文章目录
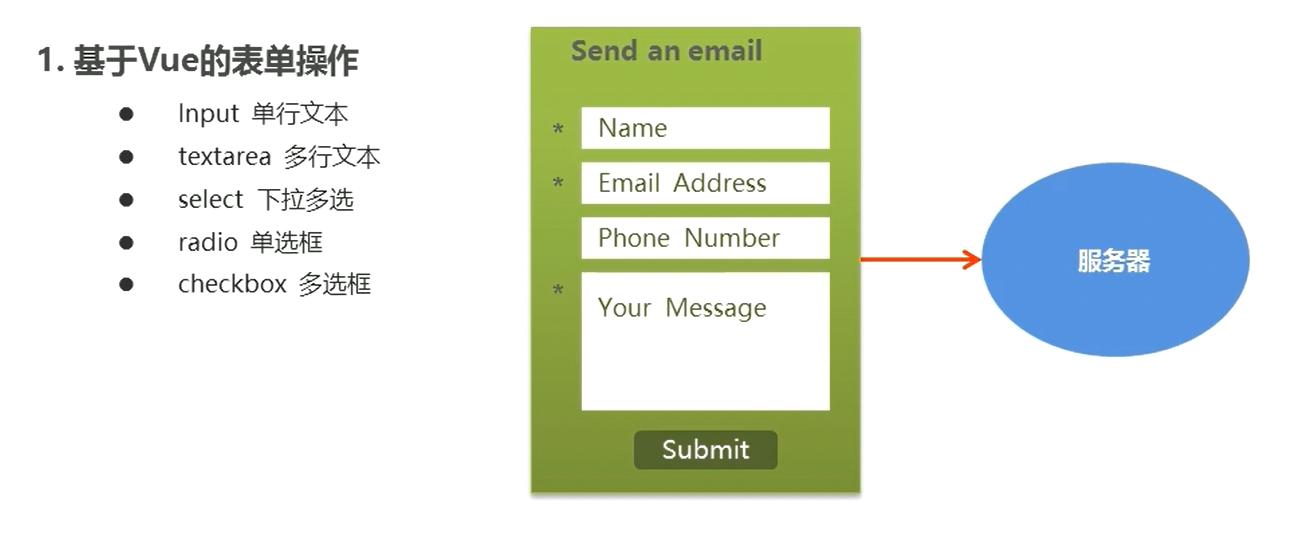
一、表单操作

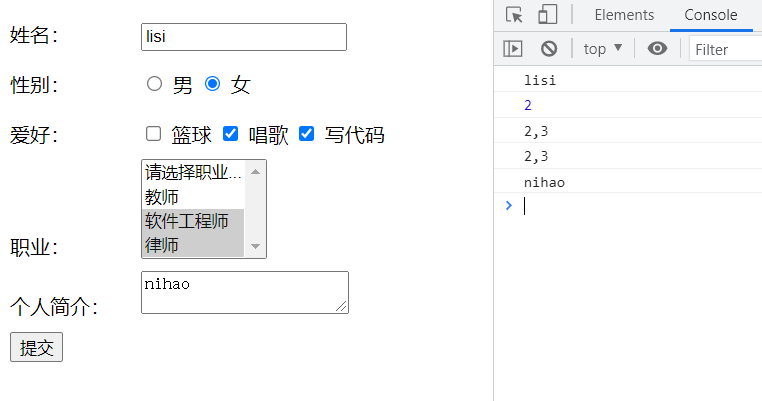
1.1 表单的基本操作
阻止submit的默认行为:
<input type="submit" value="提交" @click.prevent='handle'>

