7.文字排版的新特性
7.1 制作发光字,立体字,苹果字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体效果</title>
<link rel="stylesheet" href="./style24.css">
</head>
<body>
<div class="font1">ich</div>
<div class="font2">APPLE STYLE</div>
<div class="font3">3D TEXT STYLE</div>
</body>
</html>
通过设置 文本的阴影样式来达到发光字,立体字,苹果字体效果
body {
background-color: #666;
text-align: center;
font: bold 55px 'Microsoft YaHei';
}
.font1 {
color: #fff;
text-shadow: 0px 0px 20px red;
}
.font2 {
color: #000;
text-shadow: 0px 1px 1px #fff;
}
.font3 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248, 0.8),
2px 2px rgba(197, 223, 248, 0.8),
3px 3px rgba(197, 223, 248, 0.8),
4px 4px rgba(197, 223, 248, 0.8),
5px 5px rgba(197, 223, 248, 0.8),
6px 6px rgba(197, 223, 248, 0.8);
}

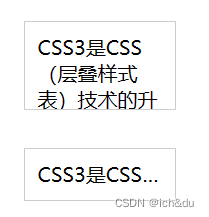
7.2 用 text-overflow 解决文字排版问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-overflow 解决文字排版问题</title>
<link rel="stylesheet" href="./style25.css">
</head>
<body>
<div class="demo">
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
</div>
<div class="demo1">
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
</div>
</body>
</html>
.demo {
margin: 30px auto;
width: 100px;
padding: 10px;
border: 1px solid #ccc;
height: 50px;
text-overflow: clip;
overflow: hidden;
}
.demo1 {
margin: 0px auto;
width: 100px;
padding: 10px;
border: 1px solid #ccc;
/* height: 50px; */
/* 必须要带有 overflow: hidden; white-space: nowrap; */
text-overflow: ellipsis;
/* 隐藏溢出的部分 */
overflow: hidden;
/* 强制不换行 */
white-space: nowrap;
}

7.3 新的字体单位 rem
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新的字体单位rem</title>
<link rel="stylesheet" href="./style26.css">
</head>
<body>
<div>Hello world!!!</div>
<h1>Hello world!!!</h1>
</body>
</html>
html {
font-size: 62.5%;
}
body {
font-size: 1.4em;
}
h1 {
font-size: 2.4rem;
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








