3. CSS3 的变形
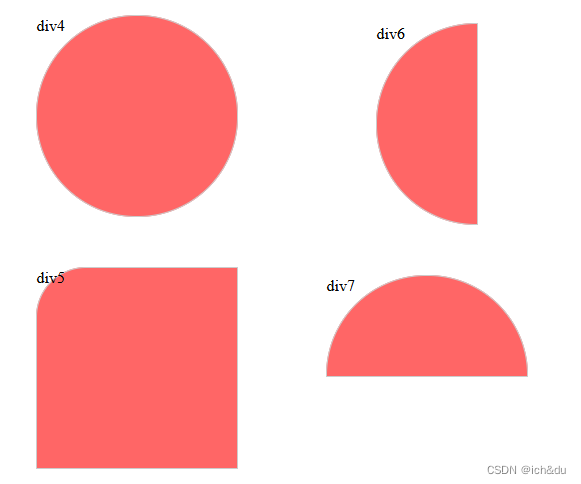
3.1 CSS3 用 border-radius 画圆形
border-radius 的优点
- 减少网站的维护工作量
- 提高网站性能
- 增加了视觉美观性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border-radius</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background-color: #f66;
margin: 50px auto;
}
.demo01 {
border-radius: 50%;
}
.demo02 {
border-radius: 100px 100px 100px 100px;
}
.demo03 {
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
}
.demo04 {
border-top-left-radius: 100px;
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
}
.demo05 {
border-top-left-radius: 50px 50px;
}
.demo06 {
width: 100px;
border-radius: 100px 0px 0px 100px;
}
.demo07 {
height: 100px;
border-radius: 100px 100px 0px 0px;
}
</style>
</head>
<body>
<div class="demo01">div1</div>
<div class="demo02">div2</div>
<div class="demo03">div3</div>
<div class="demo04">div4</div>
<div class="demo05">div5</div>
<div class="demo06">div6</div>
<div class="demo07">div7</div>
</body>
</html>

3.2 CSS3 画三角形和对话框
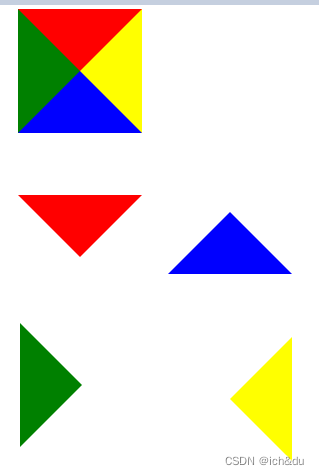
3.2.1 画三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画三角形</title>
<link rel="stylesheet" href="./style1.css">
</head>
<body>
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
<div class="triangle4"></div>
<div class="triangle5"></div>
</body>
</html>
CSS 通过设置 border-top、border-left、border-bottom、border-right 来画三角形
div {
width: 0px;
height: 0px;
margin: 50px auto;
}
.triangle1 {
border-top: 50px solid red;
border-left: 50px solid green;
border-bottom: 50px solid blue;
border-right: 50px solid yellow;
}
.triangle2 {
border-top: 50px solid red;
border-left: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 50px solid transparent;
}
.triangle3 {
border-top: 50px solid transparent;
border-left: 50px solid green;
border-bottom: 50px solid transparent;
border-right: 50px solid transparent;
}
.triangle4 {
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid blue;
border-right: 50px solid transparent;
}
.triangle5 {
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 50px solid yellow;
}

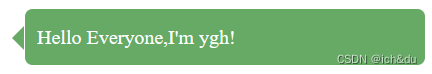
3.2.2 画对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Diglog</title>
<link rel="stylesheet" href="./style2.css">
</head>
<body>
<div class="diglog">Hello Everyone,I'm ygh!</div>
</body>
</html>
CSS 通过 目标元素::before 伪元素 加上设置border-top、border-left、border-bottom、border-right 来画三角形
.diglog {
background-color: #6A6;
margin: 50px auto;
width: 300px;
height: 25px;
line-height: 25px;
padding: 10px;
border-radius: 6px;
color: #fff;
/* 相对定位 */
position: relative;
}
.diglog::before {
content: '';
border-left: 0px solid #6A6;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid #6A6;
/* 绝对定位 */
position: absolute;
left: -10px;
top: 14px;
}

