b站教程:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
1. 模板语法:
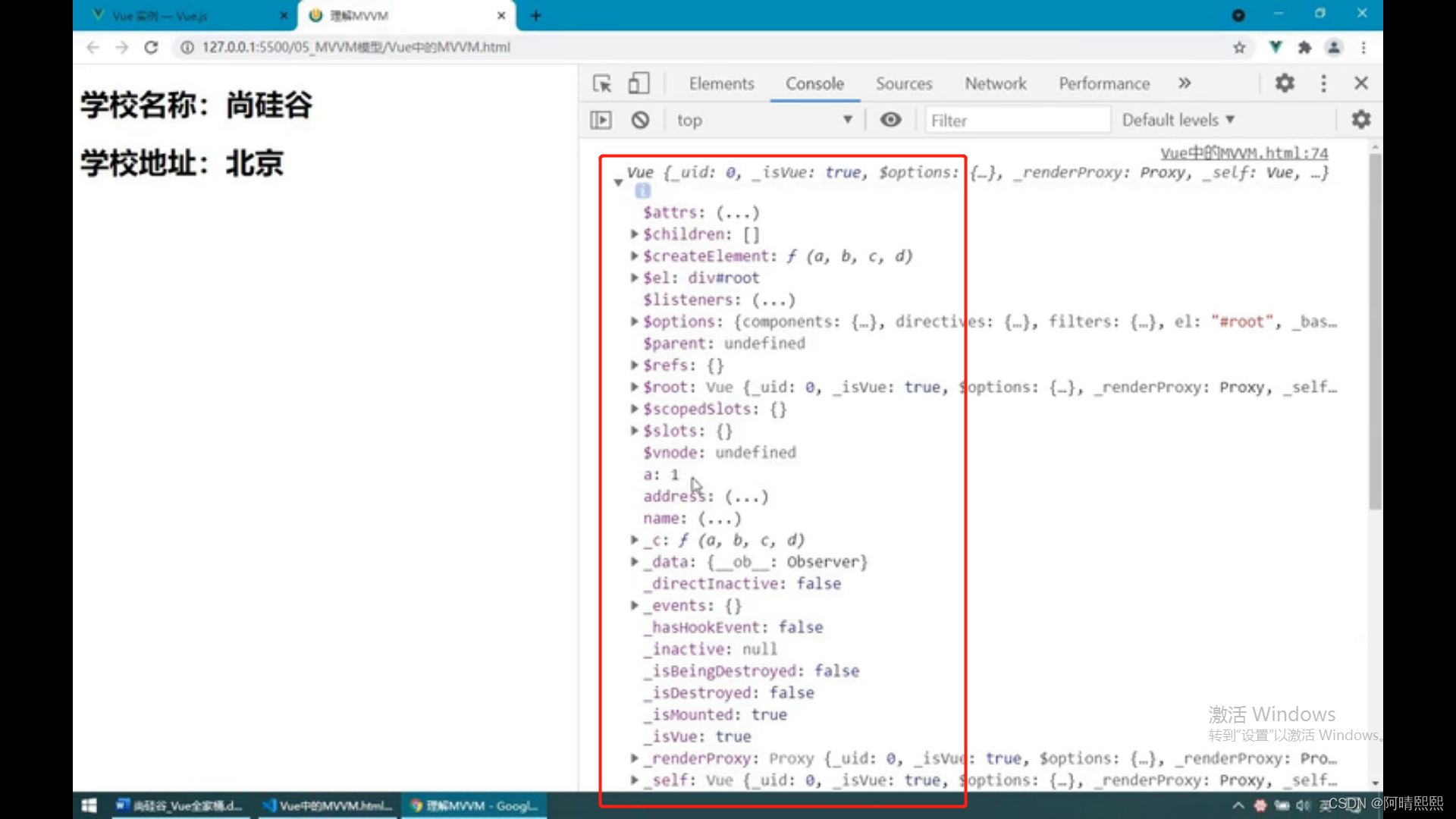
可以展示vue实例(vm)上有的属性,及vue原型上所有的属性

包括:插值语法和指令语法
2. 插值语法和指令语法:
(1) 插值语法:用于解析标签体内容,
<div> {{name}} </div>
(2) 模板语法:用于解析标签
<div v-bind:href = "name"></div>
3. el的写法 – 绑定实例的写法
俩种方法都可以用。
(1) 创建vue的时候配置el属性:
<div id = "role"> 我是要绑定的实例对象</div>
<script>
new vue({
el:'#role',
data:{
name:'xxx'
}
})
</script>
(2) 先创建vue实例,再通过vue.$mount(’#role’)绑定el的值
<div id = "role"> 我是要绑定的实例对象</div>
<script>
//创建
const v = new vue({
data:{
name:'xxx'
}
})
//绑定
v.$mount('#role');
