1. 盒子模型
网页布局的核心本质: 就是利用 CSS 摆盒子
1.1 盒子模型(Box Model)组成
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

1.2 边框(border)
border可以设置元素的边框
边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框</title>
<style>
div {
width: 300px;
height: 250px;
/* border-width 边框的粗细 一般情况下都用 px */
border-width: 5px;
/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/
border-style: solid;
/* border-color 边框的颜色 */
border-color: rgb(180, 63, 82);
}
.t1 {
width: 300px;
height: 200px;
/* border-width 边框的粗细 一般情况下都用 px */
border-width: 5px;
/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/
border-style: dashed;
/* border-color 边框的颜色 */
border-color: brown;
}
.t2 {
width: 300px;
height: 200px;
/* border-width 边框的粗细 一般情况下都用 px */
border-width: 5px;
/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/
border-style: dotted;
/* border-color 边框的颜色 */
border-color: gold;
}
</style>
</head>
<body>
<div>
<h1>边框</h1>
<p>border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色</p>
<h2>语法</h2>
<p>
border : border-width || border-style || border-color
</p>
</div>
<br>
<hr>
<p>border</p>
<table class="t1" border="1px">
<thead>
<tr>
<td>属性</td>
<td>作用</td>
</tr>
</thead>
<tbody>
<tr>
<td>border-width</td>
<td>定义边框粗细,单位是px</td>
</tr>
<tr>
<td>border-style</td>
<td>边框的样式</td>
</tr>
<tr>
<td>border-color</td>
<td>边框颜色</td>
</tr>
</tbody>
</table>
<br>
<hr>
<p>边框样式 border-style 可以设置如下值:</p>
<table class="t2" border="1px">
<thead>
<tr>
<td>属性</td>
<td>作用</td>
</tr>
</thead>
<tbody>
<tr>
<td>none</td>
<td>没有边框即忽略所有边框的宽度(默认值)</td>
</tr>
<tr>
<td>soild</td>
<td>边框为单实线(最为常用的)</td>
</tr>
<tr>
<td>dashed</td>
<td>边框为虚线</td>
</tr>
<tr>
<td>dotted</td>
<td>边框为点线</td>
</tr>
</tbody>
</table>
</body>
</html>

1.3 边框简写
CSS 边框属性简写:border: 1px solid red; 没有顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框简写</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
border-top: 5px solid red;
border-bottom: 5px solid blue;
}
</style>
</head>
<body>
<h2>边框简写</h2>
<p>border: 1px solid red; /* 没有顺序 */ </p>
<h2>边框分开写法</h2>
<p>border-top: 1px solid red; /* 只设定上边框, 其余同理 */</p>
<h2>练习</h2>
<p>200*200 的盒子,设置上边框为红色,其余边框为蓝色</p>
<div>盒子</div>
</body>
</html>

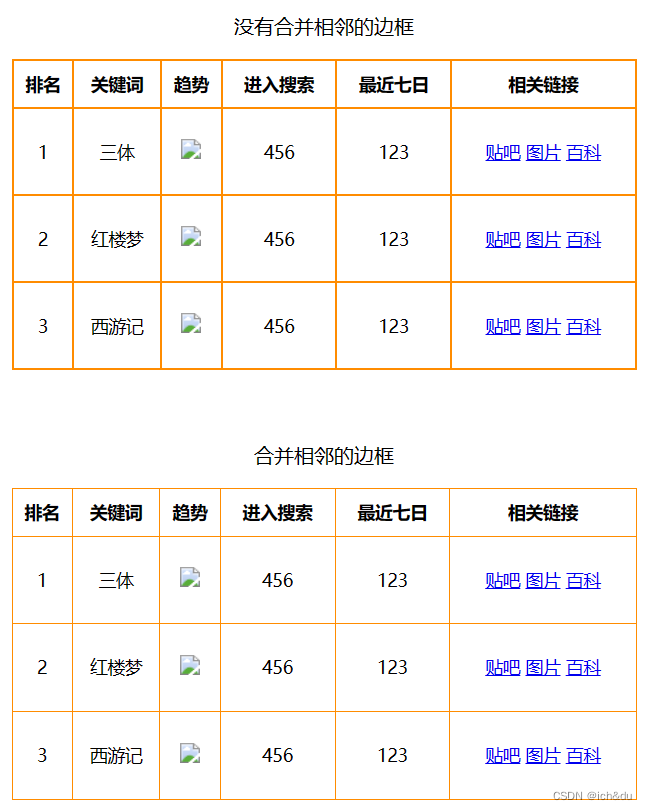
1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式
控制相邻单元格的边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
<style>
table {
width: 500px;
height: 249px;
}
th {
height: 35px;
}
.table1,
.table1 td,
.table1 th {
border: 1px solid darkorange;
/* 合并相邻的边框 */
/* border-collapse: collapse; */
font-size: 14px;
text-align: center;
}
.table2,
.table2 td,
.table2 th {
border: 1px solid darkorange;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
p {
text-align: center;
}
</style>
</head>
<body>
<p>没有合并相邻的边框</p>
<table align="center" cellspacing="0" class="table1">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三体</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>2</td>
<td>红楼梦</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
<br><br>
<p>合并相邻的边框</p>
<table align="center" cellspacing="0" class="table2">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三体</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>2</td>
<td>红楼梦</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html>