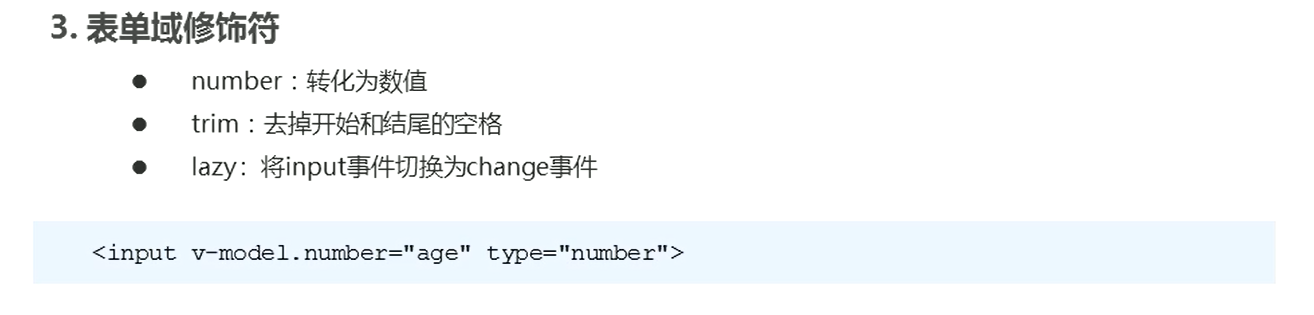
1.2 表单域修饰符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
number测试:<input type="text" v-model.number='age'><br>
trim测试:<input type="text" v-model.trim='info'><br>
lazy测试:<input type="text" v-model.lazy='msg'>
<div>{{msg}}</div>
<button @click='handle'>点击</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
表单域修饰符
*/
var vm = new Vue({
el: '#app',
data: {
age: '',
info: '',
msg: ''
},
methods: {
handle: function () {
console.log(this.age + 13)
console.log(this.info.length)
}
}
});
</script>
</body>
</html>

二、自定义指令

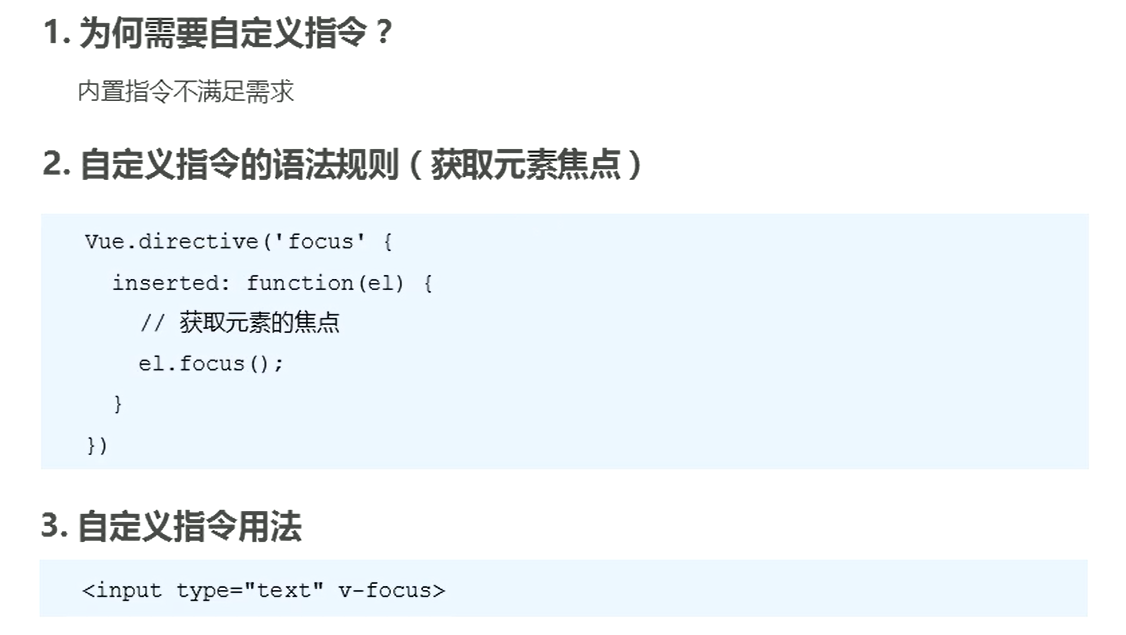
2.1 不带参数的自定义指令
为何需要自定义指令?因为内置指令不满足需求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-focus>
<input type="text">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令
*/
Vue.directive('focus', {
inserted: function (el) {
// el表示指令所绑定的元素
el.focus();
}
});
var vm = new Vue({
el: '#app',
data: {
},
methods: {
handle: function () {
}
}
});
</script>
</body>
</html>

el是element的缩写,el表示指令所绑定的元素。
2.2 带参数的自定义指令

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-color='msg'>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令-带参数
*/
Vue.directive('color', {
bind: function (el, binding) {
// 根据指令的参数设置背景色
// console.log(binding.value.color)
el.style.backgroundColor = binding.value.color;
}
});
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'blue'
}
},
methods: {
handle: function () {
}
}
});
</script>
</body>
</html>