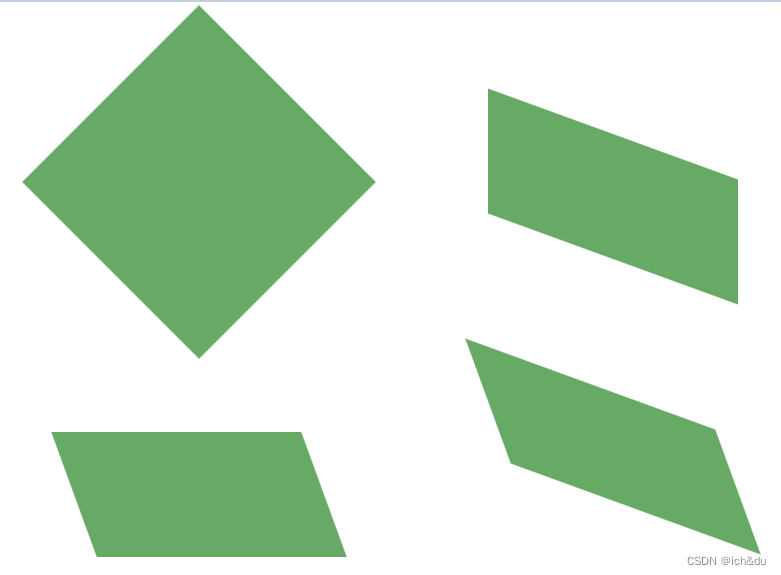
3.3 CSS3 画菱形和平行四边形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transform</title>
<link rel="stylesheet" href="./style3.css">
</head>
<body>
<div class="diamond"></div>
<div class="parallel"></div>
<div class="parallel1"></div>
<div class="parallel2"></div>
</body>
</html>
CSS 的 transform 属性 倾斜(skew),以此来将盒子设置成菱形和平行四边形
.diamond {
width: 200px;
height: 200px;
background-color: #6a6;
margin: 100px auto;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.parallel {
width: 200px;
height: 100px;
background-color: #6a6;
margin: 100px auto;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-ms-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
}
.parallel1 {
width: 200px;
height: 100px;
background-color: #6a6;
margin: 100px auto;
-webkit-transform: skew(0deg, 20deg);
-moz-transform: skew(0deg, 20deg);
-ms-transform: skew(0deg, 20deg);
-o-transform: skew(0deg, 20deg);
transform: skew(0deg, 20deg);
}
.parallel2 {
width: 200px;
height: 100px;
background-color: #6a6;
margin: 100px auto;
-webkit-transform: skew(20deg, 20deg);
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}

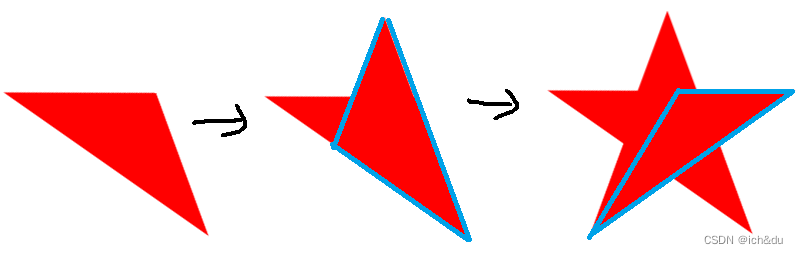
3.4 CSS3 画五角星和六角星
3.4.1 画五角星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>star</title>
<link rel="stylesheet" href="./style4.css">
</head>
<body>
<div id="star"></div>
</body>
</html>
CSS 通过画三个三角形来画五角星,transform 的 rotate(旋转)和在三角形的基础上用 ::before 和 ::after 向元素逻辑上的头部或尾部添加相应的三角形
#star {
width: 0px;
height: 0px;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin: 150px auto;
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
transform: rotate(35deg);
/* 定位,方便后面的伪元素定位 */
position: relative;
}
#star::before {
content: '';
width: 0px;
height: 0px;
border-bottom: 80px solid red;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
top: -45px;
left: -65px;
}
#star::after {
content: '';
position: absolute;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
transform: rotate(-70deg);
top: 3px;
left: -105px;
}

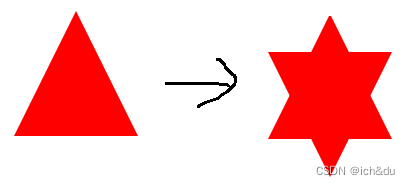
3.4.2 画六角星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>star</title>
<link rel="stylesheet" href="./style5.css">
</head>
<body>
<div id="star"></div>
</body>
</html>
CSS 通过设置两个三角形来画六角形,一个正放,另一个倒置
#star {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
margin: 100px auto;
position: relative;
}
#star::after {
content: '';
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
position: absolute;
top: 30px;
left: -50px;
}