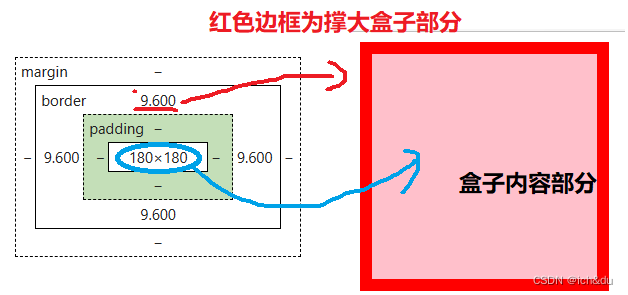
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小
解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框会影响盒子的实际大小</title>
<style>
/* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */
div {
width: 180px;
height: 180px;
background-color: pink;
border: 10px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

1.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内边距</title>
<style>
.divs {
width: 200px;
height: 200px;
margin-bottom: 10px;
/* background-color: brown; */
border: 2px solid black;
}
.div1 {
width: 100px;
height: 100px;
background-color: khaki;
padding-left: 5px;
}
.div2 {
width: 100px;
height: 100px;
background-color: khaki;
padding-right: 30px;
}
.div3 {
width: 100px;
height: 100px;
background-color: gold;
padding-top: 20px;
}
.div4 {
width: 100px;
height: 100px;
background-color: chartreuse;
padding-bottom: 30px;
}
</style>
</head>
<body>
<h1>内边距</h1>
<p>padding 属性用于设置内边距,即边框与内容之间的距离</p>
<table border="1px">
<thead>
<tr>
<td>属性</td>
<td>作用</td>
</tr>
</thead>
<tbody>
<tr>
<td>padding-left</td>
<td>左内边距</td>
</tr>
<tr>
<td>padding-right</td>
<td>右内边距</td>
</tr>
<tr>
<td>padding-top</td>
<td>上内边距</td>
</tr>
<tr>
<td>padding-bottom</td>
<td>下内边距</td>
</tr>
</tbody>
</table>
<br>
<div class="divs">
<div class="div1">div1</div>
</div>
<div class="divs">
<div class="div2">div2</div>
</div>
<div class="divs">
<div class="div3">div3</div>
</div>
<div class="divs">
<div class="div4">div4</div>
</div>
</body>
</html>

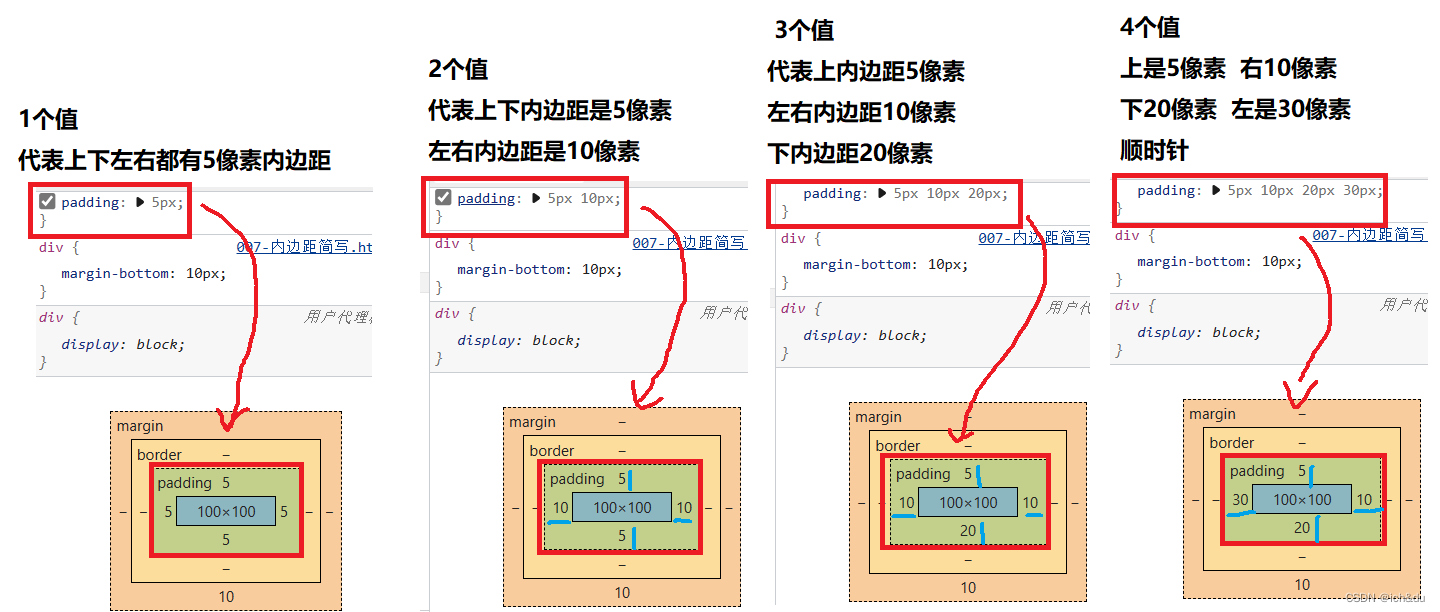
1.7 内边距简写
padding 属性(简写属性)可以有一到四个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内边距简写</title>
<style>
.div1 {
width: 100px;
height: 100px;
background-color: aqua;
/* 1个值,代表上下左右都有5像素内边距; */
padding: 5px;
}
.div2 {
width: 100px;
height: 100px;
background-color: khaki;
/* 2个值,代表上下内边距是5像素左右内边距是10像素; */
padding: 5px 10px;
}
.div3 {
width: 100px;
height: 100px;
background-color: gold;
/* 3个值,代表上内边距5像素左右内边距10像素下内边距20像素; */
padding: 5px 10px 20px;
}
.div4 {
width: 100px;
height: 100px;
background-color: chartreuse;
/* 4个值,上是5像素右10像素下20像素左是30像素顺时针; */
padding: 5px 10px 20px 30px;
}
</style>
</head>
<body>
<h1>内边距简写</h1>
<p>padding 属性(简写属性)可以有一到四个值</p>
<br>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
</body>
</html>