2.3 局部指令

Vue的实例对象就是一个组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-color='msg'>
<input type="text" v-focus>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令-局部指令
*/
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'red'
}
},
methods: {
handle: function () {
}
},
directives: {
color: {
bind: function (el, binding) {
el.style.backgroundColor = binding.value.color;
}
},
focus: {
inserted: function (el) {
el.focus();
}
}
}
});
</script>
</body>
</html>

局部指令的应用范围有限制,全局指令则没有。
三、计算属性
3.1 计算属性的用法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<div>{{reverseString}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
计算属性
*/
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao'
},
computed: {
reverseString: function () {
return this.msg.split('').reverse().join('');
}
}
});
</script>
</body>
</html>

3.2 计算属性与方法的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
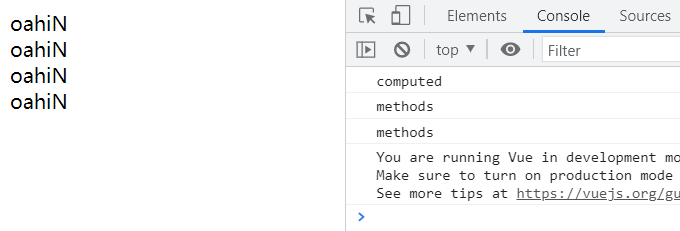
<div>{{reverseString}}</div>
<div>{{reverseString}}</div>
<div>{{reverseMessage()}}</div>
<div>{{reverseMessage()}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存
*/
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao',
num: 100
},
methods: {
reverseMessage: function () {
console.log('methods')
return this.msg.split('').reverse().join('');
}
},
computed: {
reverseString: function () {
console.log('computed')
// return this.msg.split('').reverse().join('');
var total = 0;
for (var i = 0; i <= this.num; i++) {
total += i;
}
return total;
}
}
});
</script>
</body>
</html>

四、侦听器
4.1 侦听器的用法

computed属性实现:

watch实现:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model='firstName'>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model='lastName'>
</span>
</div>
<div>{{fullName}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
firstName: 'Mr',
lastName: 'Green',
fullName: 'Mr Green'
},
computed: {
// fullName: function () {
// return this.firstName + ' ' + this.lastName;
// }
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName;
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val;
}
}
});
</script>
</body>
</html>
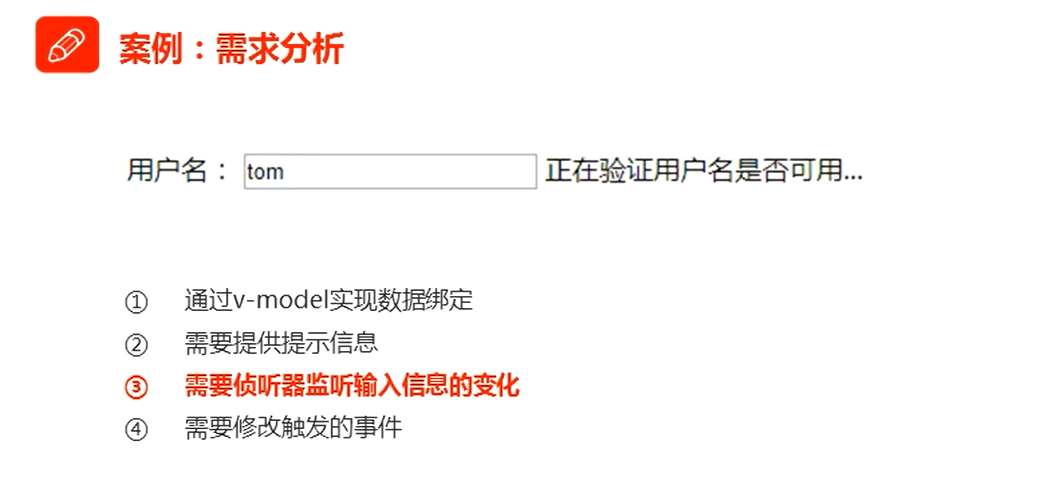
4.2 侦听器的案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<span>用户名:</span>
<span>
<input type="text" v-model.lazy='uname'>
</span>
<span>{{tip}}</span>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
侦听器
1、采用侦听器监听用户名的变化
2、调用后台接口进行验证
3、根据验证的结果调整提示信息
*/
var vm = new Vue({
el: '#app',
data: {
uname: '',
tip: ''
},
methods: {
checkName: function (uname) {
// 调用接口,但是可以使用定时任务的方式模拟接口调用
var that = this;
setTimeout(function () {
// 模拟接口调用
if (uname == 'admin') {
that.tip = '用户名已经存在,请更换一个';
} else {
that.tip = '用户名可以使用';
}
}, 2000);
}
},
watch: {
uname: function (val) {
// 调用后台接口验证用户名的合法性
this.checkName(val);
// 修改提示信息
this.tip = '正在验证...';
}
}
});
</script>
</body>
</html>

