Vue配置proxy
app.get(’/api/news’, (req, res) => {
// res.setHeader(“Access-Control-Allow-Origin”, ‘’)
// res.setHeader(“Access-Control-Allow-Headers”, '’) //响应所有请求
// res.setHeader(“Access-Control-Allow-Methods”, ‘*’) // 支持头信息自定义
console.log(‘请求’);
res.send(‘Hello World66666!’)
})
app.get(’/api/person’, (req, res) => {
res.send(‘me is person’)
})
app.get(’/get/person’, (req, res) => {
res.send(‘me is get person’)
})
app.get(’/book’, (req, res) => {
res.send(‘me is book’)
})
app.get(’/books’, (req, res) => {
res.send(‘me is books’)
})
app.listen(3000, () => {
console.log(‘Server Start’);
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
前台配置 proxy
module.exports = { devServer: { open: true, port: 9997, // 代理 proxy: { // 拦截以 /api开头的请求 "/api": { // 要跨域的域名 这里写了target的话,axios的baseURL就要取消掉 target: "http://localhost:3000", // 是否开启跨域 changeOrigin: true, }, "/get": { target: "http://localhost:3000", changeOrigin: true }, "/data": { target: "http://localhost:3000", changeOrigin: true, // 当接口地址里没有 /data开头 但是前端写了/data/来指定使用代理时,这里使用 ^/data::"/" 可以把前端写的 /data 去掉来发送请求,否则发送的请求是 带有 /data的 pathRewrite: { // '^/data': '/data' // 这种接口配置出来 http://XX.XX.XX.XX:8083/data/login '^/data': '/' //这种接口配置出来 http://XX.XX.XX.XX:8083/login } },<span class="token punctuation">}</span>
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
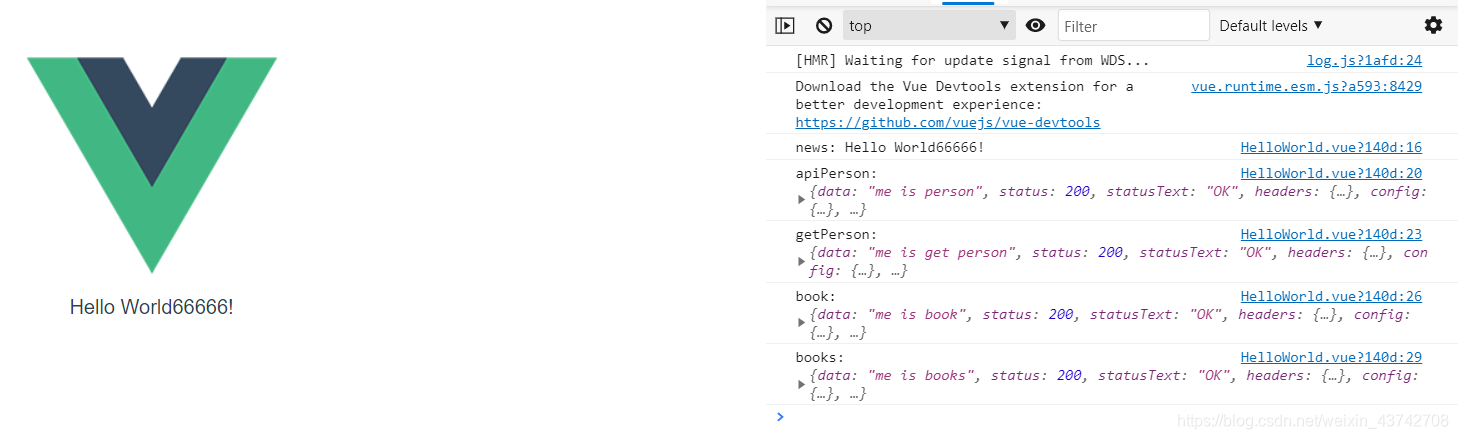
请求示例
const { data: news } = await this.$http.get("/api/news");
console.log("news:", news);
this.msg = news;
const apiPerson = await this.$http.get("/api/person");
console.log(“apiPerson:”, apiPerson);
const getPerson = await this.$http.get("/get/person");
console.log(“getPerson:”, getPerson);
const book = await this.$http.get("/data/book");
console.log("book: ", book);
const books = await this.$http.get("/data/books");
console.log("books: ", books);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
请求结果

 1597
1597
项目中需要和两个不同的后台服务器接口进行响应,在开发过程中将第二个服务器接口默认写死了:http://www.beehub.paradeum.com/api/xxx 但是项目在生产环境中面临需要匹配https的情况,不能采用写死请求路径的情况,在项目大佬修改了大佬后终于成功了,代码及使用如下:
vue.config.js
proxy:{
//changexxx-api/login=>mock/login
…

 2034
2034
 2万+
2万+
 191
191
module.exports = {
publicPath: process.env.VUE_APP_BASEURL || ‘/’,
// 修改webpack的配置
configureWebpack: {
// 把原本需要写在webpack.config…
 562
562
/api 是匹配所有以’/api’ 开头的请求路径,target是代理目标的基础路径,changeOrigin是支持跨域,pathRewrite是重写路径,去掉路径中开头的’/api’,代码如下所示:
const path = require…
 1389
1389
创建vue.config.js,同package.json同级,会被自动加载
module.exports = {
…
 4798
4798
 1万+
1万+
dev: {
// 静态资源文件夹
assetsSubDirectory: ‘static’,
// 发布路径
assetsPu…
热门文章
分类专栏
最新评论
- JS sort()方法如何正确排序数字
白给骚年: 一看就懂,可读性强
- GitHub 小白入门教程
疯子.轩: 这是一个软件吗?
- HEAD detached from XXXX解决方法 HEAD detached at origin/master 问题的解决
疯子.轩: ,,,
- 解决华硕FX80G* Fn+F5或其他功能键切换不显示问题
疯狂的地球人: 过奖过奖~

- 解决华硕FX80G* Fn+F5或其他功能键切换不显示问题
Rex~: 看君一席文,胜读十年书!










 400-660-0108
400-660-0108 













