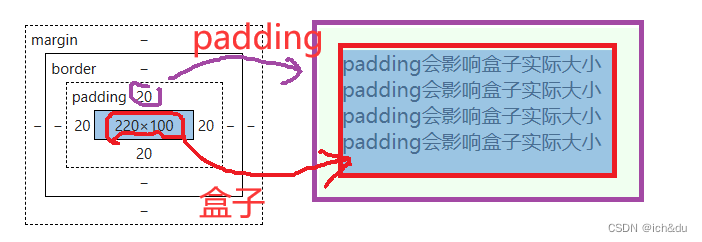
1.8 内边距会影响盒子实际大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内边距会影响盒子实际大小</title>
<style>
div {
width: 220px;
height: 100px;
background-color: honeydew;
padding: 20px;
}
</style>
</head>
<body>
<div>
padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小
</div>
</body>
</html>

1.9 案例
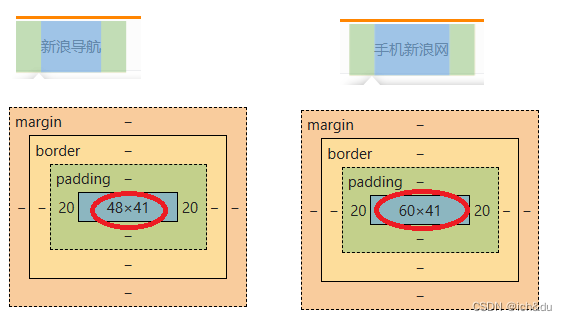
1.9.1 新浪导航案例-padding影响盒子好处
每个导航栏里面的字数不一样多,可以不用给每个盒子宽度了,直接给padding最合适
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪导航</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 此时必须要转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>

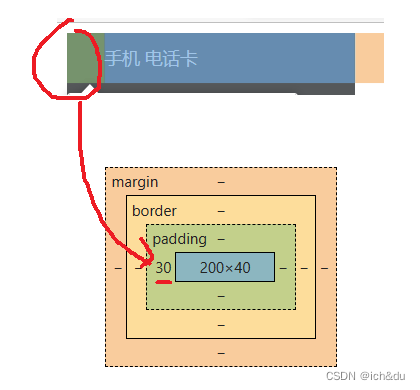
1.9.2 小米导航案例修改-padding影响盒子大小计算
padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单版小米侧边栏</title>
<style>
/* 1. 把a转换为块级元素 */
a {
display: block;
width: 200px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
padding-left: 30px;
line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>

