一、下载node安装包
1、安装程序
根据自己实际情况点击下列网址进行下载->(建议选择长期维护版进行下载)
下载后双击安装包直接全部默认安装,根据个人需求修改安装路径,然后一路点击next。
2、测试安装成功
测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
输入:node -v // 显示node.js版本
npm -v // 显示npm版本
成功显示安装版本则安装成功:

二、环境配置
1、配置过程
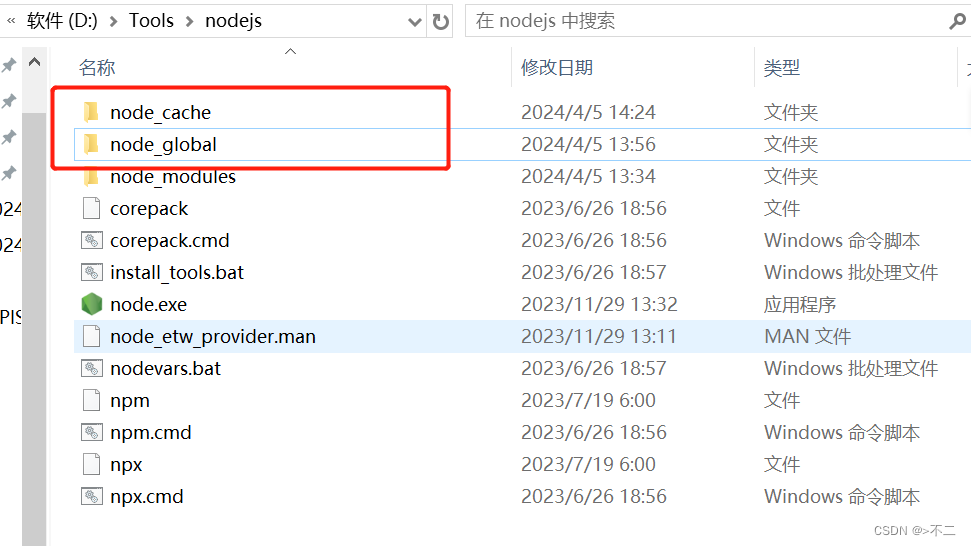
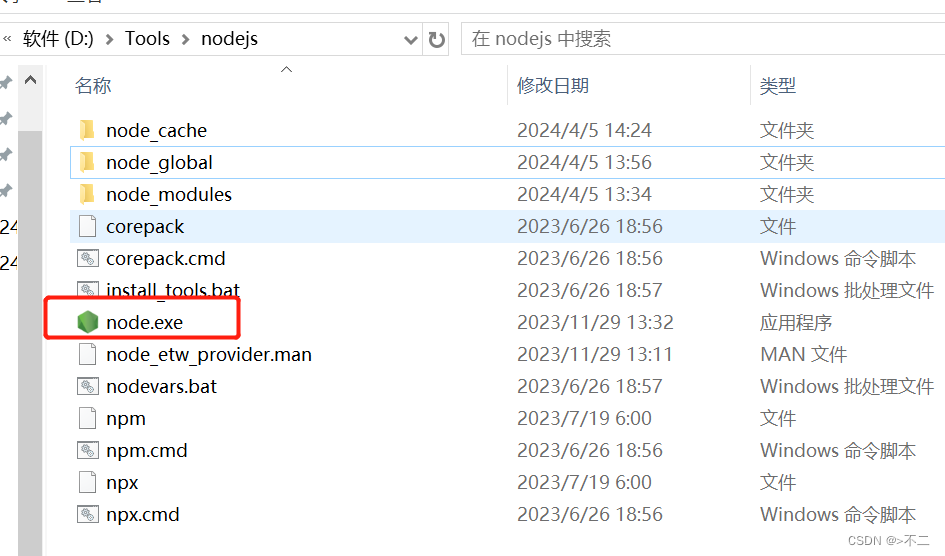
(1)、找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

(2)、打开cmd命令窗口运行以下两行
npm config set prefix "D:\Tools\nodejs\node_global"
npm config set cache "D:\Tools\nodejs\node_cache"

