1. CSS 简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,也会称之为 CSS 样式表或级联样式表
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、 边距等)以及版面的布局和外观显示样式
CSS 让我们的网页更加丰富多彩,布局更加灵活自如
简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单
总结:
- HTML 主要做结构,显示元素内容.
- CSS 美化 HTML,布局网页
- CSS 最大价值:由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
1.1 CSS 语法规范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: cornflowerblue;
font-size: 100px;
}
p{
color: rgb(97, 73, 44);
font-size: 14px;
}
</style>
</head>
<body>
<h1>CSS 简介</h1>
<h2>CSS 语法规范</h2>
<p>
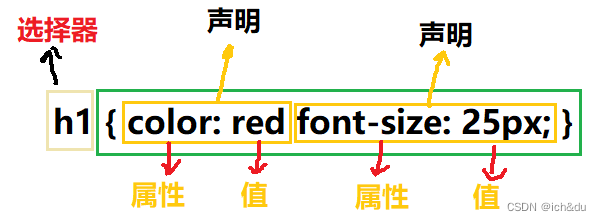
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明
</p>
<ul>
<li>选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式</li>
<li>属性和属性值以“键值对”的形式出现</li>
<li>属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等</li>
<li>属性和属性值之间用英文“:”分开</li>
<li>多个“键值对”之间用英文“;”进行区分</li>
</ul>
</body>
</html>

1.2 CSS 代码风格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS代码风格</title>
<style>
/* 紧凑格式 */
h1 {color: blueviolet;font-size: 50px;}
/* 展开格式 */
h2 {
color: aqua;
font-size: 30px;
}
/* 小写 */
li {
color: cadetblue;
}
/* 大写 */
p{
COLOR: PINK;
}
</style>
</head>
<body>
<h1>CSS简介</h1>
<h2>CSS代码风格</h2>
<ol>
<ul>样式格式书写
<li>紧凑格式</li>
<li>展开格式</li>
<li>推荐第二种格式,因为更直观</li>
</ul>
<br>
<ul>样式大小写
<p>推荐样式选择器,属性名,属性值关键字全部使用小写字母</p>
</ul>
<br>
<ul>空格规范
<li>属性值前面,冒号后面,保留一个空格</li>
<li>选择器(标签)和大括号中间保留空格</li>
</ul>
</ol>
</body>
</html>

2. CSS 基础选择器
2.1 CSS 选择器的作用和选择器分类
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 选择器的作用 选择器分类</title>
<style>
/*
找到所有的h1标签
设置标签的样式,颜色为红色,字体为25像素
*/
h1 {
color: red;
font-size: 25px;
}
</style>
</head>
<body>
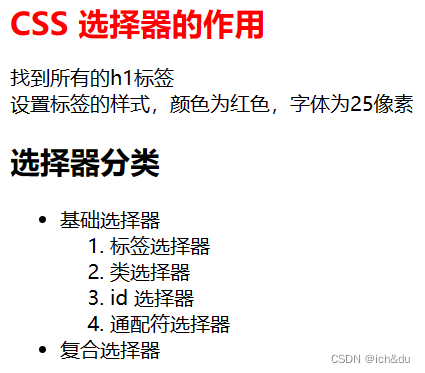
<h1>CSS 选择器的作用</h1>
<p>
找到所有的h1标签<br>
设置标签的样式,颜色为红色,字体为25像素
</p>
<h2>选择器分类</h2>
<ul>
<li>基础选择器
<ol>
<li>标签选择器</li>
<li>类选择器</li>
<li>id 选择器</li>
<li>通配符选择器</li>
</ol>
</li>
<li>复合选择器</li>
</ul>
</body>
</html>