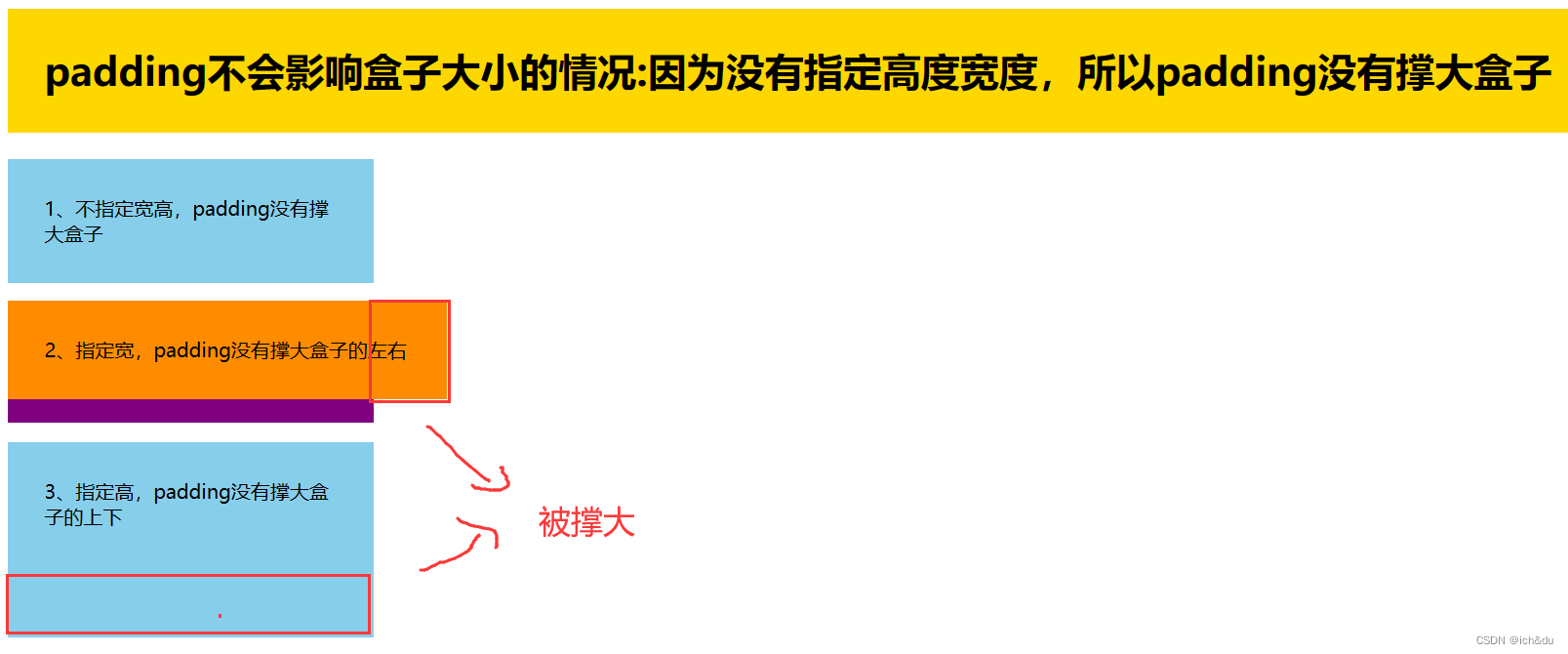
1.10 padding不会影响盒子大小的情况
padding不会影响盒子大小的情况:因为没有指定高度宽度,所以padding没有撑大盒子
1、不指定宽高,padding没有撑大盒子
2、指定宽,padding没有撑大盒子的左右
3、指定高,padding没有撑大盒子的上下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>padding不会影响盒子大小的情况</title>
<style>
h1 {
/* width: 100%; */
/* height: 200px; */
background-color: gold;
padding: 30px;
}
div {
width: 300px;
height: 100px;
margin-bottom: 10px;
background-color: purple;
}
.div1 p {
padding: 30px;
background-color: skyblue;
}
.div2 p {
width: 100%;
padding: 30px;
background-color: darkorange;
}
.div3 p {
height: 100%;
padding: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<h1>
padding不会影响盒子大小的情况:因为没有指定高度宽度,所以padding没有撑大盒子
</h1>
<div class="div1">
<p>1、不指定宽高,padding没有撑大盒子</p>
</div>
<div class="div2">
<p>2、指定宽,padding没有撑大盒子的左右</p>
</div>
<div class="div3">
<p>3、指定高,padding没有撑大盒子的上下</p>
</div>
</body>
</html>