运行失败解决思路:1、使用管理员身份打开cmd 2、找到node_cache、node_global文件夹右键——>属性——>安全——>编辑——>勾选全部权限为允许
(3)、配置环境变量
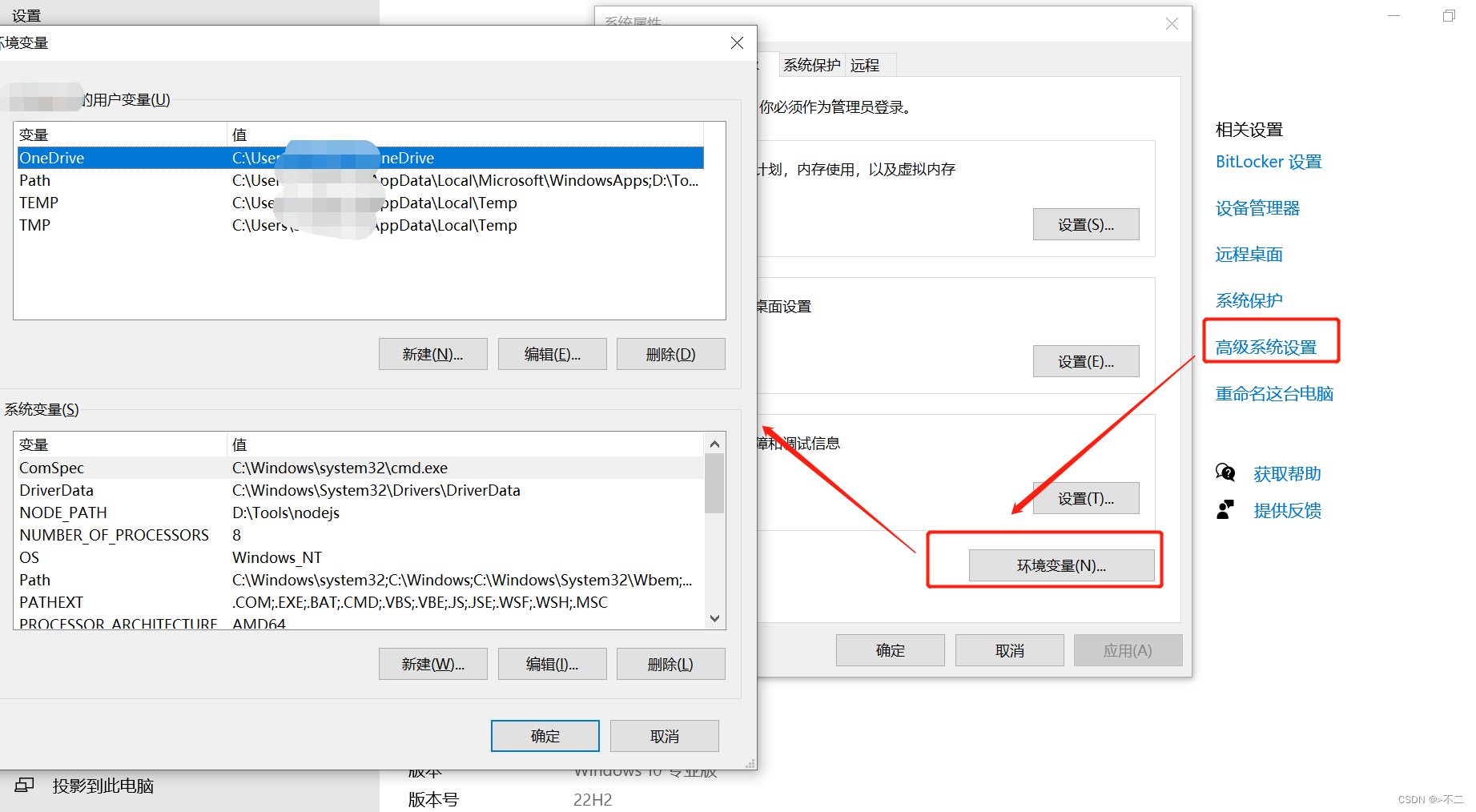
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

