uniapp 是一款基于 Vue 框架的跨平台应用开发框架。
创建 uniapp 项目
一、打开 HbuilderX 编辑器,点击新建项目。

二、选择 uniapp 项目、自定义项目名称、选择默认模板、选择 Vue 版本、点击创建。

三、这样 uniapp 项目就创建完毕啦!

运行 uniapp 项目到浏览器中
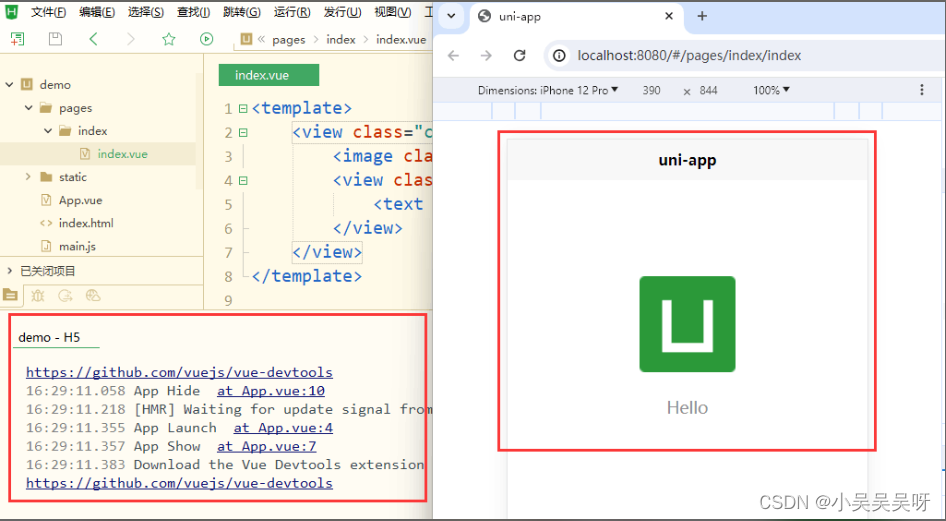
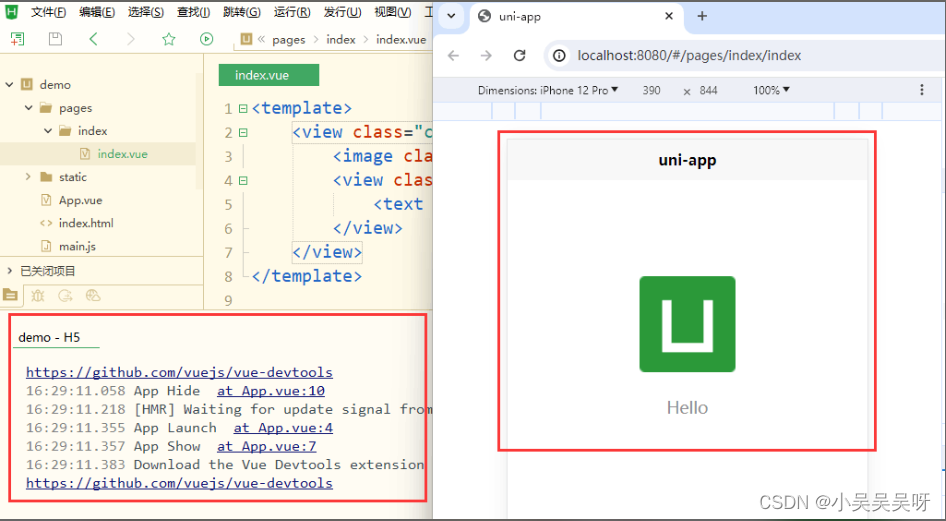
一、随便选中一个页面,点击运行、选择运行到浏览器、点击浏览器名称即可。

二、等待项目运行完毕后,就能看到这样的一个界面啦!

原创作者:吴小糖
创作时间:2023.12.27
uniapp 是一款基于 Vue 框架的跨平台应用开发框架。





原创作者:吴小糖
创作时间:2023.12.27
 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