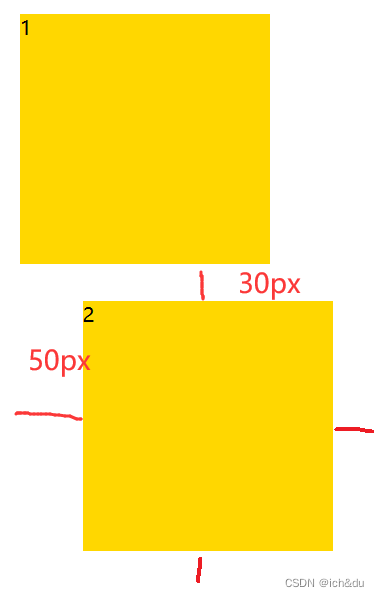
1.11 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距 margin</title>
<style>
div {
width: 200px;
height: 200px;
background-color: gold;
}
/* .one {
margin-bottom: 20px;
} */
.two {
/* margin-top: 20px; */
/* margin: 30px; */
margin: 30px 50px;
}
</style>
</head>
<body>
<h1>外边距 margin</h1>
<p>margin 属性用于设置外边距,即控制盒子和盒子之间的距离</p>
<br>
<table border="1px">
<thead>
<tr>
<td>属性</td>
<td>作用</td>
</tr>
</thead>
<tbody>
<tr>
<td>margin-left</td>
<td>左外边距</td>
</tr>
<tr>
<td>margin-right</td>
<td>右外边距</td>
</tr>
<tr>
<td>margin-top</td>
<td>上外边距</td>
</tr>
<tr>
<td>margin-bottom</td>
<td>下外边距</td>
</tr>
<tr>
<td colspan="2">margin 简写方式代表的意义跟 padding 完全一致</td>
</tr>
</tbody>
</table>
<br><br>
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>

1.12 块级盒子水平居中对齐
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为 auto
外边距让块级盒子水平居中写法:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级盒子水平居中对齐</title>
<style>
.header {
width: 900px;
height: 200px;
background-color: grey;
margin: 100px auto;
}
</style>
</head>
<body>
<p>外边距可以让块级盒子水平居中,但是必须满足两个条件:</p>
<ol>
<li>盒子必须指定了宽度(width)</li>
<li>盒子左右的外边距都设置为 auto</li>
</ol>
<br>
<hr>
<p>外边距让块级盒子水平居中写法:</p>
<ol>
<li>margin-left: auto; margin-right: auto;</li>
<li>margin: auto;</li>
<li>margin: 0 auto;</li>
</ol>
<br>
<hr>
<p>注意:以上方法是让块级元素水平居中,</p>
<p>行内元素或者行内块元素水平居中给其父元素添加 text-align:center</p>
<br><br>
<div class="header"></div>
</body>
</html>

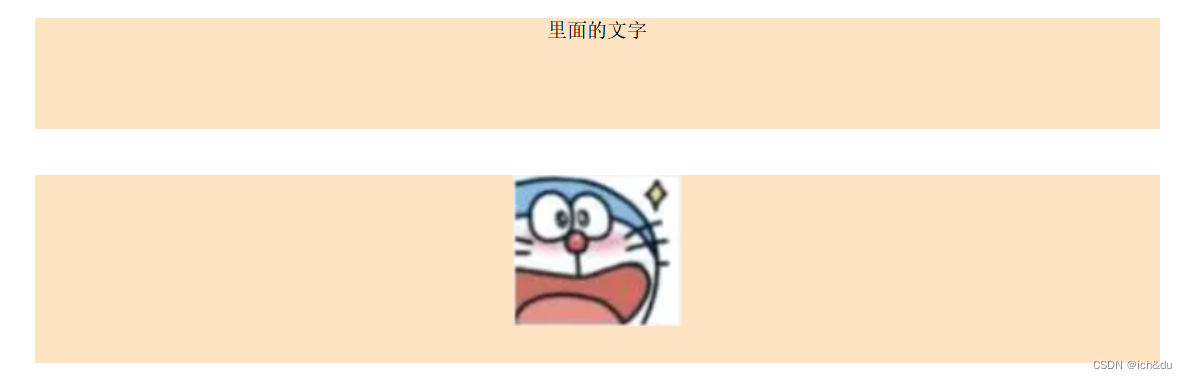
1.12.2 行内元素/行内块元素水平居中对齐
行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内元素/行内块元素水平居中对齐</title>
<style>
.header {
width: 900px;
height: 200px;
background-color: bisque;
margin: 100px auto;
text-align: center;
}
/* 行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可 */
</style>
</head>
<body>
<div class="header">
<span>里面的文字</span>
</div>
<div class="header">
<img src="../img/1.png" alt="">
</div>
</body>
</html>