2.2 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
p{
color: lightcoral;
font-size: 10px;
}
span{
color: forestgreen;
font-size: 15px;
}
</style>
</head>
<body>
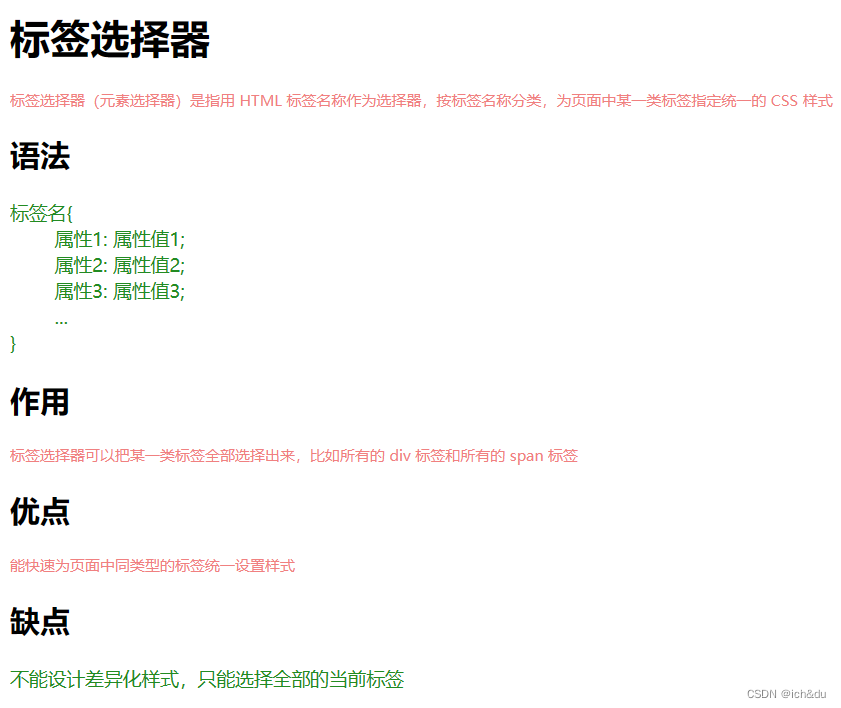
<h1>标签选择器</h1>
<p>
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
</p>
<h2>语法</h2>
<span>
标签名{<br>
属性1: 属性值1;<br>
属性2: 属性值2;<br>
属性3: 属性值3;<br>
...<br>
}
</span>
<h2>作用</h2>
<p>
标签选择器可以把某一类标签全部选择出来,比如所有的 div 标签和所有的 span 标签
</p>
<h2>优点</h2>
<div>
<p>
能快速为页面中同类型的标签统一设置样式
</p>
</div>
<h2>缺点</h2>
<div>
<span>
不能设计差异化样式,只能选择全部的当前标签
</span>
</div>
</body>
</html>

2.3 类选择器
2.3.1 类选择器介绍
想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
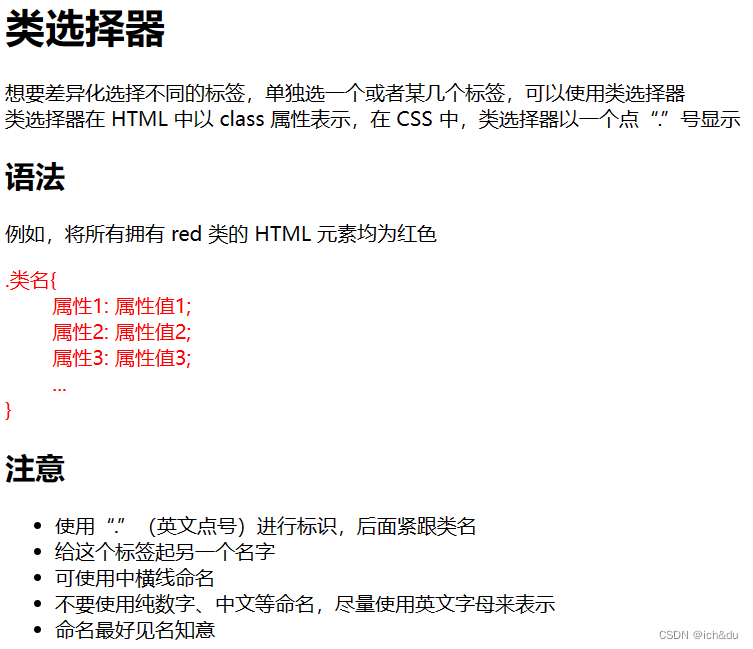
<h1>类选择器</h1>
<p>
想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器<br>
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示
</p>
<h2>语法</h2>
<p>例如,将所有拥有 red 类的 HTML 元素均为红色</p>
<span class="red">
.类名{<br>
属性1: 属性值1;<br>
属性2: 属性值2;<br>
属性3: 属性值3;<br>
...<br>
}
</span>
<h2>注意</h2>
<ul>
<li>使用“.”(英文点号)进行标识,后面紧跟类名</li>
<li>给这个标签起另一个名字</li>
<li class="li_name">可使用中横线命名</li>
<li class="no_num_cn">不要使用纯数字、中文等命名,尽量使用英文字母来表示</li>
<li>命名最好见名知意</li>
</ul>
</body>
</html>

