mock功能-了解mock的作用及使用场景
目标
- 了解mock的作用及使用场景;
mock使用场景
mock:假的
前端程序员提到的mock数据的含义是:真的假数据
- 真的:符合接口规范要求的。
- 假数据:数据是人为创建出来的,不是真正的业务数据。
什么时候需要mock
后端接口的开发速度跟不上前端的进度, 而前端要实现业务还必须依赖数据,前端为了保证开发进度就需要自己mock数据 ,保证业务能正常开发
mock的实现方式
- 本地启mock服务器:
- 自己用express写接口
- 本地用专门的mock服务
- 线上的mock服务器
- https://www.fastmock.site/
小结
- mock 的功能是真的假数据;
- 可以在本地自己写接口,也可以采用web接口;
mock功能-使用项目中的mock功能
目标
写一个获取新闻列表的接口。url: /news/getList
思路
分析现有的代码功能,仿写一个。
目前已有的接口:http://localhost:9528/dev-api/vue-admin-template/table/list
创建mock文件
在mock目录下创建一个news.js文件

仿照table.js的写法,news.js的内容如下
module.exports = [
{
url: '/news/getList',
type: 'get',
response: config => {
return {
code: 20000,
data: ['第一条新闻', '第二条新闻', '第三条新闻']
}
}
}
]
引用mock文件
在mock/index.js中,引入news.js
const Mock = require('mockjs')
const { param2Obj } = require('./utils')
const user = require('./user')
const table = require('./table')
+ const news = require('./news')
const mocks = [
...user,
...table,
+ ...news
]
调用mock接口
http://localhost:9528/dev-api/news/getList
在项目中的组件中正常使用ajax发请求即可,或者采用测试工具来做测试
小结
mock是在前端中就是表示实现真接口&假数据;
本项目中已经集成了,可以直接使用;
一般在开发阶段时使用,上线之后就不会用了;
mock功能-从项目中删除mock(修改两个文件)
目标
移除mock:由于我们本项目有配套的后端接口,所以不需要用到模拟数据,这里将mock部分删除掉。
做法有两步
-
注释掉**
mock数据**的代码(1)main.js中删除(或注释)mock部分的功能

(2)vue.config.js中删除(或注释)掉before: require(’./mock/mock-server.js’)
- 删除**
src/mock**文件夹
注意
- 由于修改了vue.config.js需要重启项目
- 由于删除了mock功能,项目中原来的ajax请求会报404错误
如何在一个全新的项目中使用mock
四个步骤:
第一步:拷贝/mock

其中的news.js,table.js根据情况来定
第二步:在vue.config.js中配置devServe
'use strict'
module.exports = {
/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
productionSourceMap: false,
devServer: {
port: 8001,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js') // 重点
}
}
第三步:设置环境变量
不是必须的。

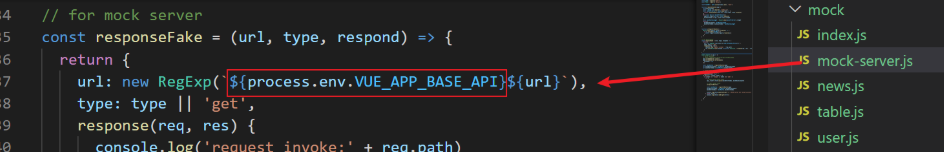
文件中,特别设置VUE_APP_BASE_API这一项,它在mock文件中使用到了,如果不设置,则它的值就是undefined

第四步:发请求
const url = "/api/news/list"
// /api: VUE_APP_BASE_API的值
// news/list: mock文件下,news.js中定义的接口地址
axios({url}).then(res => {console.log(res)})






















 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