五、过滤器
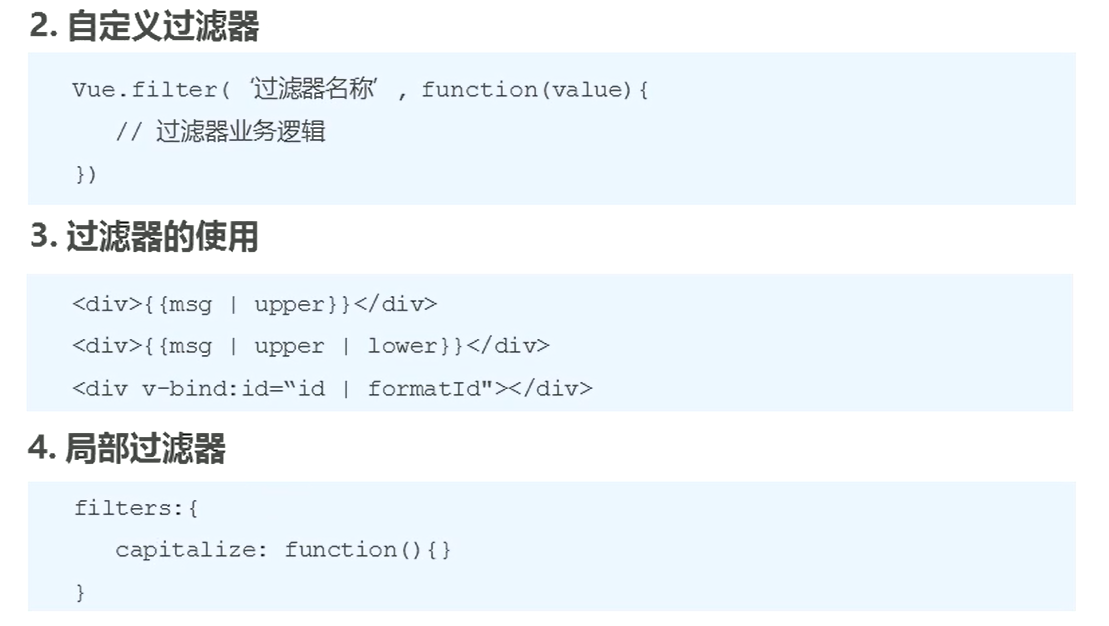
5.1 自定义过滤器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model='msg'>
<div>{{msg | upper}}</div>
<div>{{msg | upper | lower}}</div>
<div :abc='msg | upper'>测试数据</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器
1、可以用与插值表达式和属性绑定
2、支持级联操作
*/
// Vue.filter('upper', function(val) {
// return val.charAt(0).toUpperCase() + val.slice(1);
// });
Vue.filter('lower', function (val) {
return val.charAt(0).toLowerCase() + val.slice(1);
});
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
filters: {
upper: function (val) {
return val.charAt(0).toUpperCase() + val.slice(1);
}
}
});
</script>
</body>
</html>