2.3.2 综合案例
利用类选择器画三个盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用类选择器画三个盒子</title>
<style>
.red {
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色</div>
<div class="green">绿色</div>
<div class="red">红色</div>
</body>
</html>

2.3.3 类选择器-多类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器 多类名</title>
<style>
.red {
color: red;
}
.font1 {
font-size: 16px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.font2{
font-size: 20px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
</style>
</head>
<body>
<h1>类选择器 多类名</h1>
<p>
可以给一个标签指定多个类名,从而达到更多的选择目的
</p>
<h2>多类名使用方式</h2>
<div class="red font1">
<ol>
<li>在标签class 属性中写 多个类名</li>
<li>多个类名中间必须用空格分开</li>
<li>这个标签分别具有这些类名的样式</li>
</ol>
</div>
<h2>多类名开发中使用场景</h2>
<div class="red font2">
<ol>
<li>相同的样式放到一个类</li>
<li>调用这个公共的类,再调用独有的类</li>
<li>节省CSS代码,统一修改方便</li>
</ol>
</div>
</body>
</html>

2.4 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id选择器</title>
<style>
#p1 {
/* text-align: ; */
background-color: aquamarine;
}
#span1 {
background-color: bisque;
}
</style>
</head>
<body>
<h1>id选择器</h1>
<p id="p1">
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式<br>
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义
</p>
<h2>语法</h2>
<span id="span1">
#id名{<br>
属性1: 属性值1;<br>
属性2: 属性值2;<br>
属性3: 属性值3;<br>
...<br>
}
</span>
<h2>注意</h2>
<p>
id 属性只能在每个 HTML 文档中出现一次
</p>
</body>
</html>

2.5 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
</head>
<body>
<h1>通配符选择器</h1>
<p>
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)
</p>
<h2>语法</h2>
<span>
* {<br>
属性1: 属性值1;<br>
属性2: 属性值2;<br>
属性3: 属性值3;<br>
...<br>
}
</span>
<h2>注意</h2>
<p>
通配符选择器不需要调用, 自动就给所有的元素使用样式<br>
一般特殊情况才使用
</p>
</body>
</html>
3. CSS 字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
3.1 字体系列 font-family
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体系列 font-family</title>
<style>
p{
font-family: Arial, "Microsoft Yahei", "微软雅黑";
}
li {
font-family: "微软雅黑";
}
</style>
</head>
<body>
<h1>字体系列 font-family</h1>
<p>
CSS 使用 font-family 属性定义文本的字体系列
</p>
<ul>
<li>字体之间必须使用英文逗号隔开</li>
<li>一般情况下,空格隔开的多个单词组成的字体,加引号</li>
<li>尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示</li>
</ul>
</body>
</html>
3.2 字体大小 font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体大小 font-size</title>
<style>
/* 可以给 body 指定整个页面文字的大小 */
body{
/* px(像素)大小是常用的单位 */
font-size: 16px;
}
</style>
</head>
<body>
<h1>字体大小 font-size</h1>
<p>
CSS 使用 font-size 属性定义字体大小
</p>
<h2>注意</h2>
<p>
不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值,不要默认大小
</p>
</body>
</html>
3.3 字体粗细 font-weight
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体粗细 font-weight</title>
<style>
.tr1 td {
color: cornflowerblue;
font-weight: bold;
}
.tr2 td {
color: coral;
font-weight: normal;
}
.tr3 td {
color: cadetblue;
font-weight: 900;
}
</style>
</head>
<body>
<h1>字体粗细 font-weight</h1>
<p>
CSS 使用 font-weight 属性设置文本字体的粗细
</p>
<h2>font-weight</h2>
<table border="1px">
<thead>
<tr>
<td>属性值</td>
<td>描述</td>
</tr>
</thead>
<tbody>
<tr class="tr1">
<td>normal</td>
<td>默认值(不加粗)</td>
</tr>
<tr class="tr2">
<td>bold</td>
<td>定义粗体(加粗的)</td>
</tr>
<tr class="tr3">
<td>100-900</td>
<td>
400等同于normal,而700等同于bold,注意数字后面不跟单位
</td>
</tr>
</tbody>
</table>
</body>
</html>