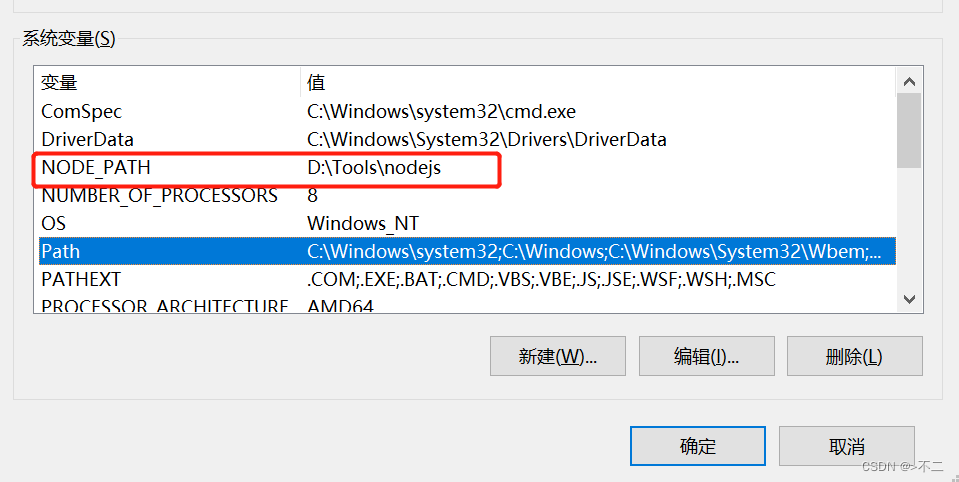
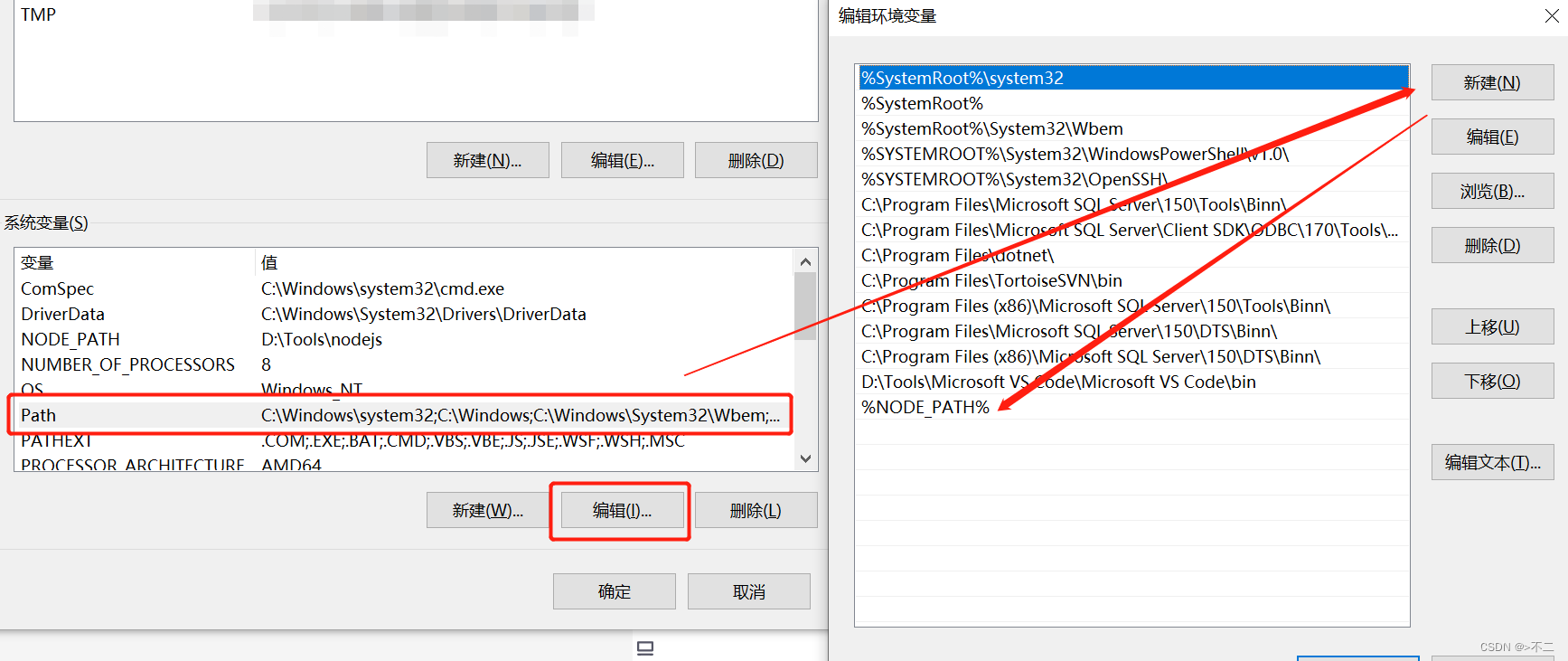
② 编辑【系统变量】PATH
先新增NODE_PATH:D:\Tools\nodejs