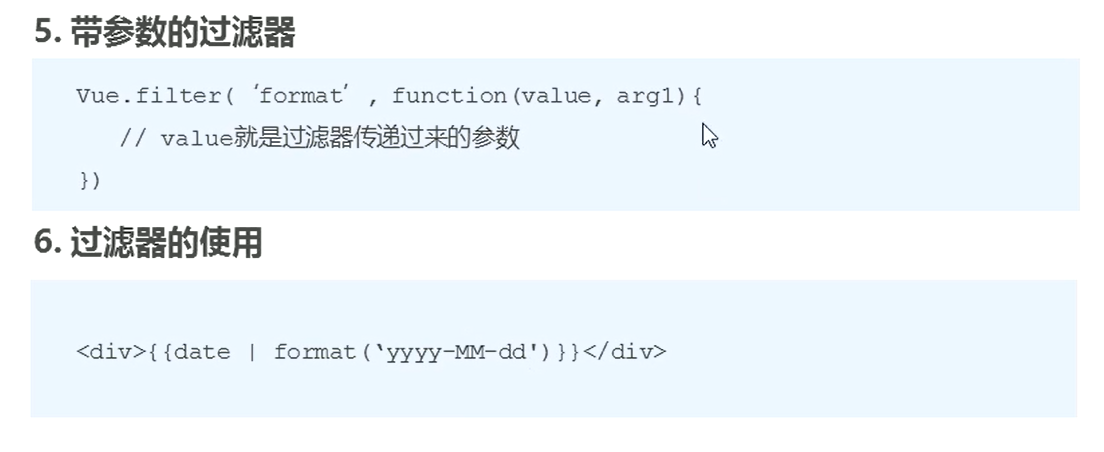
5.2 带参数的过滤器

5.3 带参数的过滤器案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{date | format('yyyy-MM-dd hh:mm:ss')}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器案例:格式化日期
*/
// Vue.filter('format', function(value, arg) {
// if(arg == 'yyyy-MM-dd') {
// var ret = '';
// ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
// return ret;
// }
// return value;
// })
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: '#app',
data: {
date: new Date()
}
});
</script>
</body>
</html>