3.4 文字样式 font-style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字样式 font-style</title>
<style>
thead {
font-style: normal;
}
tbody {
font-style: italic;
}
</style>
</head>
<body>
<h1>文字样式 font-style</h1>
<p>
CSS 使用 font-style 属性设置文本的风格
</p>
<h2>font-style</h2>
<table border="1px">
<thead>
<tr>
<td>属性值</td>
<td>作用</td>
</tr>
</thead>
<tbody>
<tr>
<td>normal</td>
<td>默认值</td>
</tr>
<tr>
<td>italic</td>
<td>斜体</td>
</tr>
</tbody>
</table>
<h2>注意</h2>
<p>可以给斜体标签(em,i)改为不倾斜字体</p>
</body>
</html>

3.5 字体复合属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 字体复合属性</title>
<style>
body{
font: italic 800 16px "微软雅黑";
}
</style>
</head>
<body>
<h1>字体复合属性</h1>
<p>语法格式</p>
<span>
body {<br>
fonyt: font-style font-weight font-size/line-height font-family; <br>
}
</span>
<br>
<ol>
<li>
使用 font 属性时,必须按语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
</li>
<li>
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
</li>
</ol>
</body>
</html>

4. CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
4.1 文本颜色
color 属性用于定义文本的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本颜色 color</title>
</head>
<body>
<h1>文本颜色 color</h1>
<p>color 属性用于定义文本的颜色</p>
<h2>定义颜色方式</h2>
<table border="1px">
<thead>
<tr>
<td>表示</td>
<td>属性值</td>
</tr>
</thead>
<tbody>
<tr>
<td>预定义的颜色值</td>
<td>
<p style="color: red;">red</p>
<p style="color: green">green</p>
<p style="color: blue;">blue</p>
</td>
</tr>
<tr>
<td>十六进制</td>
<td style="color: #FF6600;">#FF0000,#FF6600,#29D794</td>
</tr>
<tr>
<td>RGB代码</td>
<td style="color: rgb(5,67,13);">rgb(255,0,0)或rgb(100%,0%,0%)</td>
</tr>
</tbody>
</table>
</body>
</html>

4.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对齐文本 text-align</title>
</head>
<body>
<h1>对齐文本 text-align</h1>
<p>text-align 属性用于设置元素内文本内容的水平对齐方式</p>
<div>
<table border="1px">
<thead>
<tr>
<td>属性值</td>
<td>解释</td>
</tr>
</thead>
<tbody>
<tr style="text-align: left;">
<td>left</td>
<td>左对齐(默认值)</td>
</tr>
<tr style="text-align: right;">
<td>right</td>
<td>右对齐</td>
</tr>
<tr style="text-align: center;">
<td>center</td>
<td>居中对齐</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