再编辑Path 新增:%NODE_PATH%

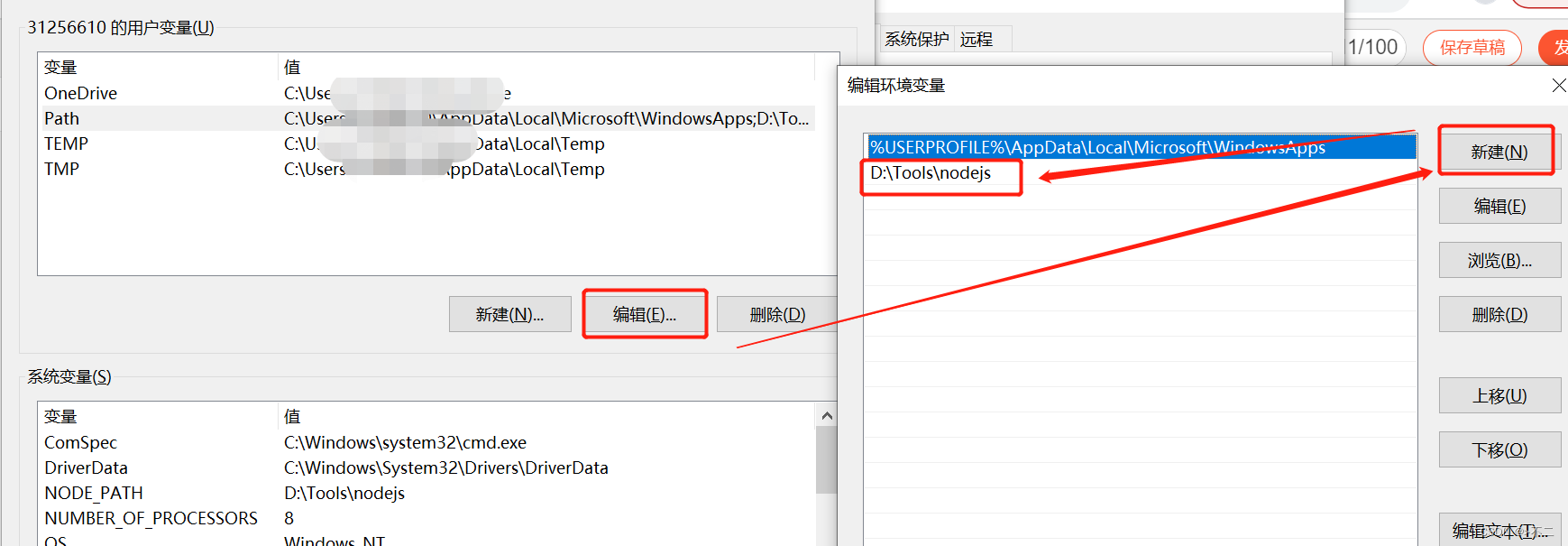
③编辑【用户变量】中的【Path】

*注意:*配置的环境变量路径为node.exe外层路径
④ 测试安装
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install -g express // -g代表全局安装

三、安装淘宝镜像
npm config set registry https://registry.npmmirror.com/
检查安装成功:
npm config get registry

五、VSCode终端运行vue项目
1、运行命令
npm install -force
2、运行启动项目命令
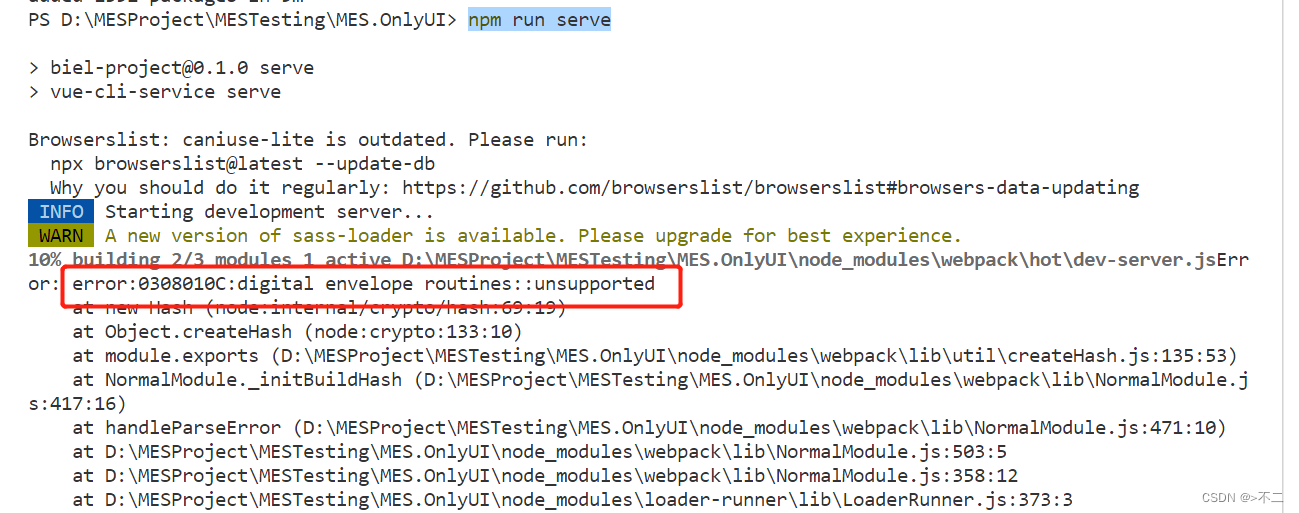
npm run serve
出现一下报错:

原因:各种工具版本不兼容导致
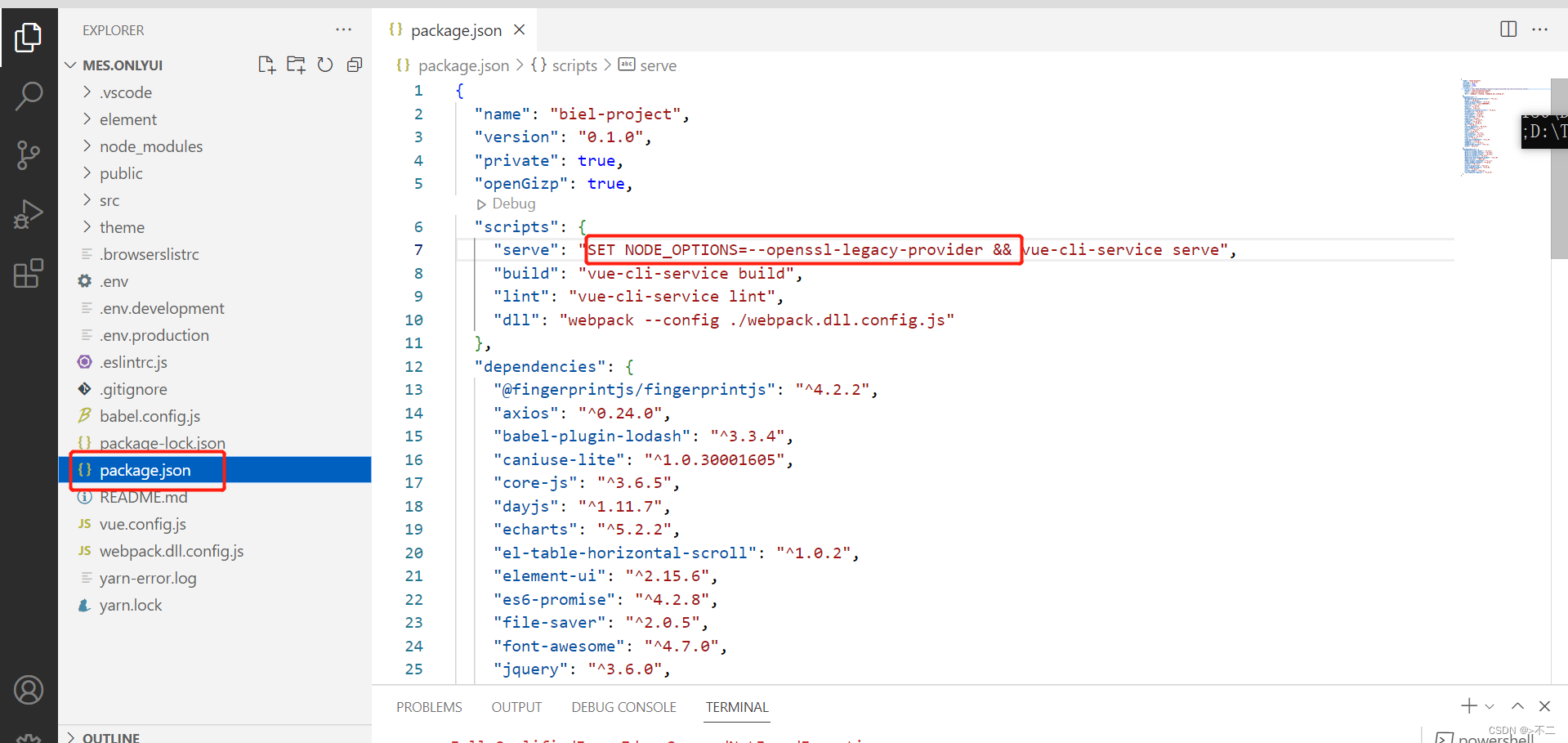
解决方案:在package.json文件中如图位置新增:SET NODE_OPTIONS=–openssl-legacy-provider





















 1587
1587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