六、Vue的生命周期
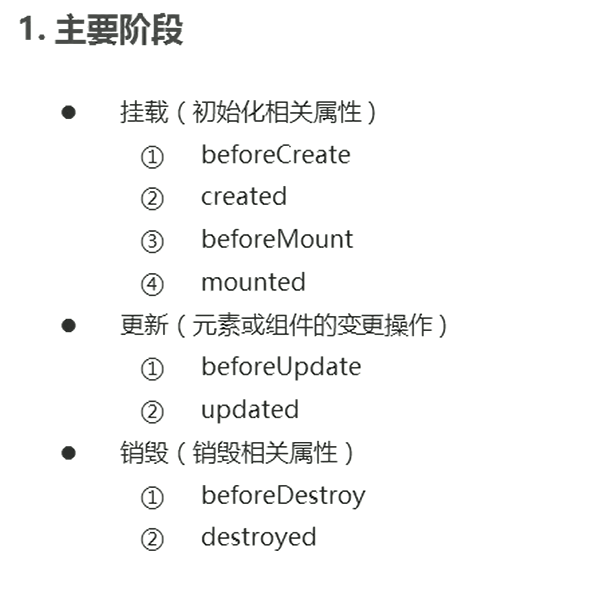
6.1 Vue实例的主要阶段

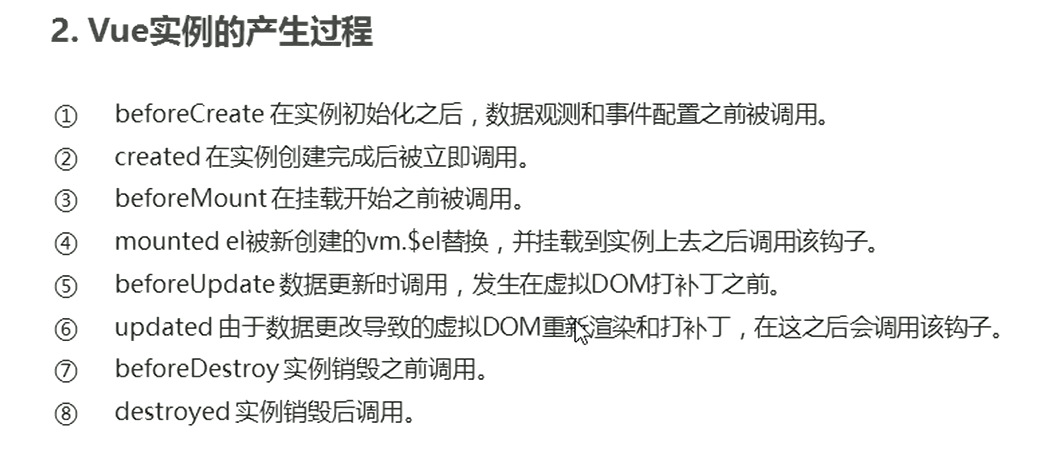
6.2 Vue实例的产生过程


七、综合案例


演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<span>
<input type="text" v-model='fname'>
<button @click='add'>添加</button>
<button @click='del'>删除</button>
<button @click='change'>替换</button>
</span>
</div>
<ul>
<li :key='index' v-for='(item,index) in list'>{{item}}</li>
</ul>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
Vue数组操作
1、变异方法:会影响数组的原始数据的变化。
2、替换数组:不会影响原始的数组数据,而是形成一个新的数组。
*/
var vm = new Vue({
el: '#app',
data: {
fname: '',
list: ['apple', 'orange', 'banana']
},
methods: {
add: function () {
this.list.push(this.fname);
},
del: function () {
this.list.pop();
},
change: function () {
this.list = this.list.slice(0, 2);
}
}
});
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for='item in list'>{{item}}</li>
</ul>
<div>
<div>{{info.name}}</div>
<div>{{info.age}}</div>
<div>{{info.gender}}</div>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
动态处理响应式数据
*/
var vm = new Vue({
el: '#app',
data: {
list: ['apple', 'orange', 'banana'],
info: {
name: 'lisi',
age: 12
}
},
});
// vm.list[1] = 'lemon';
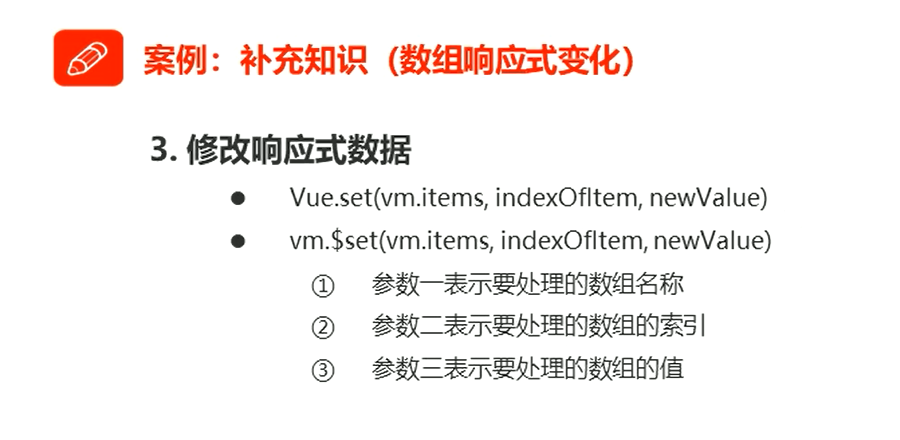
// Vue.set(vm.list, 2, 'lemon');
vm.$set(vm.list, 1, 'lemon');
// vm.info.gender = 'male';
vm.$set(vm.info, 'gender', 'female');
</script>
</body>
</html>