4.3 装饰文本
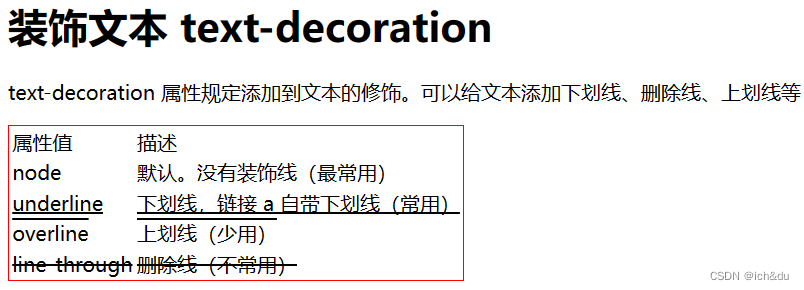
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>装饰文本 text-decoration</title>
</head>
<body>
<h1>装饰文本 text-decoration</h1>
<p>
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
</p>
<div>
<table style="border: 1px solid red;">
<thead>
<tr>
<td>属性值</td>
<td>描述</td>
</tr>
</thead>
<tbody>
<tr>
<td>node</td>
<td>默认。没有装饰线(最常用)</td>
</tr>
<tr style="text-decoration: underline;">
<td>underline</td>
<td>下划线,链接 a 自带下划线(常用)</td>
</tr>
<tr style="text-decoration: overline;">
<td>overline</td>
<td>上划线(少用)</td>
</tr>
<tr style="text-decoration: line-through;">
<td>line-through</td>
<td>删除线(不常用)</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

4.4 文本缩进
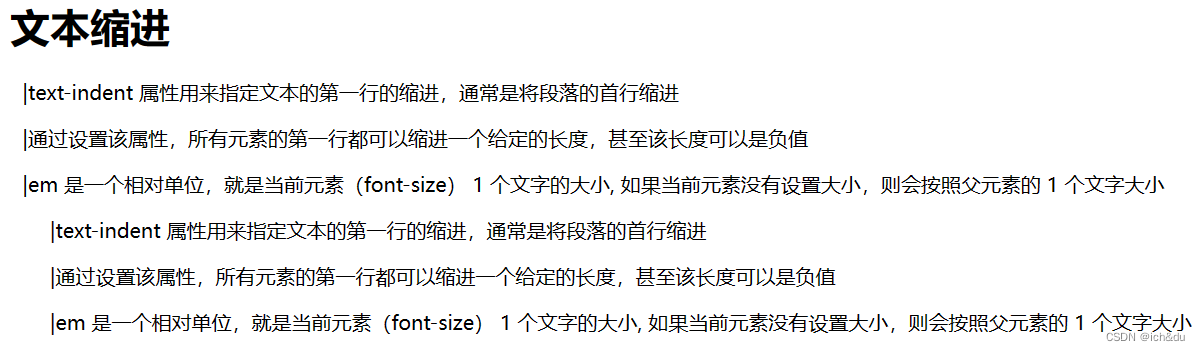
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本缩进</title>
<style>
.div1 p {
text-indent: 10px;
}
.div2 p {
text-indent: 2em;
}
</style>
</head>
<body>
<h1>文本缩进</h1>
<div class="div1">
<p>
|text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进</p>
<p>
|通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
</p>
<p>
|em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
</p>
</div>
<div class="div2">
<p>
||text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进</p>
<p>
||通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
</p>
<p>
||em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
</p>
</div>
</body>
</html>

4.5 行间距
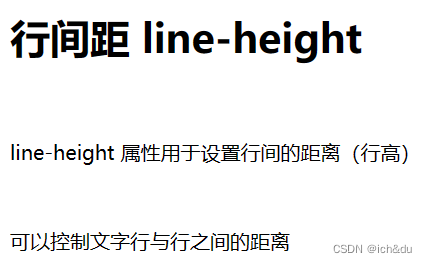
line-height 属性用于设置行间的距离(行高)
可以控制文字行与行之间的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行间距 line-height</title>
<style>
.p1 {
line-height: 100px;
}
.p2 {
line-height: 10px;
}
</style>
</head>
<body>
<h1>行间距 line-height</h1>
<p class="p1">line-height 属性用于设置行间的距离(行高)</p>
<p class="p2">可以控制文字行与行之间的距离</p>
</body>
</html>























 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








