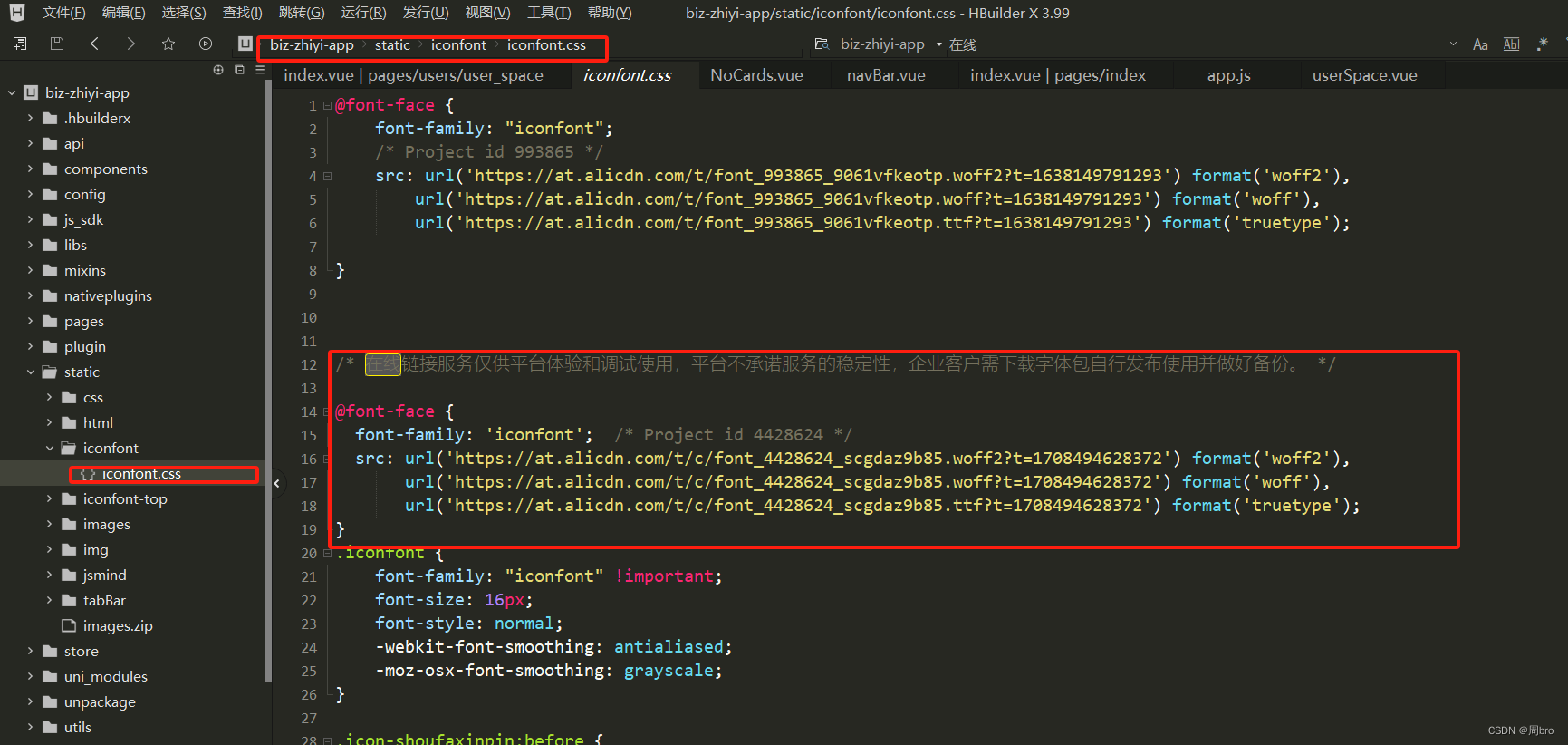
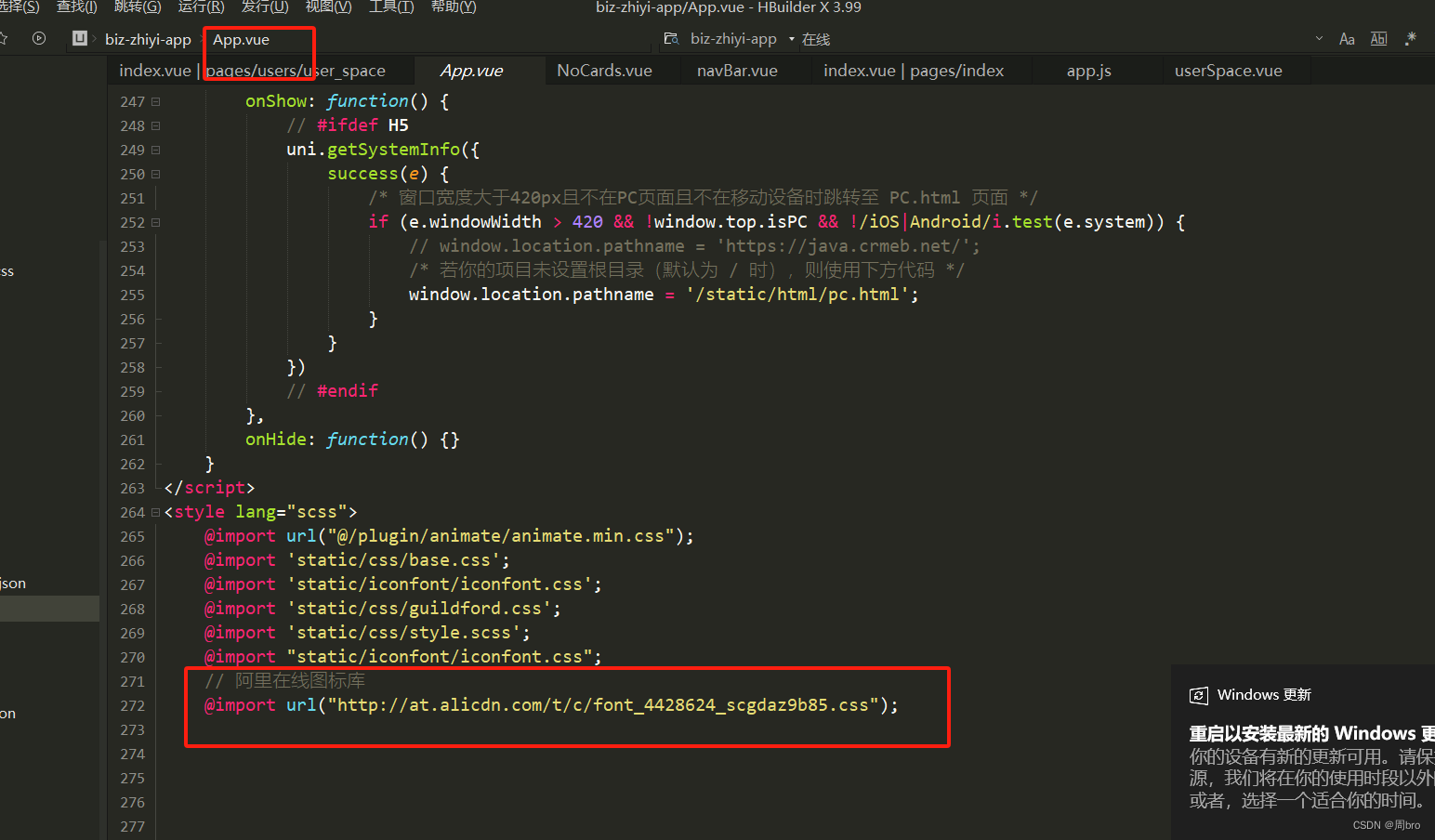
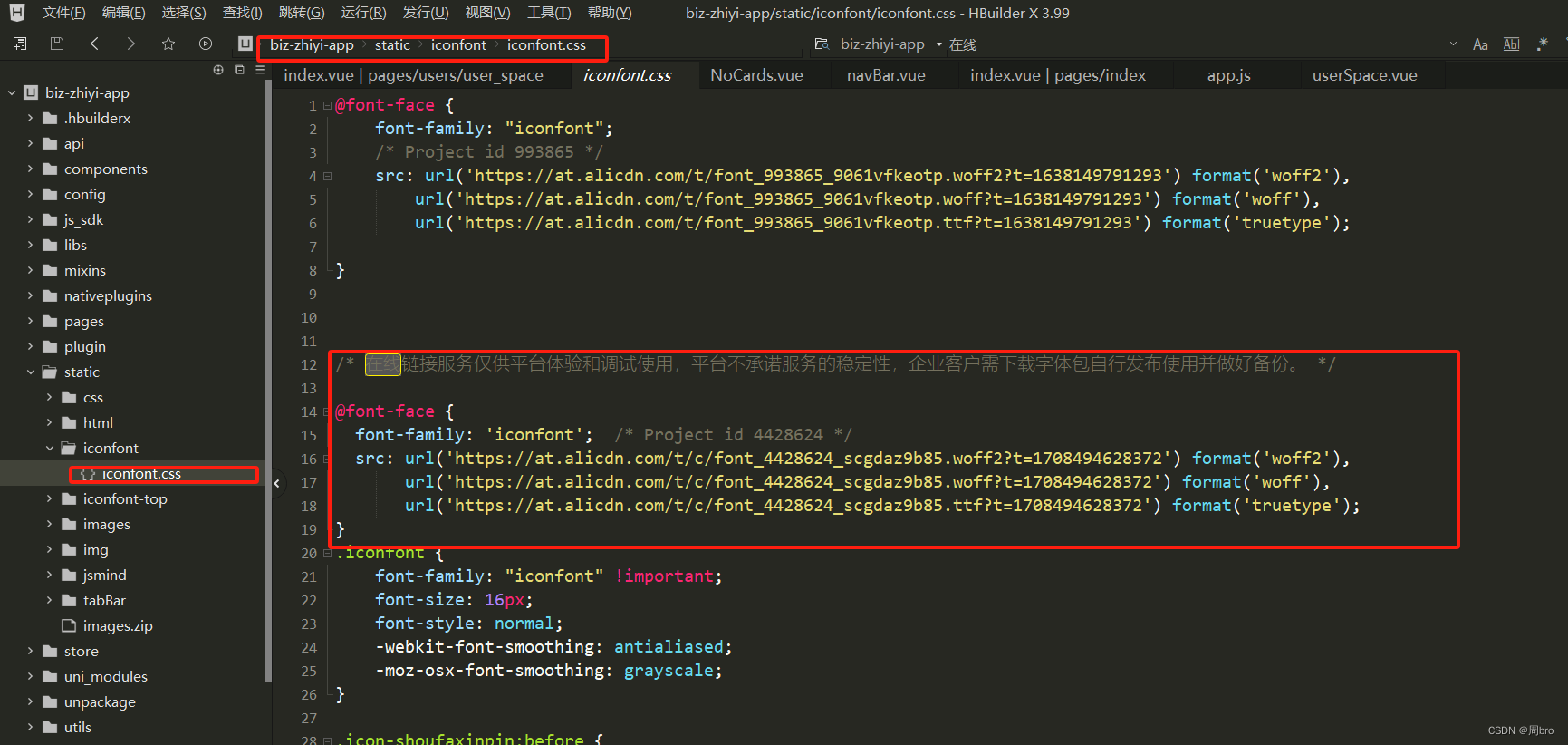
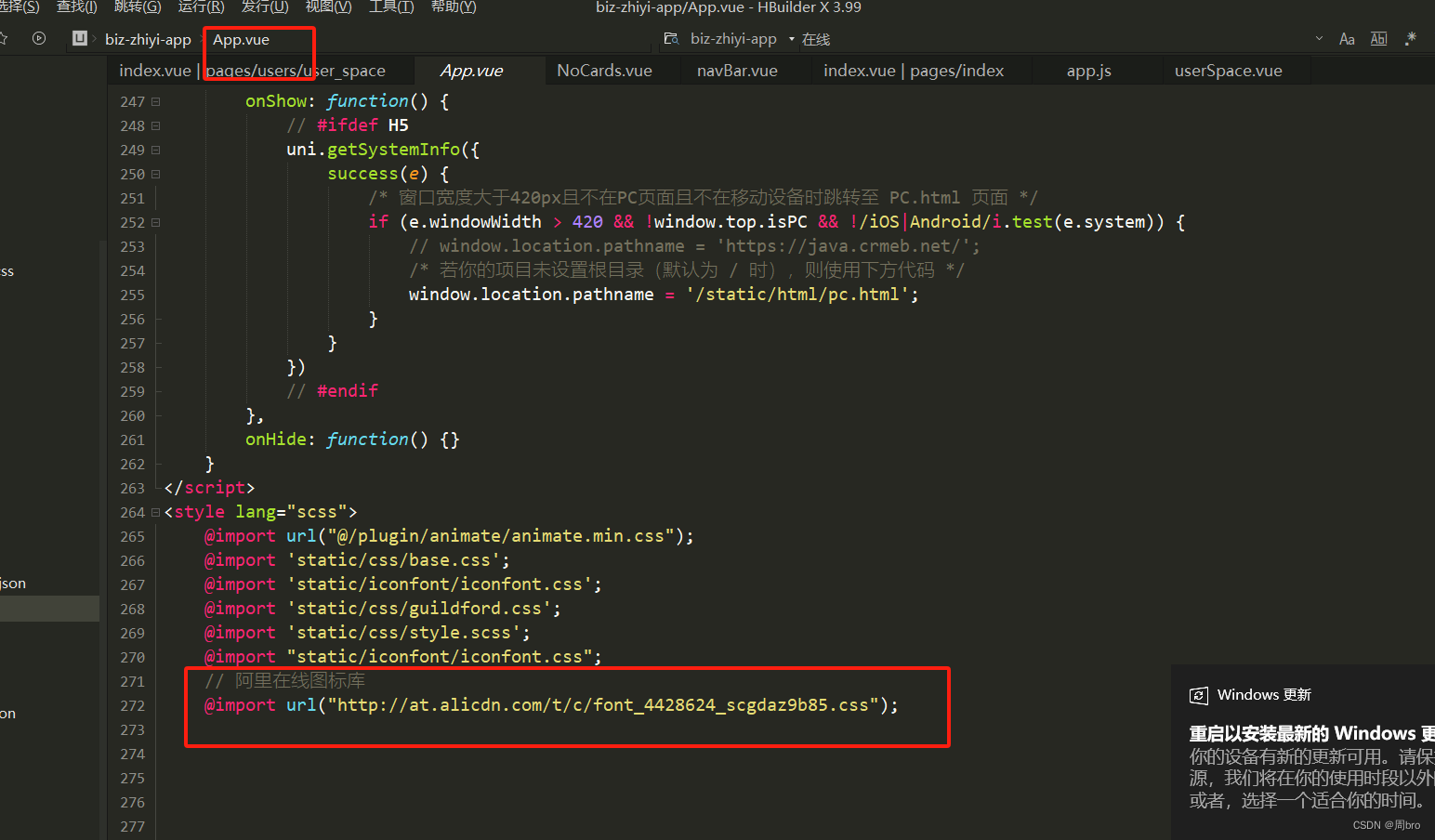
切记,复制代码到项目中,一定要在//前面加上https:否则不显示图标
第一张图片复制到uniapp项目中的iconfont.css文件中

第二张图片复制到App.vue中
文件中使用便是<text class="iconfont icon-shezhi"/> icon-shezhi是阿里图标库中的class名,到此步骤,即可完成阿里图标库的在线使用

1.阿里图标库中我的项目中首先得有图标,
2.每次加入图标都需要更新阿里图标库中的代码,除非一次性添加完毕,一共两处,都需要复制


切记,复制代码到项目中,一定要在//前面加上https:否则不显示图标
第一张图片复制到uniapp项目中的iconfont.css文件中

第二张图片复制到App.vue中
文件中使用便是<text class="iconfont icon-shezhi"/> icon-shezhi是阿里图标库中的class名,到此步骤,即可完成阿里图标库的在线使用

 4437
4437
 1458
1458
 1895
1895
 1089
1089
 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