7.2 图书管理案例
7.2.1 图书列表展示

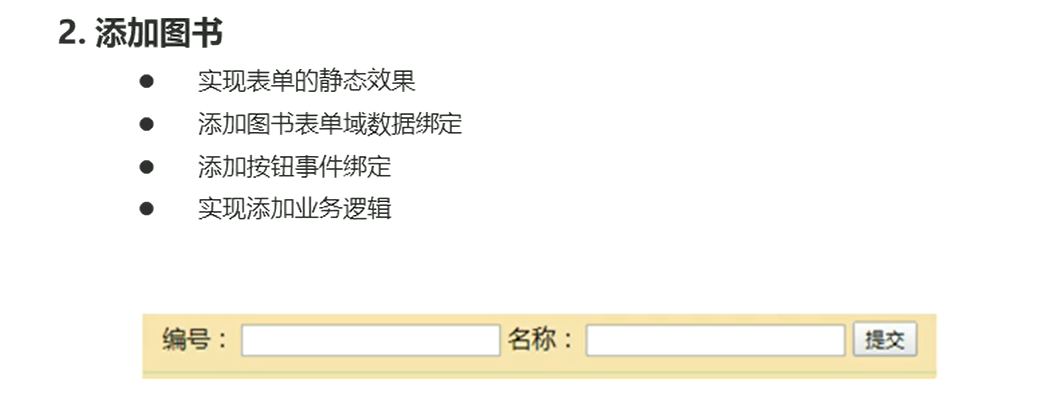
7.2.2 添加图书

handle: function () {
var input = document.getElementsByTagName("input");
if (input[0].value == '' || input[1].value == '') {
return;
}
var that = this;
if (this.flag) {//禁用也就是修改状态
//编辑操作 根据当前的ID更新对应的数据
this.books.some(function (item) {
if (item.id == that.id) {
item.name = that.name;
that.flag = false;
return true;
//完成后终止循环
}
});
} else {//添加状态
//添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = '';
this.books.push(book);
//清空表单
this.id = '';
this.name = '';
}
this.name = '';
this.id = ''
}
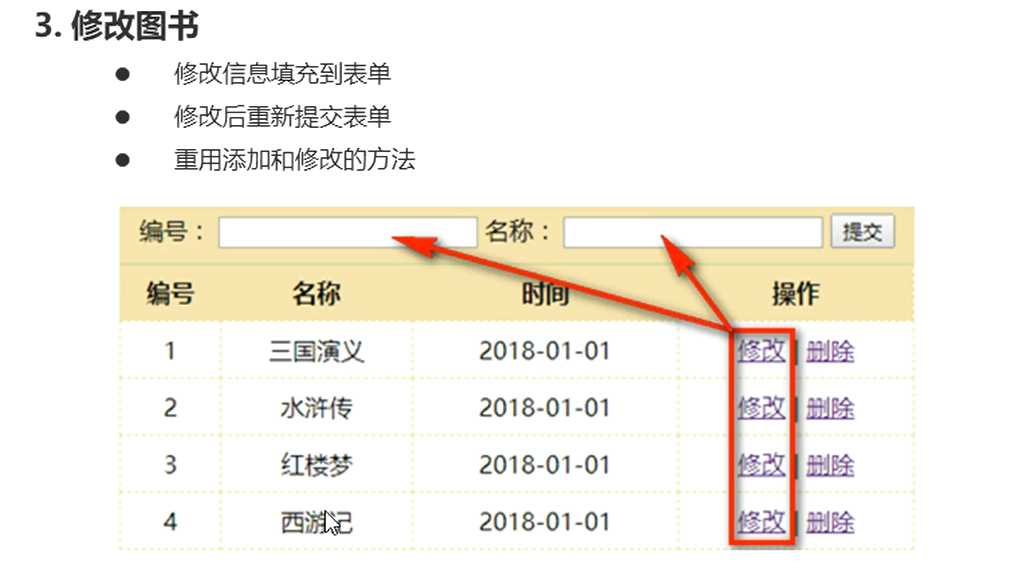
7.2.2 修改图书

toEdit: function (id) {
var book = this.books.filter(function (item) {
return item.id == id;
});
this.id = book[0].id;
this.name = book[0].name;
this.flag = true;
}
7.2.4 删除图书

del: function (id) {
this.books.pop(id);
}
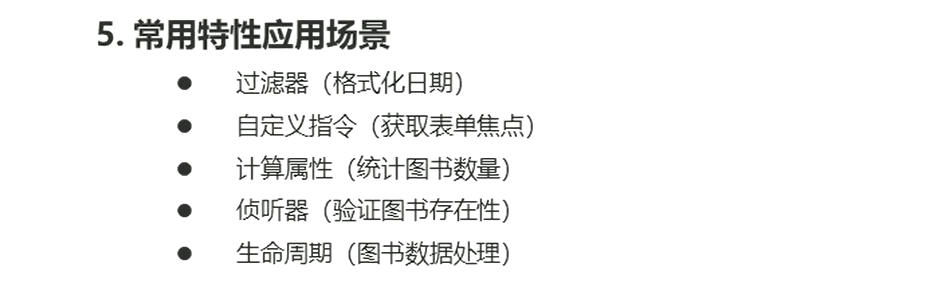
7.2.5 常用特性应用