1.13 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并
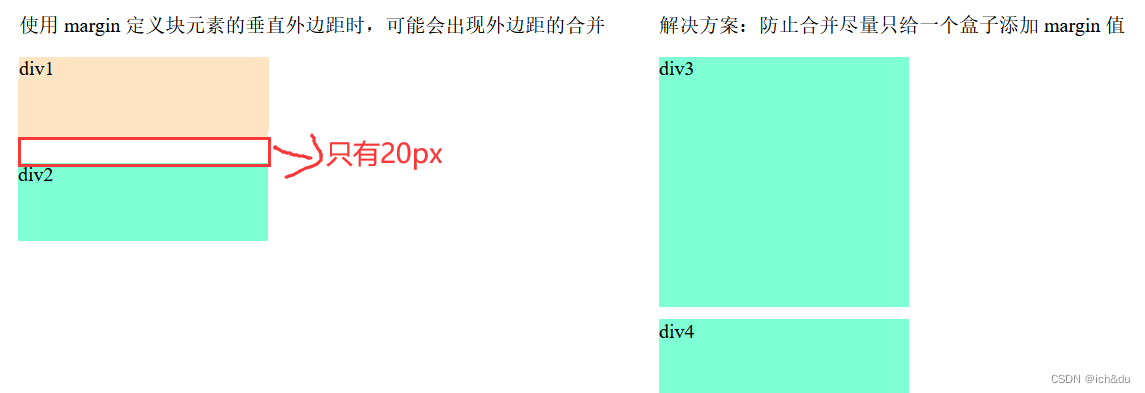
1.13.1 相邻块级元素垂直外边距合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距合并-相邻块级元素垂直外边距合并</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
}
.div1 {
background-color: bisque;
margin-bottom: 20px;
}
.div2 {
margin-top: 10px;
}
.div3 {
margin-bottom: 10px;
}
.div4 {
margin-top: 10px;
}
</style>
</head>
<body>
<h1>相邻块级元素垂直外边距合并</h1>
<p>使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并</p>
<div class="div1">div1</div>
<div class="div2">div2</div>
<br><br>
<p>解决方案:防止合并尽量只给一个盒子添加 margin 值</p>
<div class="div3">div3</div>
<div class="div4">div4</div>
</body>
</html>

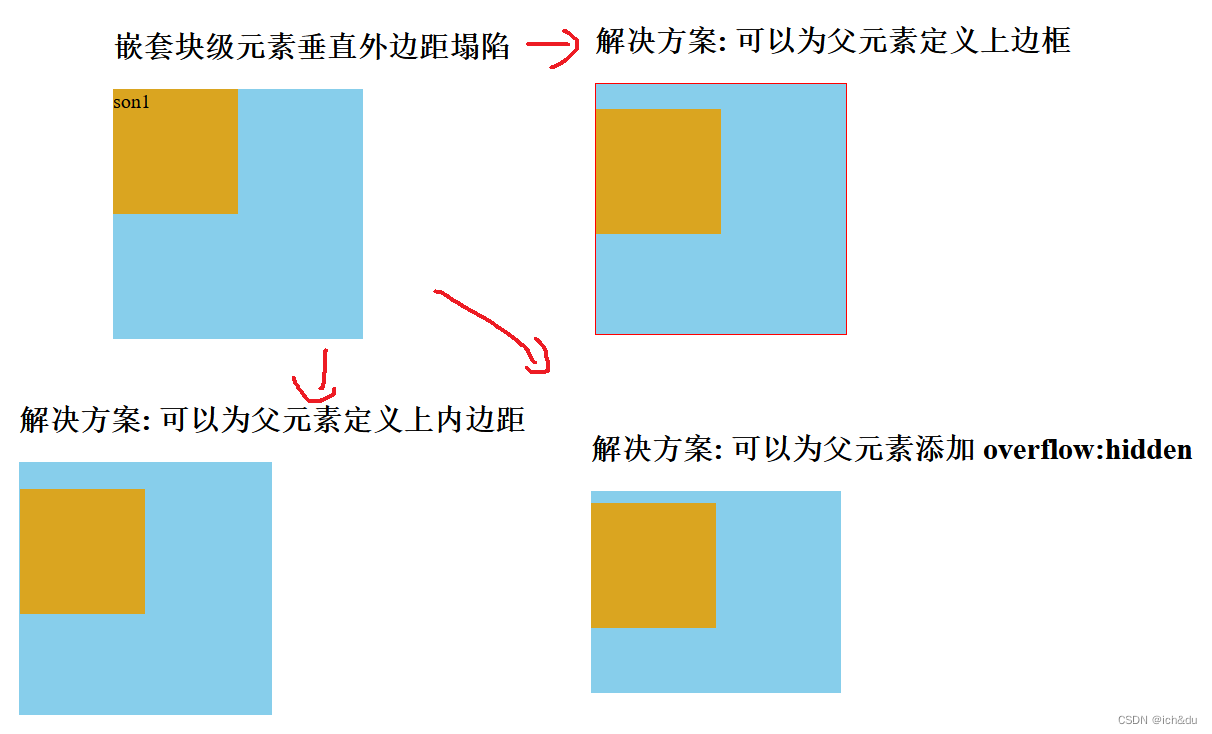
1.13.2 嵌套块元素垂直外边距的塌陷
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father {
width: 200px;
height: 200px;
background-color: skyblue;
margin-top: 20px;
}
.son {
width: 100px;
height: 100px;
background-color: goldenrod;
margin-top: 20px;
}
.father2 {
border: 1px solid red;
}
.father3 {
padding: 1px;
}
.father4 {
/* overflow:hidden作用是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏 */
overflow: hidden;
}
</style>
</head>
<body>
<h1>外边距合并</h1>
<p>对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值</p>
<br><br>
<h2>嵌套块级元素垂直外边距塌陷</h2>
<div class="father father1">
<div class="son">son1</div>
</div>
<br><br>
<h2>解决方案: 可以为父元素定义上边框</h2>
<div class="father father2">
<div class="son"></div>
</div>
<br><br>
<h2>解决方案: 可以为父元素定义上内边距</h2>
<div class="father father3">
<div class="son"></div>
</div>
<br><br>
<h2>解决方案: 可以为父元素添加 overflow:hidden</h2>
<div class="father father4">
<div class="son"></div>
</div>
</body>
</html>

