属性选择器

注:类选择器、属性选择器、伪类选择器,权重为 10
CSS
<style>
button {
cursor: pointer;
}
/* 属性选择器权重 高于标签选择器 */
button[disabled] {
cursor: default;
}
/* 2. 属性等于值 */
input[type="search"]{
color: #f50;
}
/* 3. 以某个值开头的 属性值 */
div[class^="icon"] {
color: red;
}
/* 4. 以某个值结尾的 */
div[class$="icon"] {
color: green;
}
/* 5. 可以在任意位置的 */
div[class*="icon"] {
color: blue;
}
</style>
HTML
<body>
<button>按钮</button>
<button>按钮</button>
<button disabled="disabled">按钮</button>
<button disabled="disabled">按钮</button>
<input type="text" name="" id="" value="文本框">
<input type="text" name="" id="" value="文本框">
<input type="text" name="" id="" value="文本框"><br>
<input type="search" name="" id="" value="搜索框">
<input type="search" name="" id="" value="搜索框">
<input type="search" name="" id="" value="搜索框">
<div class="icon1">图标1</div>
<div class="icon2">图标2</div>
<div class="icon3">图标3</div>
<div class="iicon3">图标4</div>
<div class="absicon">图标5</div>
</body>
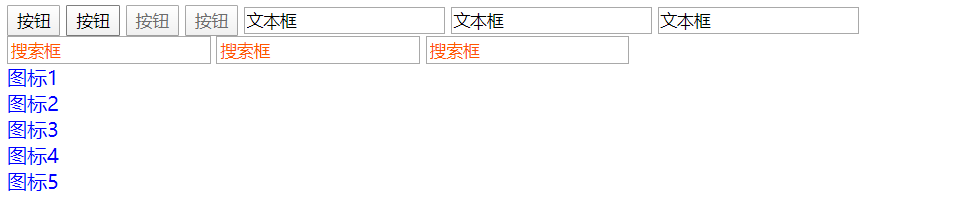
效果截图:























 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