过滤器:
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
});
自定义指令
Vue.directive('focus', {
inserted: function (el) {
el.focus();
}
});
计算属性:
computed: {
total: function () {
return this.books.length;
}
}
侦听器:
watch: {
name: function (val) {
var flag = this.books.some(function (item) {
return item.name == val;
});
if (flag) {
this.addFlag = true;
} else {
this.addFlag = false;
}
}
}
生命周期:
mounted: function () {
var data = [{
id: 1,
name: '三国演义',
date: new Date()
}, {
id: 2,
name: '水浒传',
date: new Date()
}, {
id: 3,
name: '红楼梦',
date: new Date()
}, {
id: 4,
name: '西游记',
date: new Date()
}];
this.books = data;
}

全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #C2D89A;
width: 100%;
border-collapse: collapse;
}
.grid th,
td {
padding: 10;
border: 1px dashed #F3DCAB;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #F3DCAB;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #F3DCAB;
}
.grid .total {
height: 30px;
line-height: 30px;
background-color: #F3DCAB;
border-top: 1px solid #C2D89A;
}
</style>
</head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理</h1>
<div class="book">
<div>
<label for="id">
编号:
</label>
<input type="text" id="id" v-model='id' :disabled="flag" v-focus>
<label for="name">
名称:
</label>
<input type="text" id="name" v-model='name'>
<button @click='handle' :disabled="submitFlag">提交</button>
</div>
</div>
</div>
<div class="total">
<span>图书总数:</span>
<span>{{total}}</span>
</div>
<table>
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td>
<td>
<a href="" @click.prevent='toEdit(item.id)'>修改</a>
<span>|</span>
<a href="" @click.prevent='deleteBook(item.id)'>删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
图书管理-添加图书
*/
Vue.directive('focus', {
inserted: function (el) {
el.focus();
}
});
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: '#app',
data: {
flag: false,
submitFlag: false,
id: '',
name: '',
books: []
},
methods: {
handle: function () {
if (this.flag) {
// 编辑图书
// 就是根据当前的ID去更新数组中对应的数据
this.books.some((item) => {
if (item.id == this.id) {
item.name = this.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
this.flag = false;
} else {
// 添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = 2525609975000;
this.books.push(book);
// 清空表单
this.id = '';
this.name = '';
}
// 清空表单
this.id = '';
this.name = '';
},
toEdit: function (id) {
// 禁止修改ID
this.flag = true;
console.log(id)
// 根据ID查询出要编辑的数据
var book = this.books.filter(function (item) {
return item.id == id;
});
console.log(book)
// 把获取到的信息填充到表单
this.id = book[0].id;
this.name = book[0].name;
},
deleteBook: function (id) {
// 删除图书
// 根据id从数组中查找元素的索引
// var index = this.books.findIndex(function(item){
// return item.id == id;
// });
// 根据索引删除数组元素
// this.books.splice(index, 1);
// -------------------------
// 方法二:通过filter方法进行删除
this.books = this.books.filter(function (item) {
return item.id != id;
});
}
},
computed: {
total: function () {
// 计算图书的总数
return this.books.length;
}
},
watch: {
name: function (val) {
// 验证图书名称是否已经存在
var flag = this.books.some(function (item) {
return item.name == val;
});
if (flag) {
// 图书名称存在
this.submitFlag = true;
} else {
// 图书名称不存在
this.submitFlag = false;
}
}
},
mounted: function () {
// 该生命周期钩子函数被触发的时候,模板已经可以使用
// 一般此时用于获取后台数据,然后把数据填充到模板
var data = [{
id: 1,
name: '三国演义',
date: 2525609975000
}, {
id: 2,
name: '水浒传',
date: 2525609975000
}, {
id: 3,
name: '红楼梦',
date: 2525609975000
}, {
id: 4,
name: '西游记',
date: 2525609975000
}];
this.books = data;
}
});
</script>
</body>
</html>






















 3820
3820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








