简单且详细的ViewPager使用方法
什么是ViewPager
- 首先,个人理解为一个可以左右滑动的试图容器,继承自View
- 其次,可以实现左右滑动的效果,效果如下 (点击可看)
- 有点而类似ListView,需要用到适配器Adapter。
- 官方的建议是Viewpager和Fragment一起使用,所以大家可以看一下
viewpager的适配器的简单介绍
viewpager和Fragement有俩大适配器:
- 首先是:FragmentPagerAdapter
(它加载完页面数据后就不会释放掉,会一直在后台缓存着)
个人简单总结:
优点:不用重新加载数据
缺点:容易让用户的手机变卡了,导致手机(“死机”),用户体验感不好 - 其次是:FragmentStatePagerAdapter
(它会将上一个的内存释放掉,回去的时候在重新加载。)
个人总结:
优点:不会让用户的手机变卡了,导致手机(“死机”)
缺点:当又刷回去时需要重新加载一次,当数据大时加载时间就长,用户体验会差一点。(用户会觉得进来卡一下,刷的时候又卡一下,类似这样)
简单使用ViewPager方法
大致使用方法如下(最简单的方法):
- 首先需要创建三个,或者多个Fragment(当然View pager也可以不使用Fragment组合使用
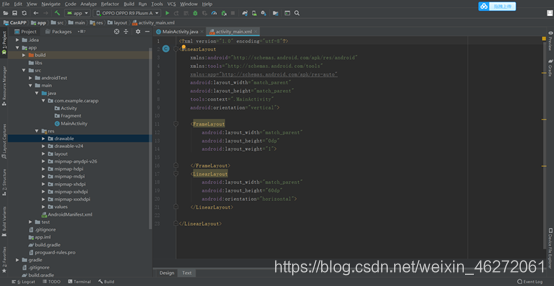
- 布局文件如下:

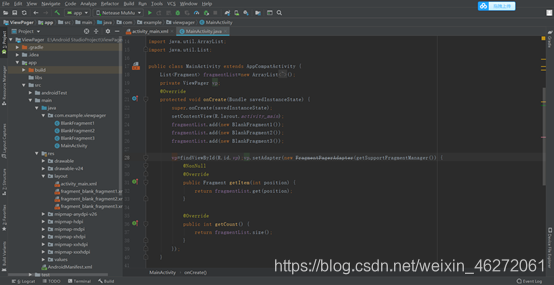
- 后台代码如下:
- 方法一:

- 方法二:

- 当然了,双方效果一样
- 不使用Fragment(XML)(大佬们写的):
https://blog.csdn.net/wk843620202/article/details/44280653#t0
个人对于这个的理解: - 将创建出来的Fragment进行一个整合,让他可以进行更好的使用,应用要将这些Fragment进行显示出来,就不可能一个个去加载,太麻烦了,所以进行整合在使用。
List<Fragment> fragmentList=new ArrayList<Fragment>();
- 将创建的Fragment添加进去
fragmentList.add(new BlankFragment1());
fragmentList.add(new BlankFragment2());
fragmentList.add(new BlankFragment3());
- 给布局文件的其id实例出来FindViewId给他设置适配器
fragmentList.add(new BlankFragment1());
fragmentList.add(new BlankFragment2());
fragmentList.add(new BlankFragment3());
vp=findViewById(R.id.vp);
vp.setAdapter();
其适配器中还需要使用一个Fragment的Adapter:FragmentAdapter
vp.setAdapter(new FragmentPagerAdapter() {
@NonNull
@Override
public Fragment getItem(int position) {
return null;
}
@Override
public int getCount() {
return 0;
}
});
并且其还需要要有一个管理器getsupportFragmentManager()
vp.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@NonNull
@Override
public Fragment getItem(int position) {
return null;
}
@Override
public int getCount() {
return 0;
}
});
- 更改其的getiem方法
public Fragment getItem(int position) {
return null;
}
改为
public Fragment getItem(int position) {
return fragmentList.get(position);
}
- 更改其getcount方法
public int getCount() {
return 0;
}
改为
public int getCount() {
return fragmentList.size();
}
- 然后运行即可
适配器让创建的双方有了桥梁,当双方1需要调用对方时,通过其找到内容,显示出来,就像枢纽一样。
看了下大佬们的代码笔记,然后上课结合了下老师的讲解,做的笔记。
个人项目源码下载地址:下载:https://www.lanzous.com/i9yzgba 密码:7777
如果有兴趣可以关注我的微信公众号,当然我也是小白,还在进步当中
微信搜索 “ 大学生 ” 微信公众号。
大佬原文地址:https://blog.csdn.net/wk843620202/article/details/44280653#t0






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