</script>
4. data的写法 – vue实例中的数据
(1) 对象式:不适用于组件中的data写法
<script>
//创建
const v = new vue({
data:{
name:'xxx'
}
})
//绑定
v.$mount('#role');
</script>
(2)函数式:推荐,但不可以写箭头函数,一旦写了会导致this的指向并不是vue实例而是window
<script>
//创建 vm 是建议命名
const vm = new vue({
data(){
return{
name:'xxx'
}
}
})
//绑定
vm.$mount('#role');
</script>
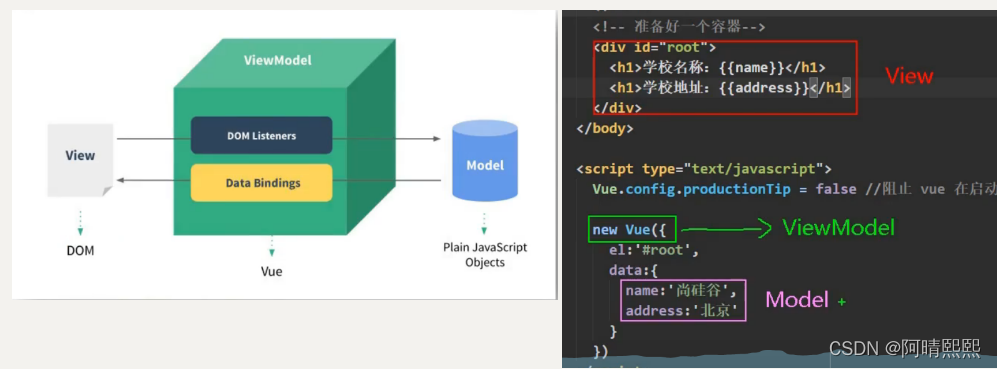
5. MVVM模型
M:模型(model):对应data中的数据
V:视图(view): 模板
MV:视图模型(viewmodel):vue的实例对象

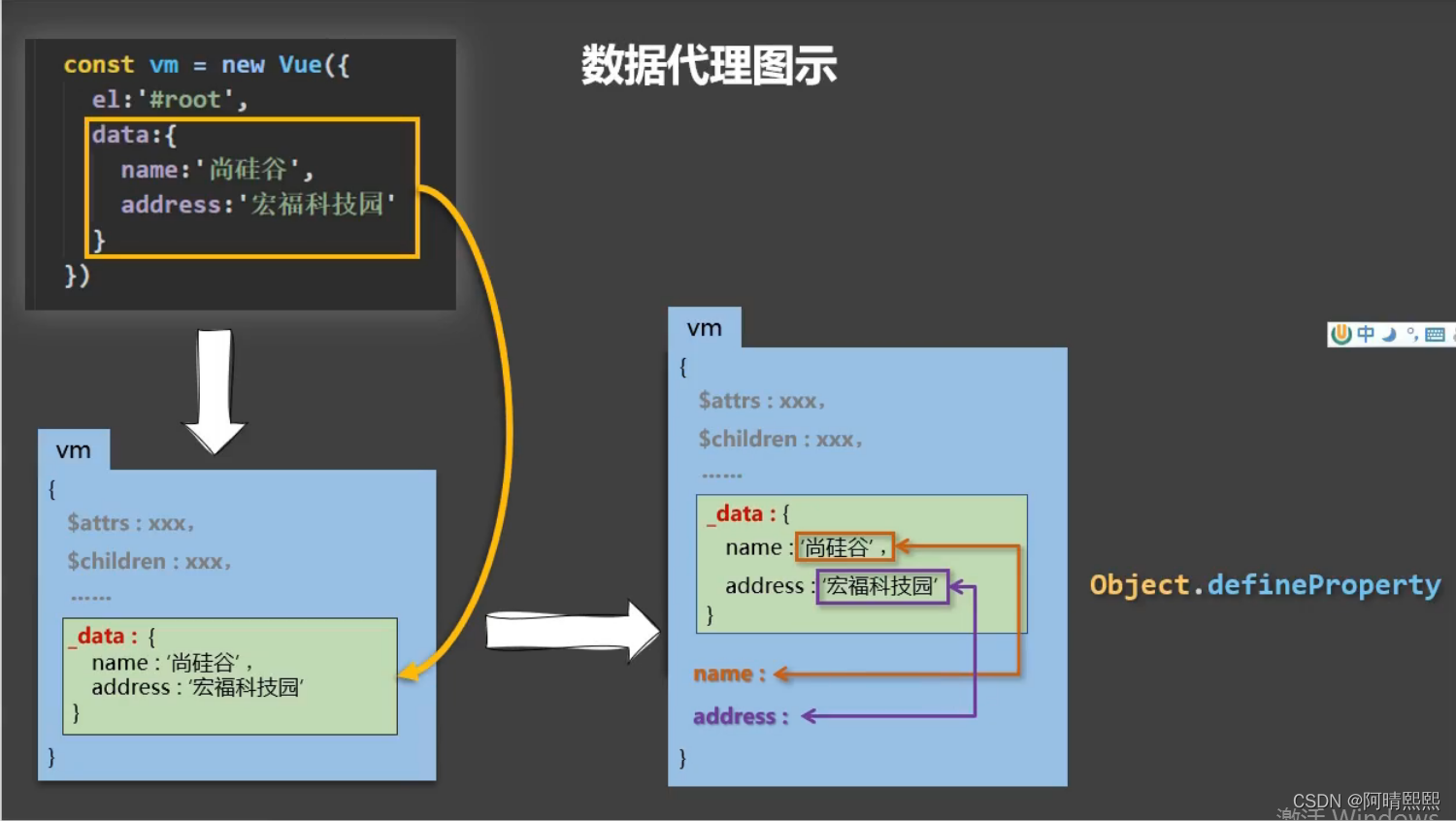
6. vue 的数据代理
操作过程:通过vm对象来代理data对象中的属性(vm.data === 实例中的data)
作用:更加方便处理data中的数据
原理:
//s Object.defineProperty()
let number = 18;
let obj = {
name:'xiaoming',
}
//进行数据代理,给obj设置一个age的属性,包括其他高级设置
Object.defineProperty('obj',age,{
//当有操作要获取age的值时执行
get(){
console.log('当有操作要获取age的值时执行' + obj.age);
},
//当有操作要修改age的值时执行
set(value){
console.log('当有操作要修改age的值时执行' + obj.age);
//number = value
}
})
//运行结果:
1. 当前数据:number = 18 obj.age = 18
2. 执行 obj.age = 19 ,console.log(obj.age)
// 18 因为没有 改变number值 解决:在set中赋值,number = value
3. 执行 number = 20 ,console.log(obj.age)
// 20 因为 number 改变了
vue 中的数据代理:























 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