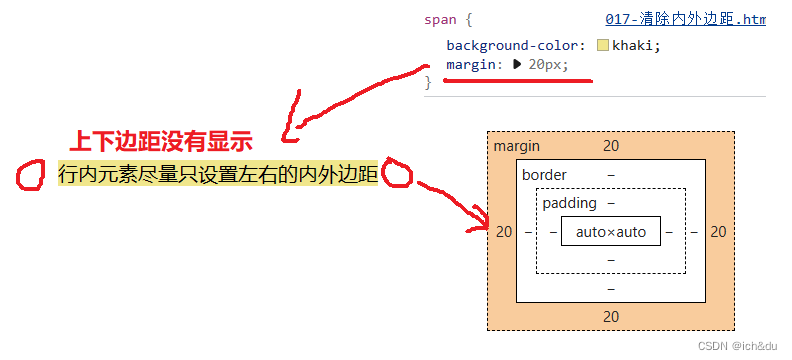
1.14 清除内外边距
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致
因此我们在布局前,首先要清除下网页元素的内外边距
写法
* {
padding:0; /*清除内边距 */
margin:0; /*清除外边距 */
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距
但是转换为块级和行内块元素就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除内外边距</title>
<style>
/* 这句话也是 css 的第一行代码 */
* {
margin: 0;
padding: 0;
}
span {
background-color: khaki;
margin: 20px;
}
</style>
</head>
<body>
123
<ul>
<li>abcd</li>
</ul>
<span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>

1.15 综合案例
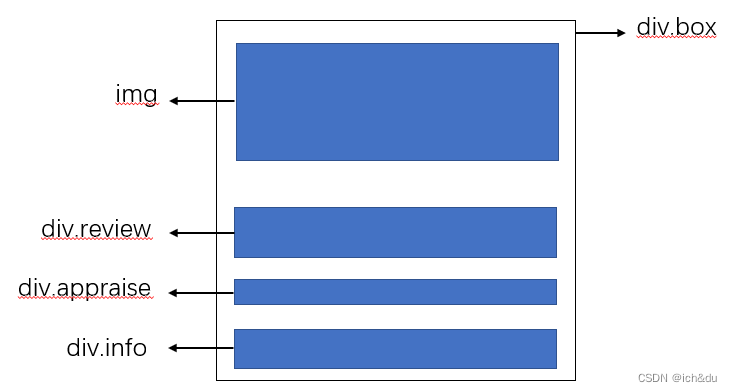
1.15.1 产品模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>产品模块</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>


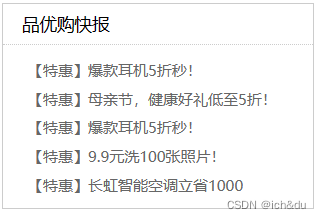
1.15.2 新闻快报模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新闻快报模块</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
/* 去掉li前面的小圆点 */
list-style: none;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
.box h3 {
height: 32px;
border-bottom: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
</html>

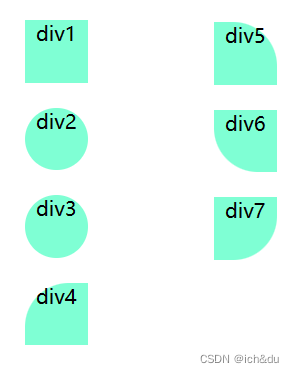
2. 圆角边框
border-radius 属性用于设置元素的外边框圆角
参数值可以为数值或百分比的形式
border-radius:length;
简写属性,四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边框</title>
<style>
div {
width: 50px;
height: 50px;
background-color: aquamarine;
text-align: center;
margin-top: 20px;
}
.div2 {
/* 数值 */
border-radius: 50px;
}
.div3 {
/* 百分比 */
border-radius: 50%;
}
.div4 {
border-top-left-radius: 70%;
}
.div5 {
border-top-right-radius: 70%;
}
.div6 {
border-bottom-left-radius: 70%;
}
.div7 {
border-bottom-right-radius: 70%;
}
</style>
</head>
<body>
<h1>圆角边框</h1>
<p>border-radius 属性用于设置元素的外边框圆角</p>
<p>简写属性,四个值,分别代表左上角、右上角、右下角、左下角</p>
<h2>语法</h2>
<p>border-radius:length;</p>
<br><br>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
<div class="div5">div5</div>
<div class="div6">div6</div>
<div class="div7">div7</div>
</body>
</html>

