重排和重绘是关键渲染路径中的两步,本文将介绍它们两个的影响。
重绘(Repaint)
当对元素所做的更改明显改变其外观但不影响其布局时,将发生重绘。
这方面的例子包括 outline,visibility,background,或 color。根据 Opera 的说法,重绘是昂贵的,因为浏览器必须验证 DOM 树中所有其他节点的可见性。
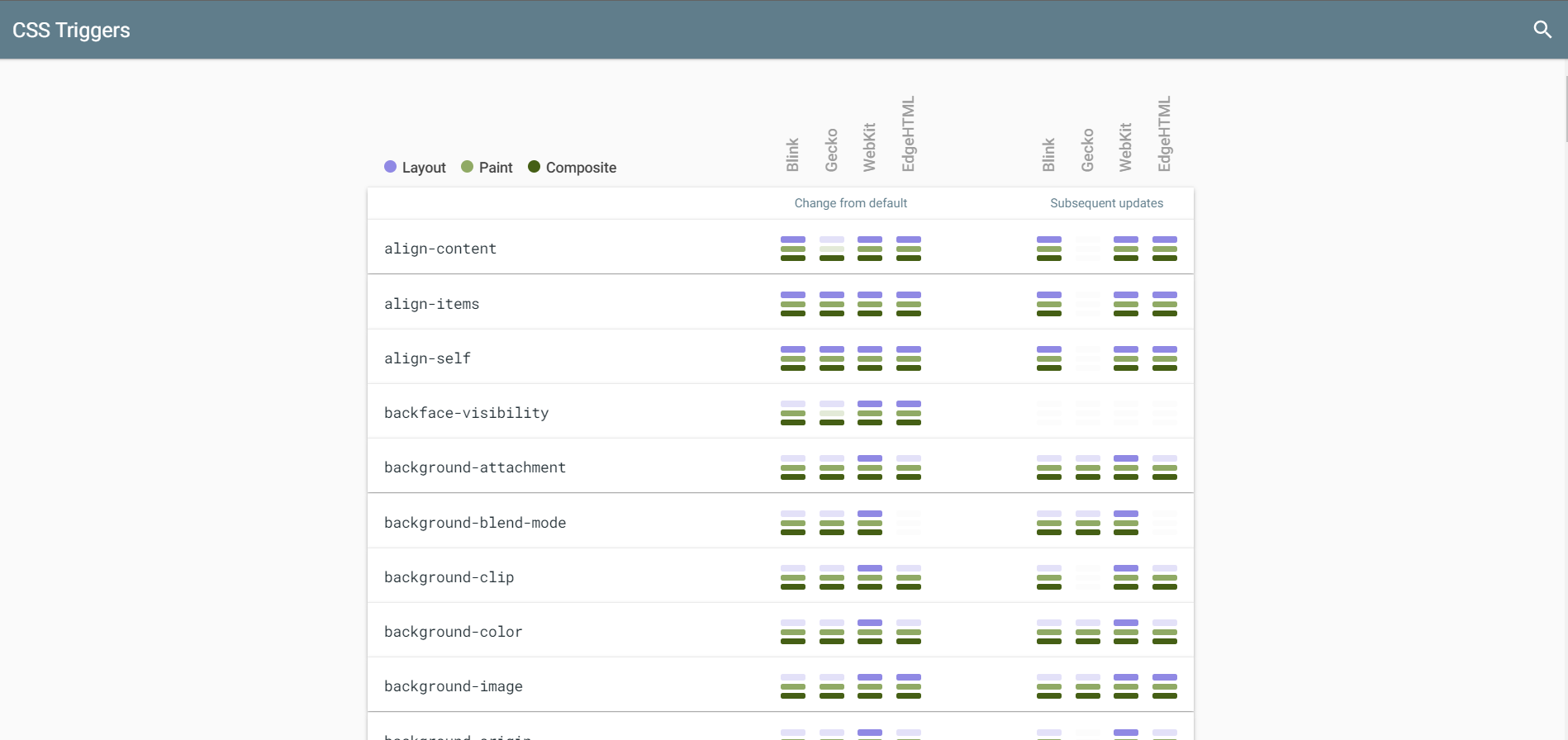
您可以在 CSS Triggers 上了解哪些 CSS 属性会引起回流、重绘和合成。

CSS Triggers
扩展:重绘是在关键渲染路径中的 Paint 阶段,将渲染树中的每个节点转换成屏幕上的实际像素,这一步通常称为绘制或栅格化。
记住一点:回流必定会发生重绘,重绘不一定会引发回流。
回流(Reflow)
元素的位置发生变动时将发生回流。
回流对性能更为关键,因为它涉及到影响部分页面(或整个页面)布局的更改。
导致回流的示例包括:添加或删除 DOM、显式或隐式改变 width、height、font-family、font-size 等。
扩展:回流是在关键渲染路径中的 Layout 阶段,计算每一个元素在设备视口内的确切位置和大小。当一个元素位置发生变化时,其父元素及其后边的元素位置都可能发生变化,代价极高。
如何减少回流和重绘?
如何减少回流和重绘,可以查阅介绍下重绘和回流(Repaint & Reflow),以及如何进行优化。





















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