3.5 CSS3 画五角形和六角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>shape</title>
<link rel="stylesheet" href="./style6.css">
</head>
<body>
<div id="shape"></div>
<div id="pentagon"></div>
<div id="hexagon"></div>
</body>
</html>
通过平行四边形和三角形来画五边形
通过长方形和两个三角形来画六边形
#shape {
width: 50px;
height: 50px;
border-top: 50px solid #F00;
border-left: 50px solid #0F0;
border-right: 50px solid #00F;
border-bottom: 50px solid #FF0;
}
#pentagon {
margin: 100px auto;
width: 54px;
height: 0px;
border-top: 50px solid red;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
position: relative;
}
#pentagon::after {
content: '';
position: absolute;
width: 0px;
height: 0px;
border-bottom: 35px solid red;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
top: -84px;
left: -18px;
}
#hexagon {
margin: 100px auto;
width: 100px;
height: 55px;
background-color: red;
position: relative;
}
#hexagon::before {
content: '';
position: absolute;
width: 0px;
height: 0px;
border-bottom: 25px solid blue;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
top: -24px;
}
#hexagon::after {
content: '';
position: absolute;
width: 0px;
height: 0px;
border-top: 25px solid blue;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
top: 55px;
}
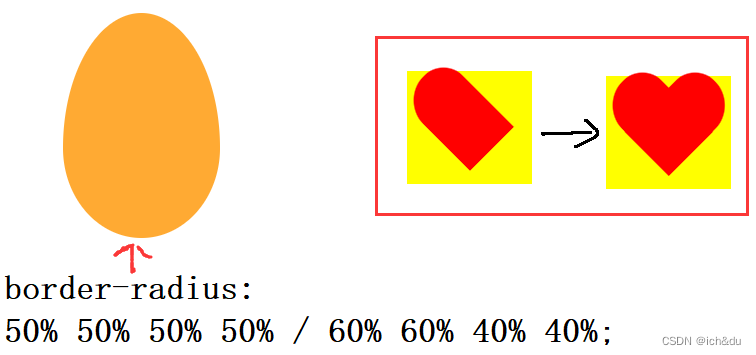
3.6 CSS3 画心形和蛋形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>heart</title>
<link rel="stylesheet" href="./style7.css">
</head>
<body>
<div id="heart"></div>
<div id="egg"></div>
</body>
</html>
心形通过两个长方形来设置不规则的形状
蛋形通过一个圆来设置不规则的形状
#heart {
width: 100px;
height: 90px;
position: relative;
margin: 100px auto;
background-color: #FF0;
}
#heart::before {
content: '';
position: absolute;
width: 50px;
height: 80px;
background-color: red;
border-radius: 50px 40px 0px 0px;
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
left: 50px;
}
#heart::after {
content: '';
position: absolute;
width: 50px;
height: 80px;
background-color: red;
border-radius: 40px 50px 0px 0px;
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#egg {
width: 126px;
height: 180px;
background-color: #fa3;
margin: 100px auto;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}

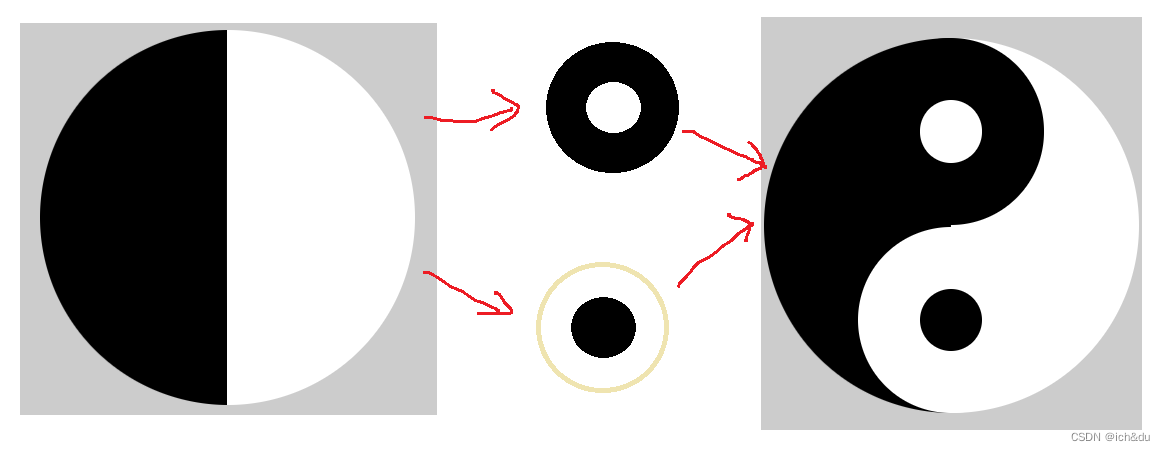
3.7 CSS3 画太极阴阳图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画阴阳图</title>
<link rel="stylesheet" href="./style8.css">
</head>
<body>
<div id="taiji"></div>
</body>
</html>
CSS 先画一个大圆,背景颜色为白色,将左边框设为跟总宽度一样
加入两个小圆,背景颜色为白色、黑色,白色将边框设为黑色,另一个黑色为白色
body {
background-color: #ccc;
}
#taiji {
width: 150px;
height: 300px;
margin: 100px auto;
border-radius: 50%;
background-color: white;
border-left: 150px solid black;
position: relative;
}
#taiji::before {
content: '';
position: absolute;
width: 0px;
height: 0px;
padding: 25px;
border-radius: 50%;
border: 50px solid black;
background-color: white;
left: -75px;
top: 0px;
}
#taiji::after {
content: '';
position: absolute;
width: 0px;
height: 0px;
padding: 25px;
border-radius: 50%;
background-color: black;
border: 50px solid white;
left: -75px;
bottom: 0px;
}























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