3. 盒子阴影
使用 box-shadow 属性为盒子添加阴影
| 值 | 描述 |
|---|---|
| h-shadow | 必需 水平阴影的位置 允许负值 |
| v-shadow | 必需 垂直阴影的位置 允许负值 |
| blur | 可选 模糊距离 |
| spread | 可选 阴影的尺寸 |
| color | 可选 阴影的颜色 |
| insert | 可选 将外部阴影(outset)改为内部阴影 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
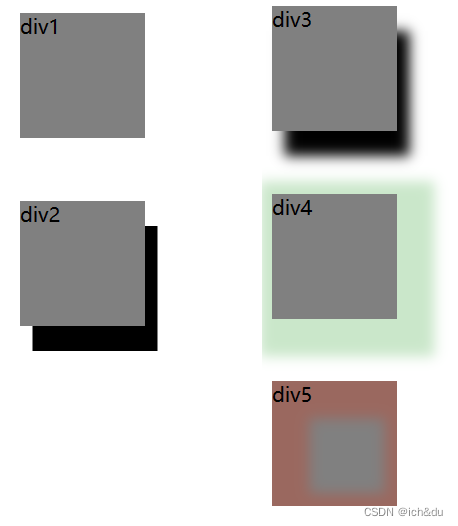
- 盒子阴影不占用空间,不会影响其他盒子排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影</title>
<style>
div {
width: 100px;
height: 100px;
background-color: gray;
margin-top: 50px;
}
.div2 {
box-shadow: 10px 20px;
}
.div3 {
box-shadow: 10px 20px 10px;
}
.div4 {
box-shadow: 10px 10px 10px 20px;
}
.div4 {
box-shadow: 10px 10px 10px 20px rgba(80, 175, 80, 0.3);
}
.div5 {
box-shadow: inset 10px 10px 10px 20px rgba(216, 49, 19, 0.3);
}
</style>
</head>
<body>
<h1>盒子阴影</h1>
<p>使用 box-shadow 属性为盒子添加阴影</p>
<h2>语法</h2>
<p>
box-shadow: h-shadow v-shadow blur spread color inset;
</p>
<br></br>
<table border="1px">
<thead>
<tr>
<td>值</td>
<td>描述</td>
</tr>
</thead>
<tbody>
<tr>
<td>h-shadow</td>
<td>必需 水平阴影的位置 允许负值</td>
</tr>
<tr>
<td>v-shadow</td>
<td>必需 垂直阴影的位置 允许负值</td>
</tr>
<tr>
<td>blur</td>
<td>可选 模糊距离</td>
</tr>
<tr>
<td>spread</td>
<td>可选 阴影的尺寸</td>
</tr>
<tr>
<td>color</td>
<td>可选 阴影的颜色</td>
</tr>
<tr>
<td>insert</td>
<td>可选 将外部阴影(outset)改为内部阴影</td>
</tr>
</tbody>
</table>
<br><br>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
<div class="div5">div5</div>
</body>
</html>

4. 文字阴影
可以使用 text-shadow 属性将阴影应用于文本
| 值 | 描述 |
|---|---|
| h-shadow | 必需 水平阴影的位置 允许负值 |
| v-shadow | 必需 垂直阴影的位置 允许负值 |
| blur | 可选 模糊距离 |
| color | 可选 阴影的颜色 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影</title>
<style>
table thead {
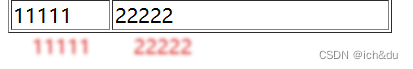
text-shadow: 15px -25px;
}
table tfoot {
text-shadow: 15px 25px 3px rgba(215, 20, 20, 0.9);
}
</style>
</head>
<body>
<h1>文字阴影</h1>
<p>使用 text-shadow 属性将阴影应用于文本</p>
<h2>语法</h2>
<p>text-shadow: h-shadow v-shadow blur color;</p>
<br><br>
<table border="1px">
<thead>
<tr>
<td>值</td>
<td>描述</td>
</tr>
</thead>
<tbody>
<tr>
<td>h-shadow</td>
<td>必需 水平阴影的位置 允许负值</td>
</tr>
<tr>
<td>v-shadow</td>
<td>必需 垂直阴影的位置 允许负值</td>
</tr>
<tr>
<td>blur</td>
<td>可选 模糊距离</td>
</tr>
<tr>
<td>color</td>
<td>可选 阴影的颜色</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>11111</td>
<td>22222</td>
</tr>
</tfoot>
</table>
</body>
</html>























 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








