uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
框架图:

使用HbuilderX创建项目
1、新建项目


创建完成后会在HbuilderX左侧显示:

这样表示创建项目完成;
2、运行
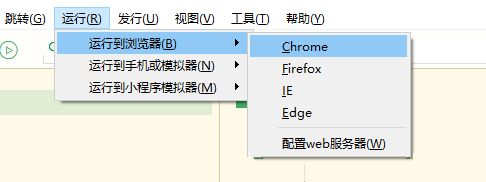
1)浏览器运行:进入项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

2)真机运行:连接手机,开启USB调试,进入项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

3)在微信开发者工具里运行:进入项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

如果没有微信开发者工具则自行下载:点击跳转微信开发者工具下载
下载完成后配置需配置微信小程序的路径:点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置;显示如下:(将安装地址填写)

打开微信开发者工具打开设置=>安全设置,将服务端口打开便可在HbuilderX中运行

设置完成后打开HbuilderX运行即可
4)在支付宝小程序开发者工具里运行:进入项目,点击工具栏的运行 => 运行到小程序模拟器 => 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app

在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。

在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。

如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行=>运行到小程序模拟器=>运行设置,配置相应的小程序开发者工具的路径。
运行快捷键:Ctrl+R
运行到微信开发者工具后在源文件中会出现一个unpackage文件夹,文件夹下的dist=>dev=>mp-weixin(微信小程序所支持的目录)

开发状态下的目录:

框架简介:详细简介

使用命令行创建
1)首先需全局全局安装vue-cli
npm install -g @vue/cli
2)创建uniapp
vue create -p dcloudio/uni-preset-vue my-project
3)运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
详细介绍可参考:详细介绍





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








